Heim >Schlagzeilen >Vergleich von Ähnlichkeiten und Unterschieden zwischen mehreren Web-Frontend-Entwicklungsframeworks
Vergleich von Ähnlichkeiten und Unterschieden zwischen mehreren Web-Frontend-Entwicklungsframeworks
- 小云云Original
- 2017-12-05 09:32:124732Durchsuche
In den letzten Jahren ist die Entwicklung des Internets immer beliebter geworden. Während des Entwicklungsprozesses werden wir uns sicherlich mit vielen Arten von Entwicklungs-Frameworks befassen Jedes Entwicklungsframework hat seine eigenen Vorteile, aber Nachteile lassen sich nicht vermeiden. In diesem Artikel werden wir Ihnen einige Vergleiche von Web-Front-End-Entwicklungsframeworks vorstellen. Ich hoffe, dass Sie anhand dieses Artikels ein Framework finden, das zu Ihnen passt .

JavaScript & CSS
Derzeit verwendet das Front-End-Framework hauptsächlich den JavaScript+CSS-Modus.
Vorbereitetes JavaScript
Unter den aktuellen Rankings der Mainstream-JavaScript-Frameworks können jQuery und Ext als die besten angesehen werden und wurden von den Benutzern weithin gelobt. Viele inländische Frameworks packen nach jQuery auch JavaScript, aber YUI, der Urheber dieser Frameworks, besteht immer noch darauf, eine eigene JavaScript-Klassenbibliothek zu verwenden.
jQuery ist derzeit die am häufigsten verwendete Front-End-JavaScript-Bibliothek, deren aktueller Anteil 46 % übersteigt. Sie gilt als relativ leichtgewichtige Bibliothek und ist für DOM-Operationen praktischer viele Effekte und Bedienelemente. Gleichzeitig gibt es viele Erweiterungsprojekte, die auf jQuery basieren, darunter jQuery UI (einige von jQuery unterstützte Steuerelemente und Effekt-Frameworks), jQuery Mobile (jQuery-Framework für Mobilgeräte), QUnit (JavaScript-Test-Framework) und Sizzle (CSS-Auswahl-Engine). ). Diese Ergänzungen machen das jQuery-Framework vollständiger. Noch spannender ist, dass diese Erweiterungen grundsätzlich mit dem aktuellen Framework kompatibel sind und kreuzweise verwendet werden können, was die Front-End-Entwicklung bereichert.
Ext ist eine von der Sencha Company empfohlene JavaScript-Klassenbibliothek. Im Vergleich zu jQuery ist Ext JS schwerer und kann problemlos mehrere Megabyte große Dateien enthalten, was Ext bei der Verwendung im Internet zu großen Problemen macht. Aber andererseits verbirgt sich hinter den riesigen Dateien von Ext JS die Leistungsfähigkeit von Ext JS. Man kann sagen, dass die Steuerelemente und Funktionen von Ext JS unglaublich leistungsstark und großartig sind. Diagramme, Menüs, Spezialeffekte, die Steuerungsbibliothek von Ext JS ist sehr umfangreich und ihre Interaktion ist auch sehr leistungsstark. Ext JS allein kann die Steuerungsebene fast ersetzen, um die Kundeninteraktion zu vervollständigen. Leistungsstarke Funktionen, eine umfangreiche Steuerungsbibliothek und großartige Effekte machen Ext JS auch zu einem leistungsstarken Tool für die Intranet-Entwicklung.
YUI, der Erfinder des Frameworks, verfügt auch über eine eigene JavaScript-Klassenbibliothek, die für DOM-Operationen und Effektverarbeitung relativ praktisch ist und über vollständige Funktionen und Steuerelemente verfügt, im Vergleich zu jQuery und Ext jedoch mittelmäßiger ist JS. Mit dem Niedergang von Yahoo! wurde die Stimme von YUI nach und nach von neuen Frameworks übertönt, was bedauerlich ist.
