Heim >Web-Frontend >HTML-Tutorial >Wie verwende ich Tags und Codes zum Entwerfen von Tabellen in Dreamweaver?_Dreamweaver-Tutorial_Webseitenerstellung
Wie verwende ich Tags und Codes zum Entwerfen von Tabellen in Dreamweaver?_Dreamweaver-Tutorial_Webseitenerstellung
- 韦小宝Original
- 2017-12-16 10:45:202603Durchsuche
Wie verwende ich Tags und Codes zum Entwerfen von Tabellen in Dreamweaver? Sie können Tabellen direkt in Dreamweaver zeichnen oder Tabellen über Tags und Codes erstellen. Schauen Sie sich das ausführliche Tutorial unten an. Freunde, die sich für Dreamweaver interessieren, können sich auf
beziehen Dreamweaver, Wie erstelle ich eine Tabelle mithilfe von Beschriftungen und Codes? Werfen wir einen Blick auf das ausführliche Tutorial unten.
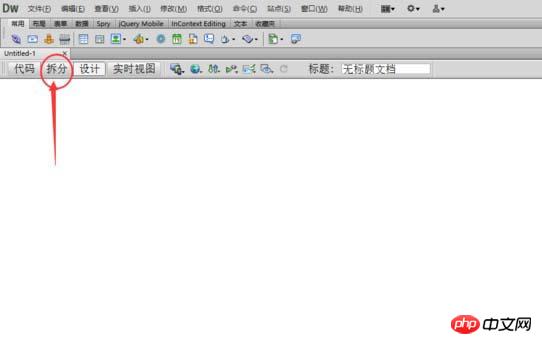
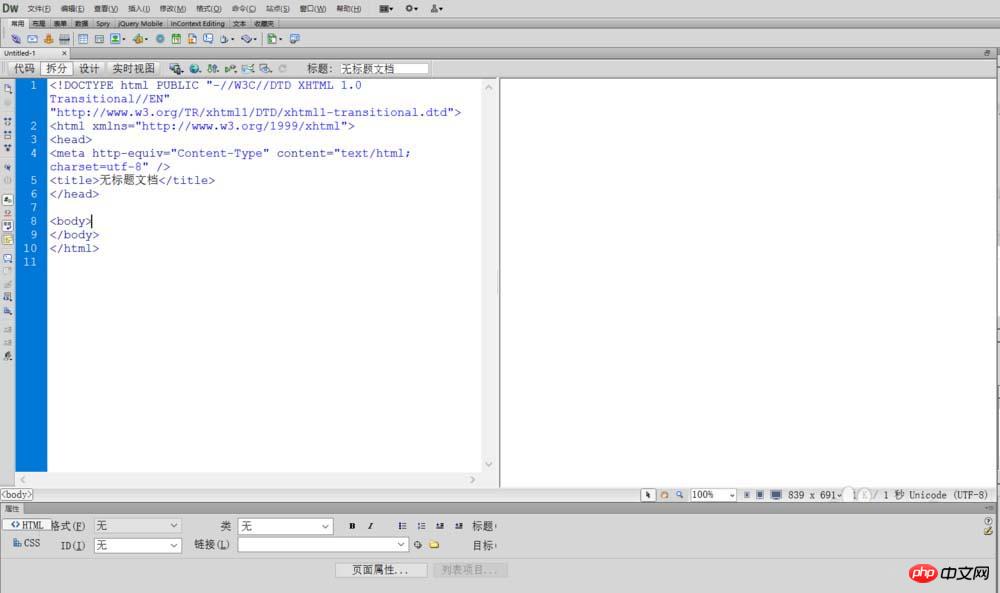
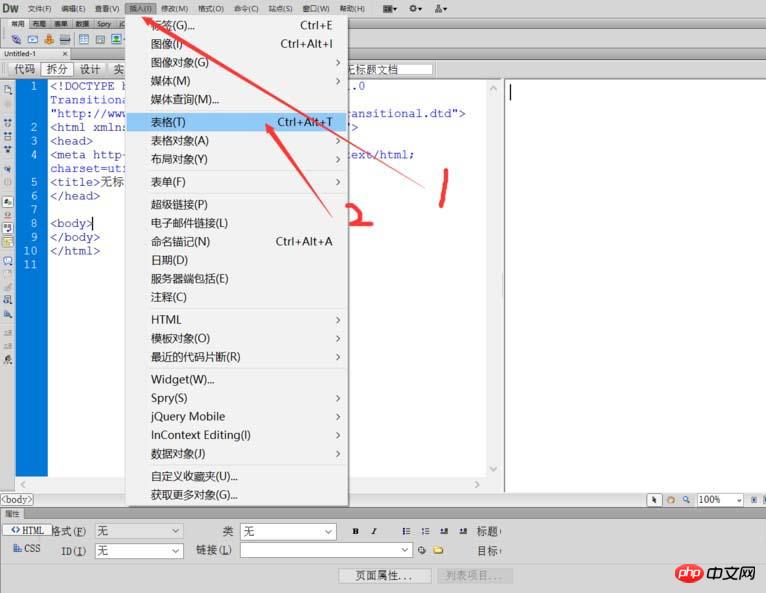
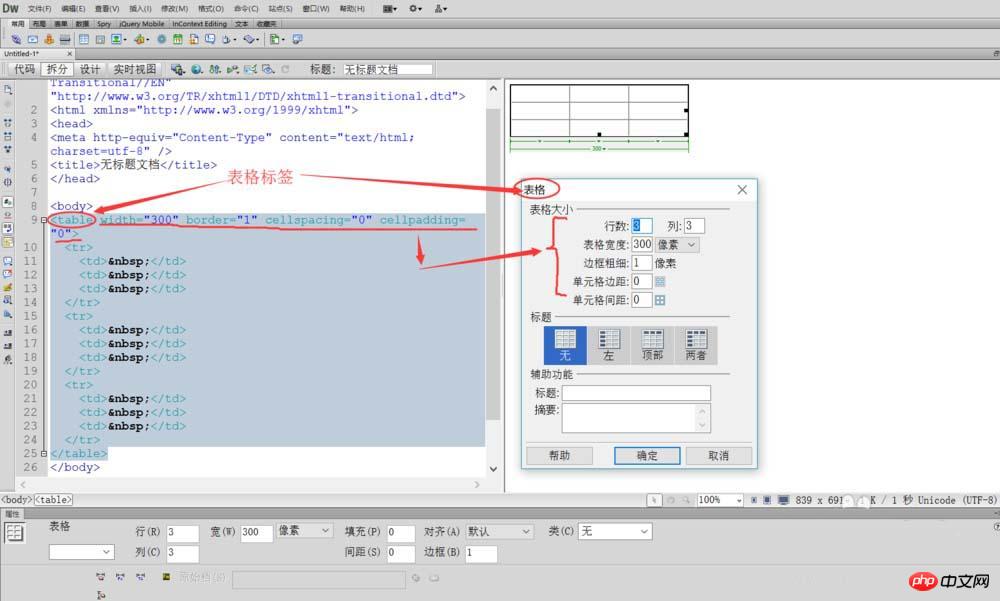
1. Öffnen Sie zuerst Dreamweaver, erstellen Sie eine neue HTML-Datei und klicken Sie auf das geteilte Element in den drei Optionen „Code, Teilen, Design“. . Fügen Sie nach dem Klicken eine Tabelle mit 3 Zeilen und 3 Spalten ein, wie im Bild gezeigt, und überprüfen Sie die -Tags und Codes , die im Codebereich angezeigt werden.



2. Ich glaube, jeder weiß, dass die HTML-Tags alle beginnen mit <**> beginnt mit und endet mit , was hier nicht mehr ausführlich ist.
