Heim >Web-Frontend >HTML-Tutorial >Tutorial zum Entwerfen einfacher Navigationsschaltflächen in Dreamweaver
Tutorial zum Entwerfen einfacher Navigationsschaltflächen in Dreamweaver
- 小云云Original
- 2018-05-19 16:20:414429Durchsuche
In diesem Artikel erfahren Sie, wie Sie einfache Navigationsschaltflächen in Dreamweaver entwerfen. Im Allgemeinen gibt es auf Webseiten Navigationsleisten oder Navigationsschaltflächen. Werfen wir einen Blick auf die detaillierte Produktionsmethode unten. Freunde in Not können sich darauf beziehen.
Wenn Sie beim Entwerfen einer Webseite Navigationsschaltflächen hinzufügen möchten, wie sollten Sie diese erstellen? Werfen wir einen Blick auf das Tutorial zur Verwendung von Dreamweaver zum Entwerfen von Navigationsschaltflächen.
Softwarename:
-
Adobe Dreamweaver CC 2017 v17.0 Chinesische Crack-Version (mit Crack-Patch + Installationsanleitung) 64-Bit
Softwaregröße:
758 MB
Aktualisierungszeit:
-
2016-11-05
1. Öffnen Sie die Dreamweaver-Softwareanwendung. Die CS6-Version wird hier verwendet.

2. Öffnen Sie das Menü „Datei“ und suchen Sie im Dropdown-Menü nach „Neu (N)“ oder verwenden Sie die Tastenkombination „Strg+n“, um eine neue Datei zu erstellen HTML-Dokument direkt importieren.

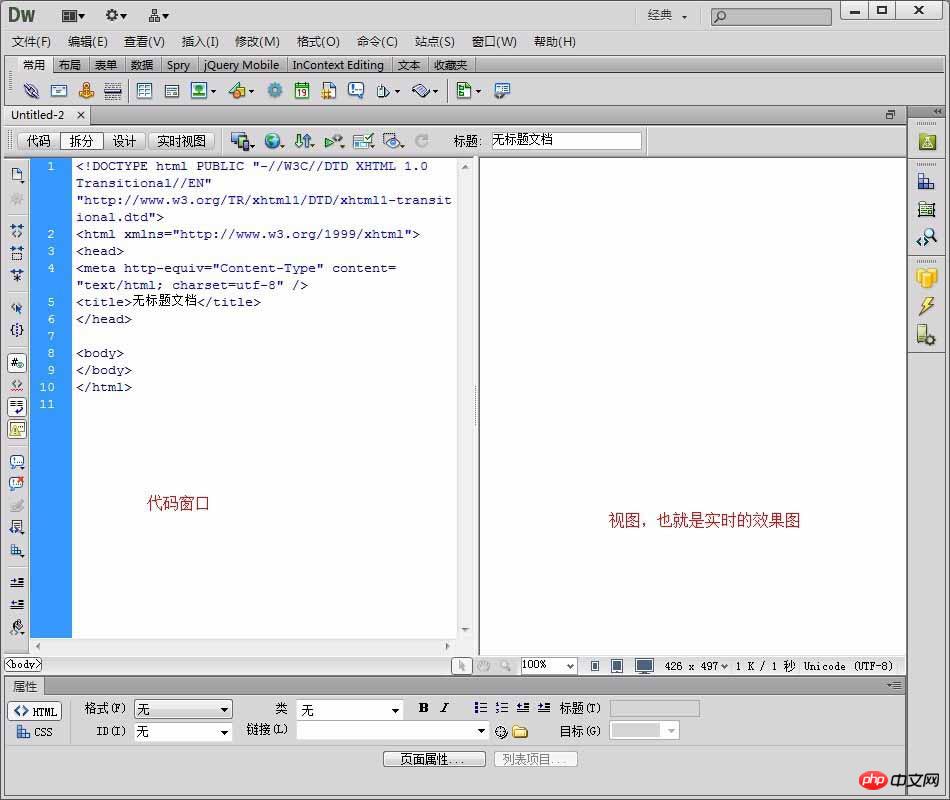
3. In der neuen HTML-Datei habe ich auf den „Teilen“-Modus geklickt, sodass der Code links und der Effekt rechts angezeigt wird dass Sie links Code schreiben und rechts eine Vorschau anzeigen können.

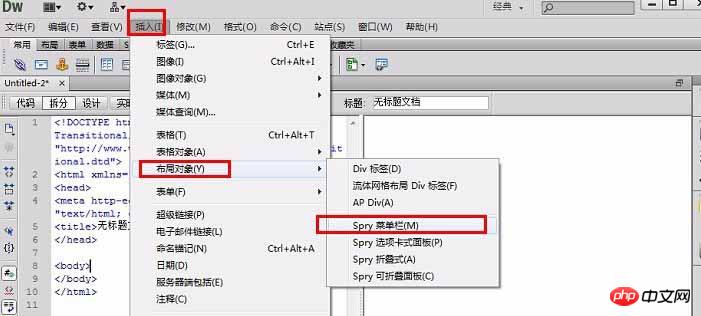
4. In Dreamweaver cs6 wird kein Navigationsleistenobjekt eingefügt, was die Bedienung erleichtert. Suchen Sie im Menü nach „Einfügen“ – „Layoutobjekt“ – „Spry-Menüleiste“, wie in der Abbildung unten gezeigt.