Zusätzlich zu den oben genannten drei JavaScript-Bibliotheken gibt es auch viele Klassenbibliotheken wie Dojo, Prototype, Mootools usw. Da die in diesem Artikel besprochenen Frameworks größtenteils die oben genannten Frameworks verwenden, werden andere Frameworks nicht besprochen vorerst.
Vorbereitetes CSS
Mit der Einführung von CSS3 hat die Browserunterstützung für Stile ein höheres Niveau erreicht und der Effekt ist noch herausragender. Verschiedene Frameworks haben auch CSS3-basierte Stile entwickelt, um das Framework umfangreicher zu machen.
Für CSS3 wurden einige vorkompilierte Erweiterungsframeworks eingeführt, hauptsächlich LESS, Sass und Compass (Compass ist eine auf Sass basierende Erweiterung). Sie können problemlos Variablendefinitionen, Formatreferenzen, Funktionsdefinitionen und andere Operationen sowie eine große Anzahl integrierter Effekte durchführen. Bringen Sie die Effizienz Ihrer CSS-Entwicklung auf ein neues Niveau. Laut dem Vergleich von Chris Coyier übertrifft Sass+Compass LESS fast vollständig. Interessierte Leser können sich auf http://css-tricks.com/sass-vs-less/ beziehen. Da Sass in Ruby entwickelt wird, ist auch eine entsprechende Ruby-Umgebung erforderlich, um die Dateien in CSS-Dateien zu kompilieren.
Vergleich inländischer und ausländischer Front-End-Entwicklungs-Frameworks
Lassen Sie uns zunächst ein grundlegendes Verständnis der aktuellen Mainstream-Front-End-Entwicklungs-Frameworks im In- und Ausland erlangen und dann einen intuitiven Vergleich zwischen ihnen durchführen.
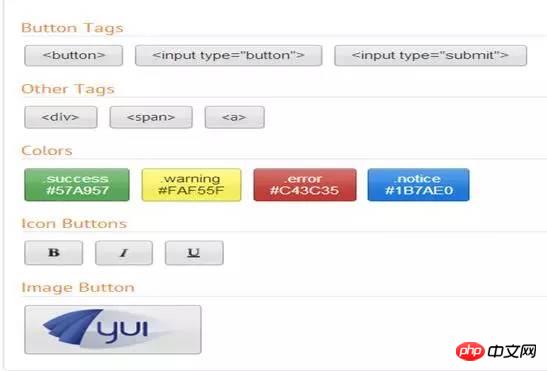
Bootstrap
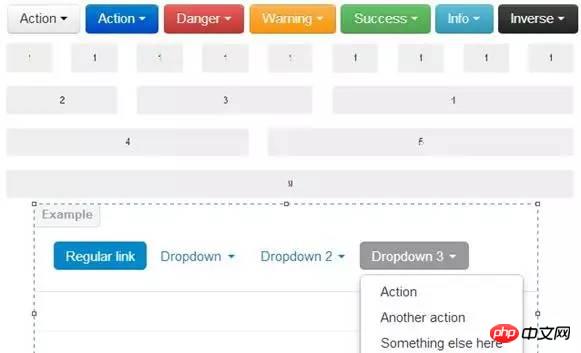
Bootstrap (http://www.bootcss.com) ist derzeit das beliebteste Entwicklungsframework auf dem Desktop. Nach seiner Einführung durch Twitter war es nicht mehr aufzuhalten . Bootstrap richtet sich hauptsächlich an den Desktop-Markt. Bootstrap3 bietet zunächst Mobilgeräte an, aber derzeit ist der Desktop immer noch der Hauptzielmarkt von Bootstrap. Bootstrap basiert hauptsächlich auf jQuery für die JavaScript-Verarbeitung und unterstützt LESS für CSS-Erweiterungen. Wenn Sie Sass im Bootstrap-Framework verwenden möchten, müssen Sie die Kompatibilität über das Projekt Bootstrap-Sass (https://github.com/thomas-mcdonald/bootstrap-sass) hinzufügen. Das Bootstrap-Framework ist in Bezug auf Layout, Layout, Steuerelemente und Spezialeffekte sehr zufriedenstellend. Es verfügt über eine Vielzahl voreingestellter Effekte, was die Benutzerentwicklung erheblich erleichtert. Was die Stileinstellung angeht, müssen Benutzer sie beim Herunterladen auch manuell festlegen. Die konfigurierbare Granularität ist ebenfalls umständlich und nicht intuitiv. Um es reibungslos zu konfigurieren, müssen Sie mit Bootstrap vertraut sein.