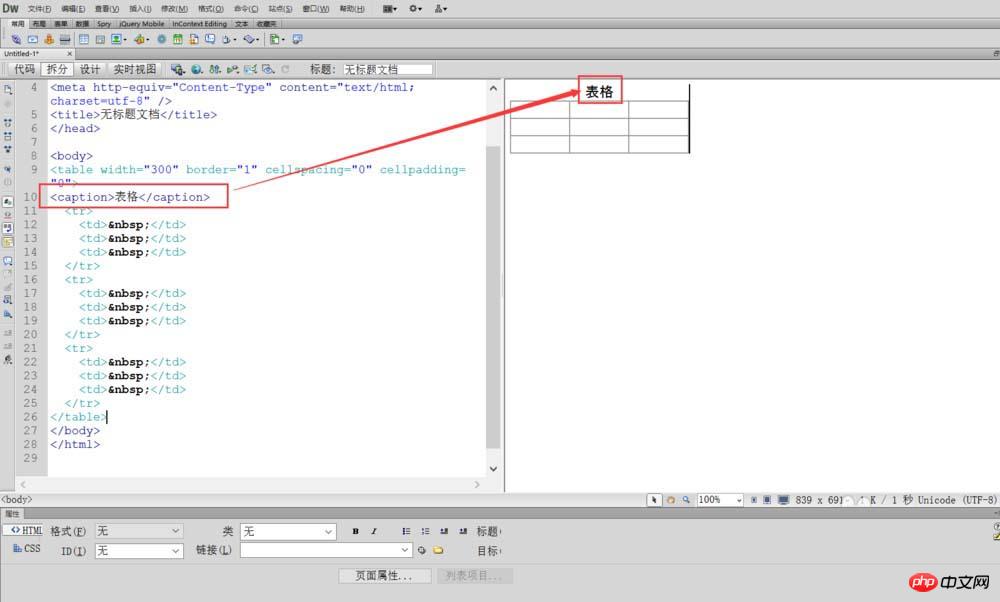
(1) Das erste ist das -Tag , das verwendet wird, um den Anfang und das Ende der Tabelle zu definieren by Der Code sind die Optionen im Formulardialogfeld. width ist die Breite, border ist die Randstärke, align Für Ausrichtungsformat usw. Die Details sind wie im Bild gezeigt.
(2)


3. Tabelleninterne Zellbeschriftungen
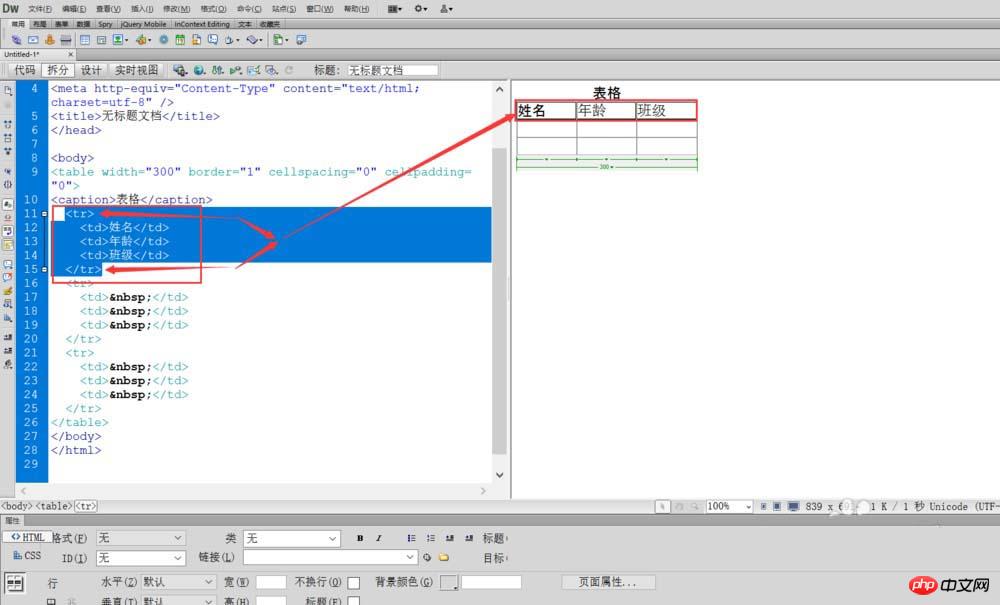
(1) ;/tr>Definieren Sie die Zeilenbeschriftungen der Tabelle. Jedes -Tag ist der Anfang und das Ende einer Tabellenzeile.