5. Das Dialogfeld „Dieses Dokument vor dem Einfügen des Widgets speichern“ wird angezeigt. Klicken Sie auf „OK“, wie in der Abbildung unten gezeigt.

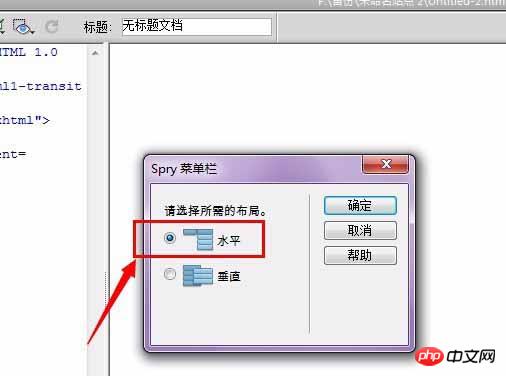
6. Wählen Sie nach Bedarf das gewünschte Format. Hier verwenden wir die Standardoptionen und klicken dann auf „OK“.

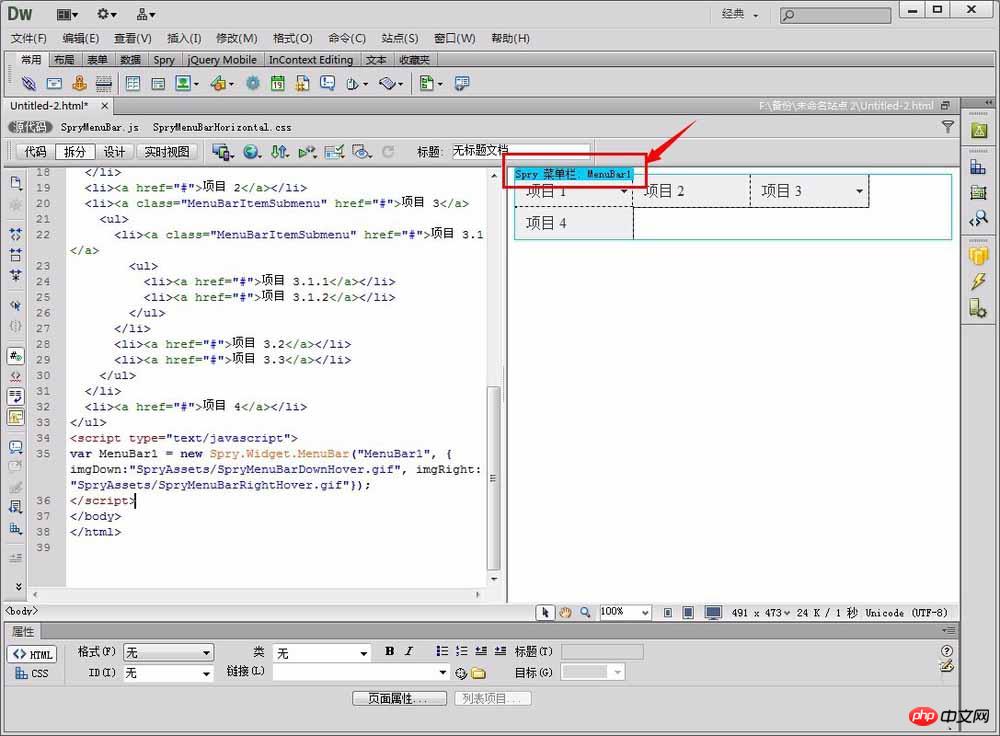
7. Klicken Sie auf den blauen Bereich, um das Eigenschaftendialogfeld aufzurufen, und legen Sie dann die Menüparameter im Bedienfeld fest. Wie unten gezeigt.

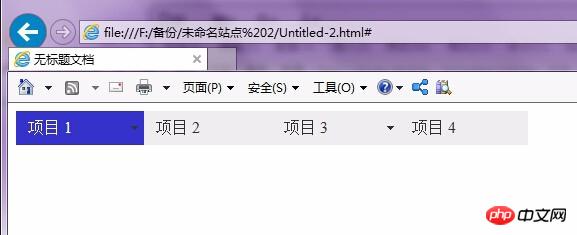
8. Drücken Sie „f12“, um eine Vorschau des Effekts anzuzeigen, wie unten gezeigt. Dies ist nur der grundlegendste Vorgang. Wenn Sie etwas Schöneres wünschen, müssen Sie Stile hinzufügen.

Verwandte Empfehlungen:
Einführung in die Erstellung von Sprungmenüs auf Dreamweaver-Webseiten
Dreamweaver – Fügen Sie der Website dynamische Bannereffekte hinzu
Xiaoqiangs mobiler HTML5-Entwicklungsweg (22) – Installation und Cracking von Adobe DreamWeaver CS6
Das obige ist der detaillierte Inhalt vonTutorial zum Entwerfen einfacher Navigationsschaltflächen in Dreamweaver. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

