Heim >WeChat-Applet >Mini-Programmentwicklung >So verwenden Sie die Bildkomponente, um Bilder im WeChat-Applet anzuzeigen
So verwenden Sie die Bildkomponente, um Bilder im WeChat-Applet anzuzeigen
- 小云云Original
- 2018-05-09 22:10:3051844Durchsuche
In diesem Artikel wird hauptsächlich die Methode zur Verwendung der Bildkomponente des WeChat-Applets zum Anzeigen von Bildern vorgestellt. Er analysiert kurz die zugehörigen Verwendungsfähigkeiten der an das WeChat-Applet angehängten Bildkomponente und enthält auch Quellcode Damit Leser es als Referenz herunterladen können. Ich hoffe, es hilft allen.

Wie Sie sehen können, hat die Bildkomponente vier Attribute. Dieses Mal werde ich über das Modusattribut und die Bilder sprechen, die in dem kleinen Programm verwendet werden, das ich erstellt habe.
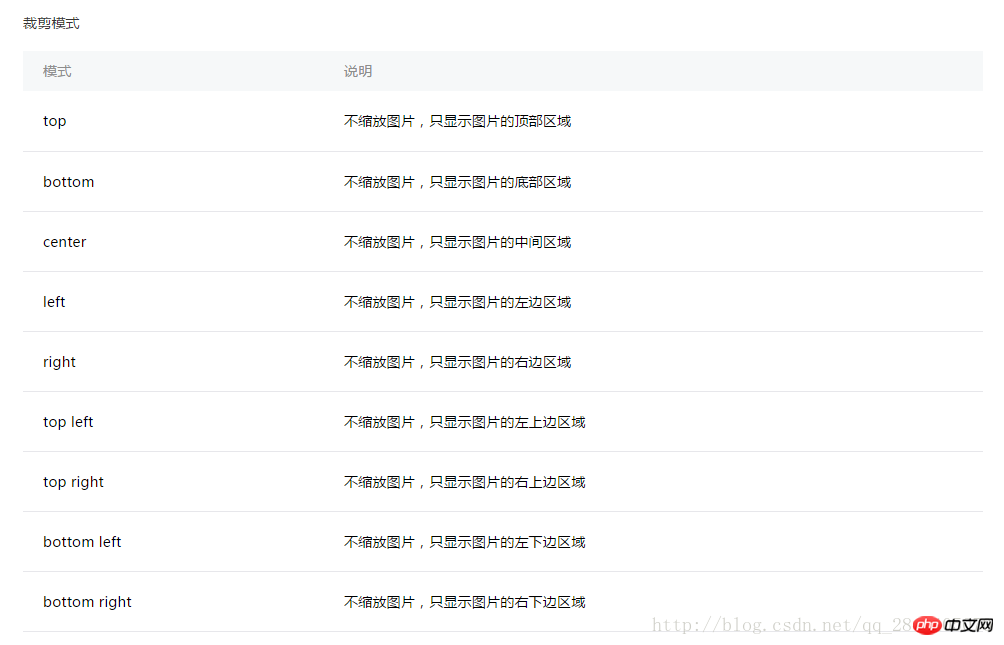
Gemäß dem offiziellen Modus ist es in zwei Kategorien unterteilt: eine ist Skalierung und die andere ist Zuschneiden.
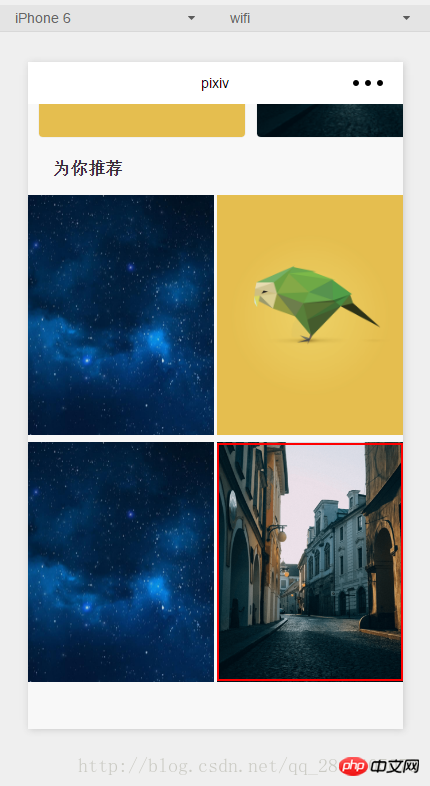
Das von mir erstellte Pixiv ist eine Website, die viele Bilder erfordert. Station P ermöglicht es Malern, ihre eigenen Werke hochzuladen. Bilder können groß oder klein sein. Was wir tun müssen, kann in zwei Typen unterteilt werden:
1 Skalieren Sie das hochgeladene Bild (normalerweise verkleinern Sie es) und fügen Sie es ein Größe, die wir im Raster angegeben haben.
2. Schneiden Sie das hochgeladene Bild zu.
Da in den beiden oben genannten Punkten auch zwischen der Ansichtskomponente und der Bildlaufansichtskomponente im Miniprogramm unterschieden werden muss, bei der die Breite des Bildes festgelegt wird, sprechen wir zunächst über die häufigste Ansichtskomponente. (Bei Bildern, die in der Scroll-Ansicht erscheinen, erscheint auch die Scroll-Achse. Der Link ist hier: In der Scroll-Ansicht erscheint die Scroll-Achse in der Bildkomponente)
Wie im Bild gezeigt, jetzt I Da ich ein so großes Bild habe, muss ich es nur in ein so kleines Raster einfügen. (Schauen Sie sich das rote Kästchen an)

