Heim >Web-Frontend >HTML-Tutorial >Nutzen Sie HTML5 geschickt, um verschiedene Animationen für Button-Hintergründe zu entwerfen
Nutzen Sie HTML5 geschickt, um verschiedene Animationen für Button-Hintergründe zu entwerfen
- 小云云Original
- 2017-12-12 10:16:451611Durchsuche
So verwenden Sie HTML5 geschickt zum Entwerfen verschiedener Animationseffekte für Schaltflächenhintergründe. Wenn die Maus über die Schaltfläche gleitet, verwenden Sie CSS3 Animation, um Hintergrundgröße zu animieren und das Attribut background-position, um verschiedene Hintergrundanimationseffekte zu erzielen. In diesem Artikel stellen wir Ihnen ein einfaches Beispiel für die Gestaltung verschiedener Animationen für Schaltflächenhintergründe in HTML5 vor. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
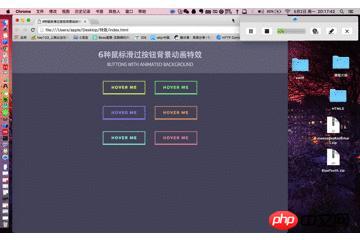
Werfen wir einen Blick auf die Gesamtdarstellung:

Spezifische Implementierung:
1. CSS-Stil
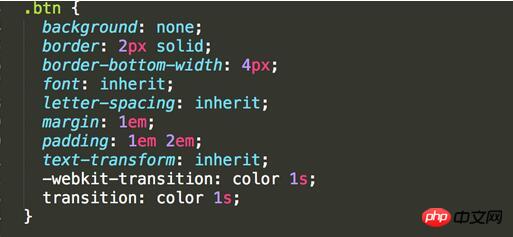
Legen Sie zunächst einen gemeinsamen Stil für die Schaltfläche fest. Entfernen Sie den Hintergrund der Schaltfläche, legen Sie einen festen Rand von 2 Pixeln und den unteren Rand auf 4 Pixel fest. Legen Sie die Größe der Schaltfläche durch Auffüllen fest und legen Sie einen sanften Animationsübergangseffekt für die Textfarbe der Schaltfläche fest.

Die erste Schaltflächen-Hintergrundanimation:
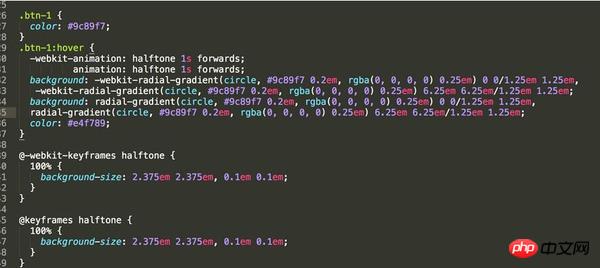
In der ersten Schaltflächen-Hintergrundanimation ist die Schaltfläche Der Hintergrund wurde mit 2 Verlaufsebenen erstellt. Wenn die Maus über die Schaltfläche gleitet, wird eine Halbtonrahmenanimation ausgeführt, die die Eigenschaft „Hintergrundgröße“ der Schaltfläche ändert. Es verkleinert das Hintergrundbild, sodass alle Punkte verbunden sind.

Die Hintergrundanimation der zweiten Schaltfläche:
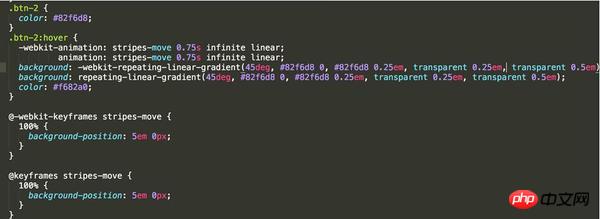
Verwenden Sie in der Hintergrundanimation der zweiten Schaltfläche den linearen Verlauf als das Hintergrundbild der Schaltfläche. Wenn die Maus über die Schaltfläche gleitet, ändert sich durch Ändern des Hintergrundpositionsattributs der Schaltfläche kontinuierlich die Hintergrundposition, wodurch ein Zebrastreifeneffekt entsteht .