In Bezug auf die Browserkompatibilität wird Bootstrap derzeit von gängigen Browsern wie Firefox, Chrome, Opera, Safari und IE8+ unterstützt. Allerdings mangelt es etwas an IE-Unterstützung, und die Unterstützung für IE6 und IE7 ist nicht besonders ideal. In Bootstrap3 wurde sogar die Unterstützung für IE6 und IE7 eingestellt. In China liegt laut CNZZ-Statistik der aktuelle Anteil des IE jedoch immer noch bei 46,98 %, und eine große Anzahl inländischer Browser verwendet ebenfalls den IE-Kern. Dies macht uns bei der Verwendung von Bootstrap immer vorsichtig. Auf Bootstrap2 kann über das BSIE-Projekt Unterstützung für IE6 hinzugefügt werden, es können jedoch nicht alle Effekte unterstützt werden.
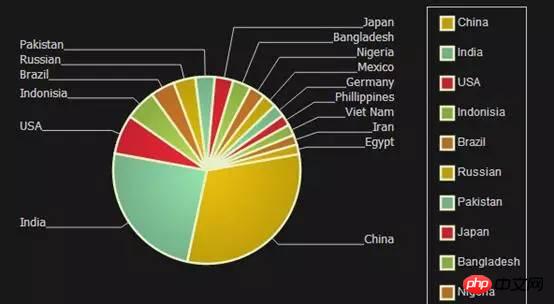
In Bezug auf Framework-Erweiterungen sind mit der weit verbreiteten Verwendung von Bootstrap auch Erweiterungs-Plug-Ins und -Komponenten sehr umfangreich, einschließlich Anzeigekomponenten, Kompatibilität, Diagrammbibliotheken und anderen Aspekten.
Abbildung 1. Beispiel für Bootstrap-Layout und -Effekt

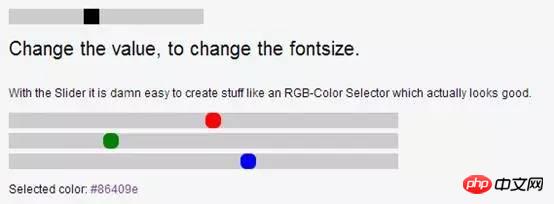
jQuery-Benutzeroberfläche
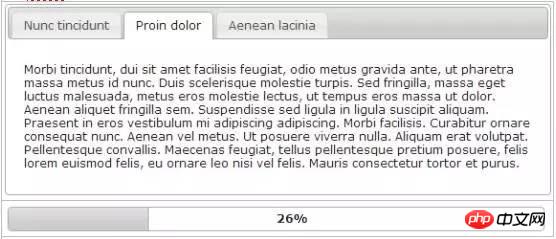
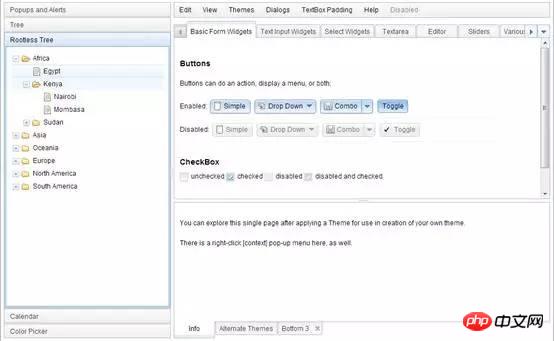
jQuery-Benutzeroberfläche (http:/ / jqueryui.com/) ist eine Erweiterung des jQuery-Projektteams für den Desktop, einschließlich einer Fülle von Steuerelementen und Spezialeffekten, und ist nahtlos mit jQuery kompatibel. Gleichzeitig verfügt die jQuery-Benutzeroberfläche über eine Vielzahl voreingestellter Stile, aus denen Benutzer auswählen können, um Gleichmäßigkeiten zu vermeiden. Wenn Sie mit dem voreingestellten Stil nicht zufrieden sind, können Sie den Anzeigeeffekt der jQuery-Benutzeroberfläche auch selbst über die visuelle Schnittstelle der jQuery-Benutzeroberfläche konfigurieren, was sehr praktisch und hochwertig ist.
