Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet implementiert die Funktion, die Schriftfarbe durch Klicken auf eine Schaltfläche zu ändern
Das WeChat-Applet implementiert die Funktion, die Schriftfarbe durch Klicken auf eine Schaltfläche zu ändern
- 小云云Original
- 2017-12-06 09:19:2116511Durchsuche
Ich habe bereits viel über WeChat-Miniprogramme vorgestellt. In diesem Artikel stellen wir Ihnen das WeChat-Miniprogramm zur Implementierung der Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche vor, bei dem es sich um das WeChat-Miniprogramm wx:for handelt Schleife zum Lesen von Datenwerten und Ereignisbindung zum Ändern von Elementattributen. Für relevante Bedienkenntnisse können Freunde in Not darauf zurückgreifen.
Das Beispiel in diesem Artikel beschreibt das WeChat-Applet, das die Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche implementiert. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
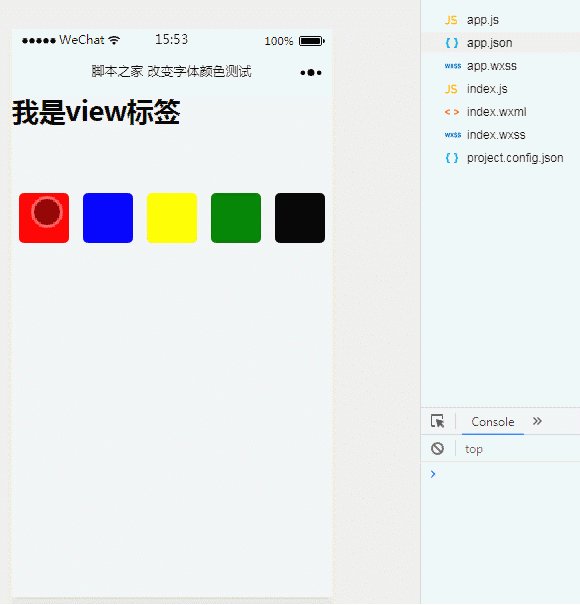
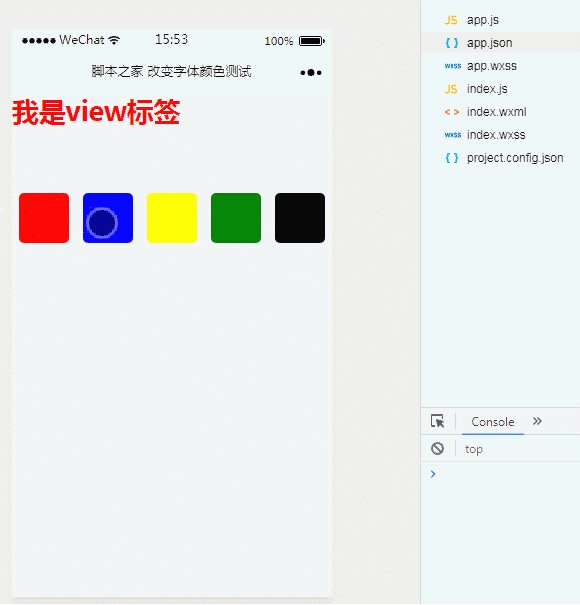
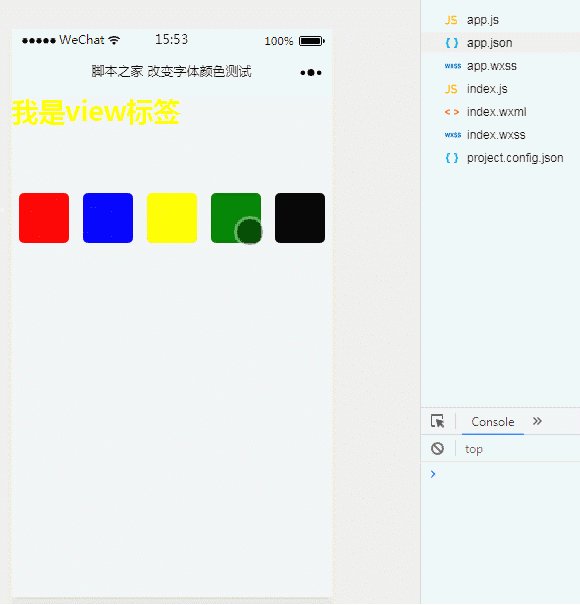
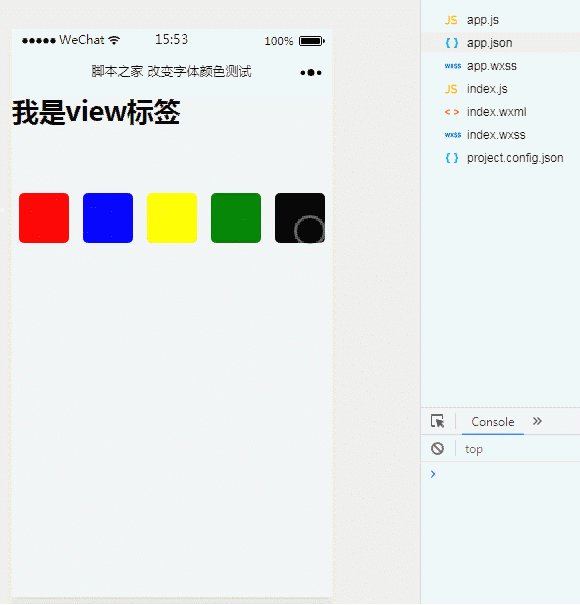
1. Effektanzeige

2. Schlüsselcode
index.wxml-Datei
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>
Wird hier dynamisch mit bindtap="bindtap{{index}}" geändert Bindungsereignissestyle="color:{{color}}"Farbwert in .
index.js-Datei
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)
Der obige Inhalt ist ein kleiner Fall eines WeChat-Applets, das die Funktion des Klickens auf eine Schaltfläche zum Ändern implementiert Ich hoffe, es kann allen helfen.
Verwandte Empfehlungen:
So implementieren Sie die Vorschaufunktion zur Bildvergrößerung im WeChat-Applet
Das WeChat-Applet kann die begleitenden Bilder anpassen, wenn Freigabefunktionen
Das umfassendste Beispiel für ein WeChat-Miniprogramm-Projekt
Detaillierte Erläuterung der Video-, Musik- und Bildkomponenten des WeChat-Miniprogramms
Zusammenfassung der Erfahrungen in der Entwicklung von Miniprogrammen
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert die Funktion, die Schriftfarbe durch Klicken auf eine Schaltfläche zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