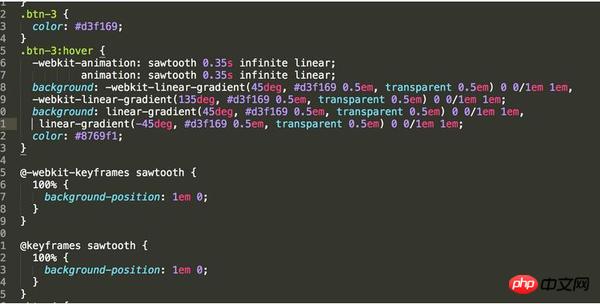
Die Hintergrundanimation der dritten Schaltfläche:
Nr. Unter den drei Schaltflächenhintergrundanimationen wird der Punktverlauf als Hintergrundbild der Schaltfläche verwendet. Wenn die Maus über die Schaltfläche gleitet, ändert sich durch Ändern der Hintergrundpositionseigenschaft der Schaltfläche kontinuierlich die Hintergrundposition, wodurch ein Punktbewegungseffekt entsteht.

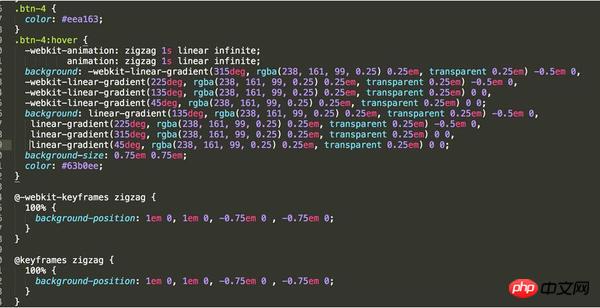
Die Hintergrundanimation der vierten Schaltfläche:
In der Hintergrundanimation der vierten Schaltfläche werden Wellen verwendet Hintergrundbild der Schaltfläche. Wenn die Maus über die Schaltfläche gleitet, ändert sich durch Ändern der Hintergrundpositionseigenschaft der Schaltfläche kontinuierlich die Hintergrundposition, wodurch ein wellenförmiger dynamischer Bewegungseffekt entsteht.

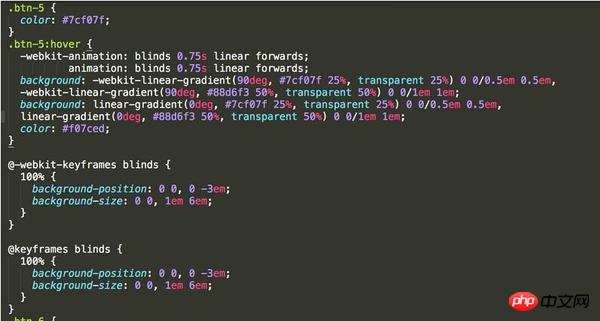
Die Hintergrundanimation der fünften Schaltfläche:
Verwenden Sie in der Hintergrundanimation der fünften Schaltfläche die schräge Linie wird zum Hintergrundbild der Schaltfläche. Wenn die Maus über die Schaltfläche gleitet, ändert sich durch Ändern der Hintergrundpositionseigenschaft der Schaltfläche kontinuierlich die Hintergrundposition, wodurch ein diagonaler Bewegungseffekt entsteht.

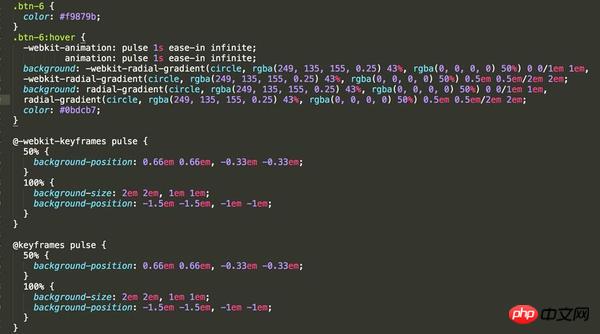
Die Hintergrundanimation der sechsten Schaltfläche:
Verwenden Sie in der Hintergrundanimation der sechsten Schaltfläche einen Kreis A blinkender Farbverlauf als Hintergrundbild der Schaltfläche. Wenn die Maus über die Schaltfläche gleitet, ändert sich durch Ändern der Eigenschaft „Hintergrundposition“ der Schaltfläche kontinuierlich die Hintergrundposition, wodurch ein kreisförmiger Blinkeffekt entsteht.

Dies ist der Effekt und Code für jede der sechs Schaltflächen. Zusätzlich zu diesem CSS-Stil können Sie auch einige Standardkomponenten verwenden, um sie zu erstellen.
Verwandte Empfehlungen:
Eine Zusammenfassung von Artikeln über die Gestaltung von Schaltflächenhintergründen
XML-Vorlage, benutzerdefinierter Schaltflächenhintergrund
Das obige ist der detaillierte Inhalt vonNutzen Sie HTML5 geschickt, um verschiedene Animationen für Button-Hintergründe zu entwerfen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