Abbildung 2. Beispiel für die Wirkung von jQuery UI

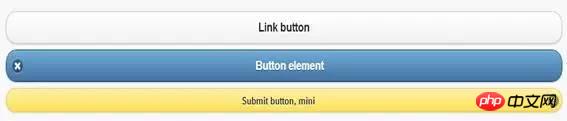
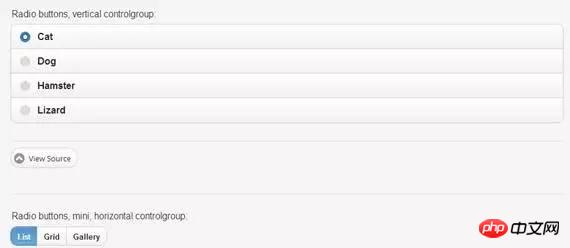
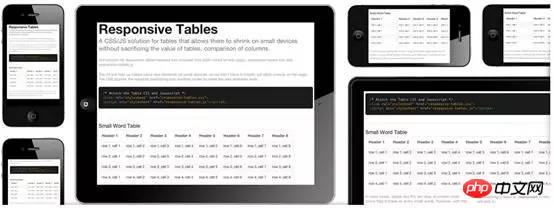
jQuery Mobile
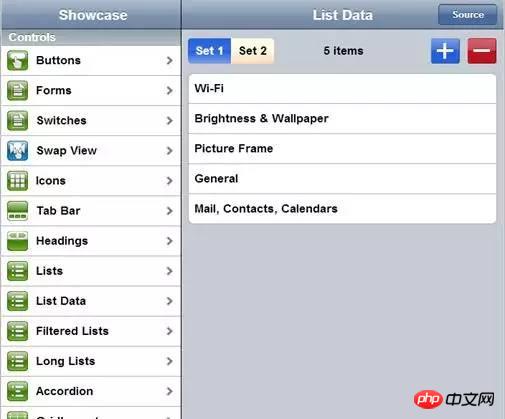
jQuery Mobile (http: // jquerymobile.com) ist die Erweiterung des jQuery-Projekts für das mobile Endgerät. Es unterstützt derzeit Mainstream-Plattformen wie iOS, Android, Windows Phone und Black Berry. Spezifische Supportinformationen finden Sie unter http://jquerymobile.com/gbs/. Darüber hinaus ist jQuery Mobile hinsichtlich Layout, Steuerung und Spezialeffekten sehr großzügig. Vom Stil her ähnelt es der jQuery-Benutzeroberfläche. Zusätzlich zu den voreingestellten Stileffekten werden auch vom Benutzer visuell konfigurierte Effekte unterstützt.
Bemerkenswert ist, dass jQuery Mobile auch nahtlos mit Codiqa verbunden ist. Benutzer können die Benutzeroberfläche entwerfen und Code direkt per Drag & Drop generieren.