Lassen Sie uns anhand der Klassifizierungspunkte über den ersten Punkt (Zoom) sprechen, der auftrat, als ich es tat.
(Siehe Bild unten) Dieses kleine Gitter hat keine festgelegte Größe. Es handelt sich um ein weui-flex__item, das heißt flex:1 (hier nimmt es 50 % der gesamten horizontalen Fläche ein). Für die Bildkomponente selbst habe ich width:100 % eingestellt (wir werden später sehen, was passiert, wenn wir diese 100 % entfernen). Für das Bild, das wir anpassen möchten, machen wir zunächst klar, dass es sich um eine Skalierung handelt, d. Unten sehen Sie, wie die vier entsprechenden Anzeigen aussehen (siehe Bild).
Auf den ersten Blick wollen wir „scaleToFill“ und „AspectFill“ verwenden, aber es fühlt sich so an, als gäbe es keinen Unterschied zwischen „ScaleToFill“ und „AspectFill“ und die angezeigten Effekte sind die gleichen. Dies bringt uns zurück zu dem, was wir gerade gesagt haben, ob width: 100 % für die Bildkomponente eingestellt ist. Lassen Sie uns unterscheiden, ob es 100 % ist oder nicht.
1. Stellen Sie die Breite des Bildes ein: 100 %
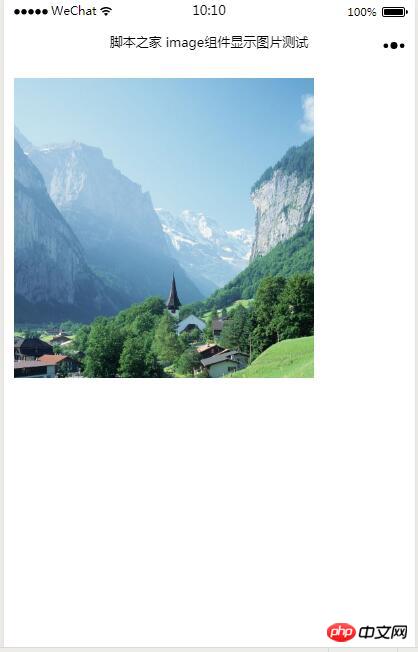
Als ich es zum ersten Mal tat, stellte ich die Breite des Bildes nicht auf 100 % ein, sodass die Bildlaufachse angezeigt wurde sehr seltsam. Nach dem Debuggen stellte sich heraus, dass die ursprüngliche 320-Pixel-Breite des Bildes die Breite des Rasters überschritten hat und die Bildkomponente selbst overflow:hidden festgelegt hat (wie im Bild gezeigt, wird die Breite des Bildes nicht festgelegt, wenn die Breite ist 100%)
1. Effektanzeige

2 Code
① index.wxml
<image style="width: 300px; height: 300px; margin:10px;" mode="scaleToFill" src="{{imageSrc}}"></image>② index.js
Page({
data:{
// text:"这是一个页面"
imageSrc:'../../pages/image/img.jpg'
}
})Die Schlussfolgerung lautet: Bei Verwendung von AspectFill oder ScaleToFill ist es Am besten stellen Sie die Breite des Bildes auf 100 % ein. Die horizontale Bildlaufachse wird nicht unter dem Bild angezeigt.
Verwandte Empfehlungen:
Beispiel für ein WeChat-Applet, das eine Audiokomponente zum Abspielen verwendet Musikfunktion
Detaillierte Erklärung der Video-, Musik- und Bildkomponenten von WeChat Mini Programm
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Bildkomponente, um Bilder im WeChat-Applet anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

