Heim >WeChat-Applet >Mini-Programmentwicklung >Tutorial zum Laden der Animationsmethode in der WeChat-Applet-Ladekomponente
Tutorial zum Laden der Animationsmethode in der WeChat-Applet-Ladekomponente
- 小云云Original
- 2017-12-11 09:12:389587Durchsuche
WeChat-Miniprogramme werden immer beliebter. In diesem Artikel wird hauptsächlich die Verwendung der Ladekomponente des WeChat-Miniprogramms zur Anzeige von Ladeanimationen vorgestellt. Er analysiert die zugehörigen Ereignisvorgänge und Attributeinstellungstechniken der Ladekomponente zur Anzeige von Ladevorgängen Animation in Form von Beispielen.
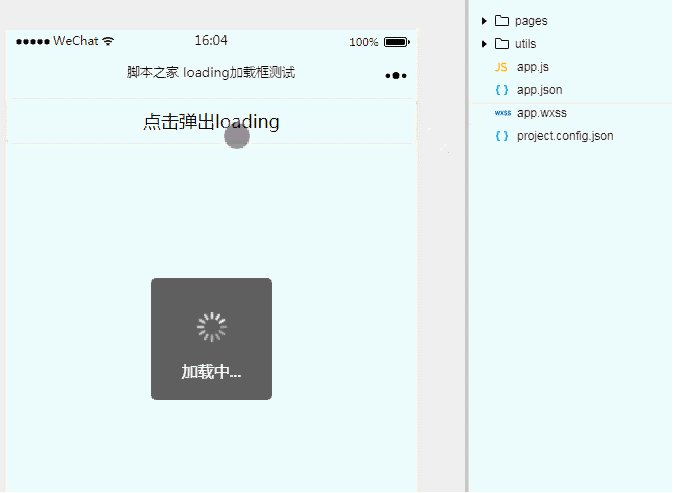
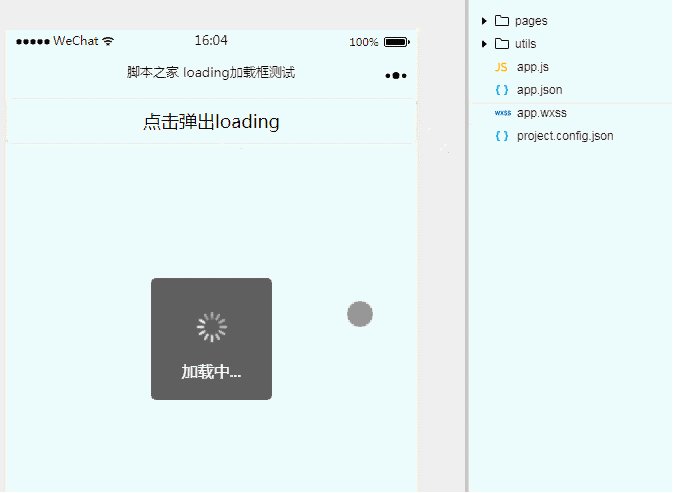
1. Effektanzeige

2. Tastencode
① index.wxml
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>
② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})
Hast du es schon gelernt? Beeilen Sie sich und machen Sie es selbst.
Verwandte Empfehlungen:
Zusammenfassung der Funktionen des WeChat-Miniprogramms
Detaillierte Erläuterung der Video-, Musik- und Bildkomponenten des WeChat-Miniprogramms
Das obige ist der detaillierte Inhalt vonTutorial zum Laden der Animationsmethode in der WeChat-Applet-Ladekomponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