Abbildung 3. Beispiel für den jQuery Mobile-Effekt


Sencha Ext JS
Sencha Ext JS (http://www.sencha.com/products/extjs) ist ein von Sencha entwickeltes Front-End-Framework auf Basis von Ext JS. Es bietet äußerst umfangreiche Inhalte und umfassende Unterstützung für Steuerelemente, Spezialeffekte usw. , wie Tabellen, Bilder, Berichte, Layout, sogar Datenverbindungen, alles. Nur wenn man nicht daran denken kann, geht es auch nicht ohne. Basierend auf Sass und Compass macht es Formatänderungen und die Produktion von Spezialeffekten für Benutzer komfortabler. Darüber hinaus verfügt Sencha über eine umfangreiche Produktlinie, mit der Ihre Anwendung den Effekt einer Desktop-Anwendung erzielen kann. Sencha Animator basiert auf CSS3, um Benutzern das Erstellen von Spezialeffekten zu erleichtern mobile Endgeräte. Nach Meinung von Sencha ist es einfach, Spiele mit Animator zu erstellen. Sencha Space basiert auf HTML5 und bietet Tools zur Erstellung plattformübergreifender Anwendungen. Gleichzeitig ist auch die Unterstützung von Sencha Ext JS für Mainstream-Browser sehr ideal.
Sencha Ext JS hat eine umwerfende Brillanz, aber es gibt immer einen Schatten hinter der Brillanz. Neben der bereits erwähnten Tatsache, dass Ext JS zu schwergewichtig ist, ist die Kommerzialisierung ein weiteres scharfes Schwert von Sencha. Während es Sencha dabei half, Hindernisse zu überwinden, tötete es auch viele Programmierer. Sencha schreibt vor, dass alle kommerziellen Anwendungen kostenpflichtig sind. Darüber hinaus sind alle Zusatzprodukte von Sencha kostenpflichtig, ansonsten kann es sich nur um Testversionen handeln. Zu den Hilfsprodukten zählen hier eigentlich alle oben genannten Produkte.
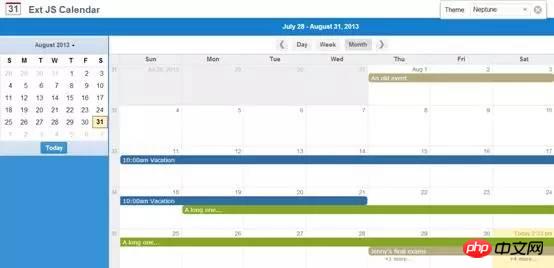
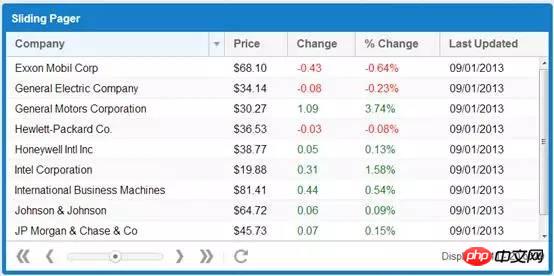
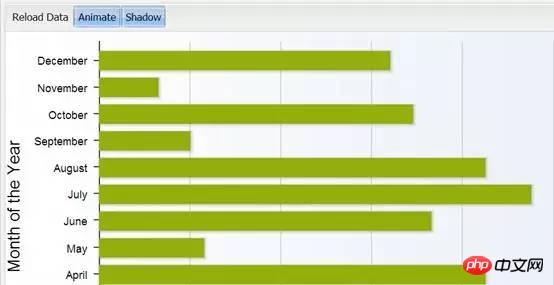
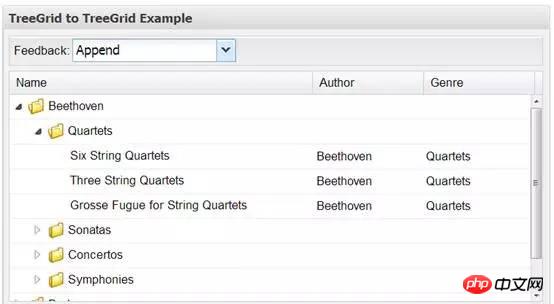
Abbildung 4. Sencha Ext JS-Effektbeispiel


Sencha Touch
Sencha Touch (http://www.sencha.com/products/touch) ist Senchas mobilorientiertes Entwicklungsframework. Es basiert auf HTML5-Technologie und gewährleistet die Unterstützung der meisten mobilen Plattformen. Sencha Touch umfasst umfangreiche Layouts, Steuerelemente und Spezialeffekte. Und Sencha Touch unterstützt die Reaktionsfähigkeit sehr gut und zeigt unterschiedliche Effekte auf verschiedenen Geräten, sogar auf horizontalen und vertikalen Bildschirmen. Dieser Effekt ist an die Sencha Touch-Steuerung anpassbar. Sencha Touch implementiert auch Unterstützung für die meisten Mobilgeräte. Sencha Architect ist ein visuelles Bearbeitungstool für mobile Geräte. Es hat unvergängliche Effekte, ist aber auch teuer.