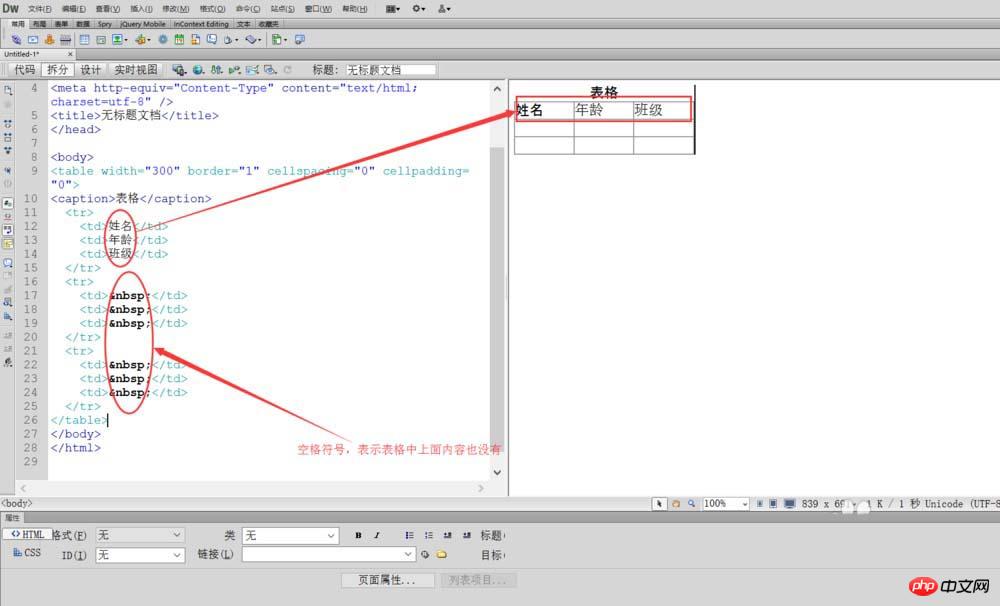
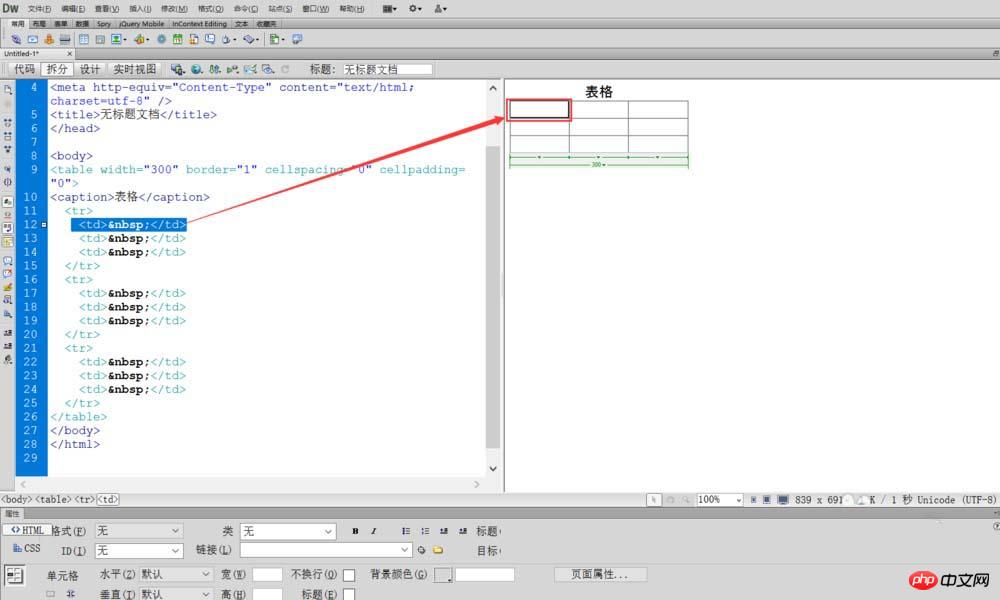
(2) Sie können



Das Obige ist ein Tutorial zur Verwendung von Beschriftungen und Codes zum Zeichnen von Tabellen in Dreamweaver I Ich hoffe, es gefällt Ihnen. Achten Sie weiterhin auf die chinesische PHP-Website.
Verwandte Empfehlungen:
Die umfassendste Zusammenfassung der globalen HTML5-Attribute
Über die Platzierung von Skripten in HTML-Positionsanalyse
Eine kurze Diskussion über die Rolle leerer HTML-Links
Das obige ist der detaillierte Inhalt vonWie verwende ich Tags und Codes zum Entwerfen von Tabellen in Dreamweaver?_Dreamweaver-Tutorial_Webseitenerstellung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

