Heim >WeChat-Applet >Mini-Programmentwicklung >So ändern Sie die Breite und Höhe von Ansichtsbeschriftungen mithilfe des WeChat-Applets dynamisch
So ändern Sie die Breite und Höhe von Ansichtsbeschriftungen mithilfe des WeChat-Applets dynamisch
- 小云云Original
- 2018-05-12 16:51:1015904Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum dynamischen Ändern der Breite und Höhe der Ansichtsbeschriftung im WeChat-Applet vorgestellt. Es geht um die Ereignisantwort des WeChat-Applets und um die Implementierungstechnik für die dynamische Verarbeitung von Datendaten alle.
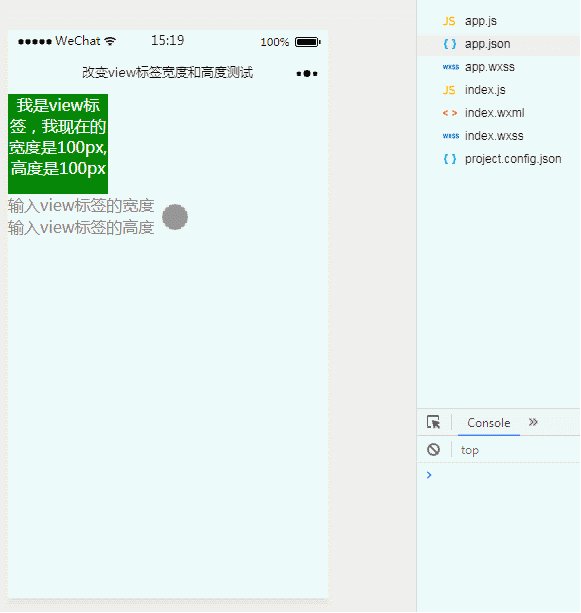
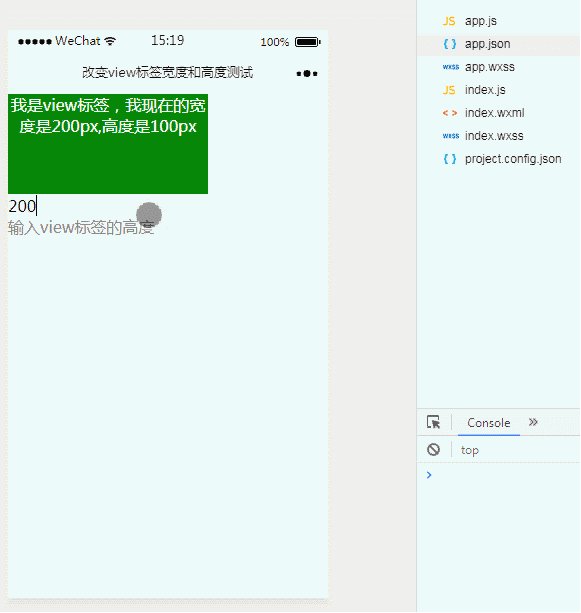
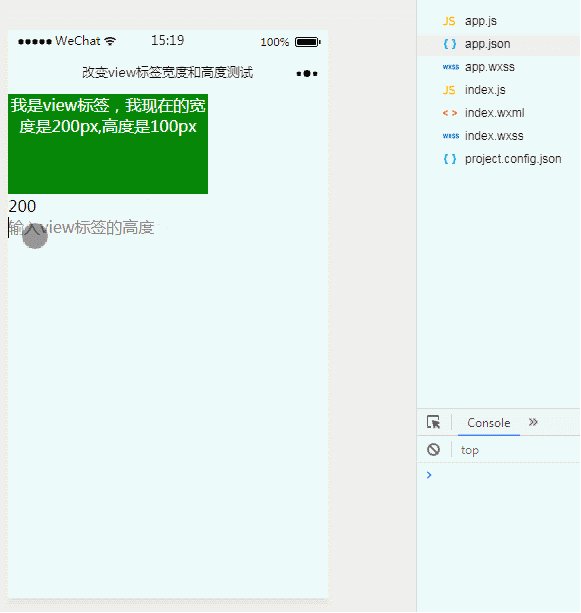
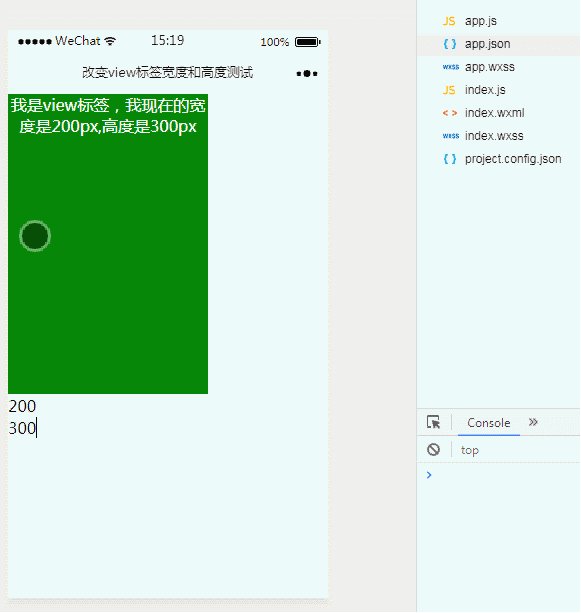
1. Effektanzeige

2. Tastencode
index.wxml-Datei
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>Das hier festgelegte style="width:{{view.Width}}px;height:{{view.Height}}px;" kann den Wert durch Ereignisreaktion dynamisch ändern und dadurch den Breiten- und Höhenstil der Ansichtskomponente ändern.
index.js-Datei
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)Der obige Inhalt ist die Methode zum dynamischen Ändern der Breite und Höhe der Ansichtsbezeichnung im WeChat-Applet. Ich hoffe, dass er allen helfen kann .
Verwandte Empfehlungen:
Eine kurze Erklärung des View-Komponentenbeispiels
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Breite und Höhe von Ansichtsbeschriftungen mithilfe des WeChat-Applets dynamisch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