Gleichzeitig unterstützt Sencha Touch auch die Erstellung hybrider Apps, die auf Web-Technologie basieren und mit Tools wie PhoneGap (http://phonegap.com/) oder Cordova (http://cordova.apache) kombiniert werden. org/) können Sie mobile Anwendungen erstellen. Front-End-Frameworks wie Sencha Touch, jQuery Mobile und Foundation sind für das Schreiben von Schnittstellen und Effekten verantwortlich. PhoneGap- und Cordova-Frameworks ermöglichen Aufrufe an mobile Geräte über JavaScript und andere Schnittstellen, wodurch ein neues mobiles Entwicklungsmodell erstellt und eine echte plattformübergreifende Umsetzung mobiler Geräte ermöglicht wird Entwicklung.
Sencha GXT
Sencha GXT (http://www.sencha.com/products/gxt/) ist eine Sencha-Erweiterung des Web Toolkit-Frameworks von Google. Es kann das Parsen von Java-Dateien zum Generieren von HTML5-Seitendateien unterstützen und kann nahtlos in die Java-Umgebung integriert werden. Es verfügt über umfangreiche Steuerelemente und Spezialeffekte und kann nahtlos Google-Anwendungen wie Google Maps aufrufen. Obwohl es während der Entwicklung nicht besonders intuitiv ist, sind die Effekte dennoch sehr umfangreich. Keine Schwäche im Vergleich zu Sencha Ext JS.
Abbildung 5. Beispiel für den Sencha GXT-Effekt


Dojo
Derzeit ist Dojo (http://dojotoolkit.org) das einzige Framework, das mit Sencha Ext JS konkurrieren kann. Dojo trägt die Arme von IBM, VMWare und vielen anderen und jedes Lächeln ist ein besonderer Blickfang. Besonders reichhaltig sind auch die Produktpalette und die Funktionen des Dojo-Projekts. Erstens verfügt Dojo über einen eigenen DOM-Parser Nano, der den Kern der DOM-Analyse und -Verarbeitung bildet. Darüber hinaus verfügt das Web-Framework von Dojo über ein sehr umfangreiches Layout, Layout, Steuerelemente und Spezialeffekte. Es bietet hervorragende Unterstützung für die Mehrsprachen- und Diagrammerweiterung und unterstützt den Betrieb von Karten. Sie können sich die Demo (http://demos.dojotoolkit.org/demos/) ansehen, um den Effekt mit Ext JS zu vergleichen. Darüber hinaus verfügt Dojo über das eigene grafische Design- und Entwicklungstool Maqetta, das per Drag & Drop gestaltet werden kann. Die Stileinstellungen von Dojo werden beim Herunterladen nicht angegeben, sondern durch Referenzierung verschiedener CSS-Formate implementiert.
Obwohl Dojo viel schwerer als jQuery ist, ist es immer noch leichter als Ext JS, zumindest was die Dateigröße angeht. Darüber hinaus verfügt Dojo auch über einen eigenen CDN-Mechanismus. Solange dieser konfiguriert ist, können Sie Dojo-Dateien per CDN speichern. Durch die Unterstützung von IBM, Oracle und anderen Big Playern schneidet Dojo auch bei der Unterstützung bestehender Frameworks wie Spring sehr gut ab.
Abbildung 6. Beispiel für einen Dojo-Effekt


Dojo Mobile
Dojo Mobile (http://dojotoolkit.org/features/mobile) ist ein von Dojo eingeführtes mobiles Framework, dessen Leistung ebenfalls sehr gut ist. Es wurde viel Mühe in das Layout, die Steuerung und die Spezialeffekte gesteckt. Es unterstützt auch Stileinstellungen, die zur verwendeten Plattform passen. Wenn es Ihnen nicht gefällt, können Sie auch auf verschiedene CSS-Dateien verweisen, um unterschiedliche Effekte zu erzielen.
Neben der Verwendung in mobilen Browsern unterstützt Dojo Mobile auch die nahtlose Verbindung mit PhoneGap, und mobile App-Anwendungen können über Dojo Mobile entwickelt werden. Es verfügt außerdem über eine gute Reaktionsfähigkeit (der Anzeigeeffekt ist bei Breitbild und Schmalbild unterschiedlich).
Abbildung 7. Beispiel für die Wirkung von Dojo Mobile auf dem IPhone

Mootools
Mootools(http: / /mootools.net) kann als das derzeit leichteste Front-End-Framework bezeichnet werden. Der Kernel-JS ist nach der Komprimierung nur 8 KB groß, und die Vollversion ist nach der Komprimierung weniger als 100 KB groß, was viel kleiner ist als bei anderen Frameworks. Mootools verfügt über einen eigenen objektorientierten Design-Kernel, Mootools Core. Zusammen mit der kleinsten Dateigröße ist die Funktionalität des Frameworks viel schwächer als bei anderen Frameworks, mit nur geringer Unterstützung für Steuerelemente und Spezialeffekte.
Abbildung 8. Mootools-Effektbeispiel


Prototyp JS
Prototype JS (http://prototypejs.org) ist ebenfalls ein einfaches Framework mit umfangreichen Funktionen für DOM-Operationen. Es unterstützt Ajax und JSON sehr gut und seine Verwendung ähnelt jQuery. Als Standard-JavaScript-Framework von Rails ist es meiner Meinung nach auch für die Mehrheit der Entwickler von großem Nutzen.
In Bezug auf Erweiterungen hat Scriptaculous (http://script.aculo.us/) umfangreiche Erweiterungen für Prototype JS vorgenommen, hauptsächlich in den Bereichen Animationsspezialeffekte, Ajax-Steuerung, DOM-Operationen, Unit-Tests usw.
YUI
YUI (http://yuilibrary.com) verfügt als Urheber des Open-Source-Frontend-Frameworks über sehr tiefe Kenntnisse im Framework. Es verfügt über ein eigenes Kernframework zum Parsen von DOM und umfangreiche Erweiterungen für Spezialeffekte, Animationen, Diagramme usw. und kann über YQL direkt auf Yahoo zugreifen! Daten. Es weist eine gute Leistung hinsichtlich der von Benutzern häufig genutzten Funktionen auf.
Verglichen mit der flexiblen Syntax von jQuery ist YUI formaler, spezifischer in Bezug auf Code-Organisation, -Struktur und -Modus und spiegelt stärker die Strenge von Ingenieuren wider. Gleichzeitig verfügt YUI auch über eine umfangreiche Produktlinie, darunter das Test-Framework YUITest, das Dokumentgenerierungs-Framework YUIDoc und das automatische Erstellungs-Framework YUI Build, um den Anforderungen aller Aspekte der Projektentwicklung gerecht zu werden. Mit dem Niedergang von Yahoo! hat YUI auch das Gefühl, dass es allmählich in die Zwielichtjahre eintritt, aber als Urheber eines ziemlich strengen und vollständigen Front-End-Frameworks reicht es aus, andere sofort zu töten.
Abbildung 9. Beispiel für den YUI-Effekt

Foundation
Foundation (http://foundation.zurb .com/) ist ZURBs Entwicklungsframework hauptsächlich für mobile Endgeräte, behält aber auch die Kompatibilität mit Desktop-Terminals bei und wurde auf die Foundation4-Version aktualisiert. Das Framework verwendet hauptsächlich jQuery und Zepto (die Syntax ähnelt jQuery, ist jedoch leichter als jQuery) und basiert auf Sass und Compass, das über eine gute Skalierbarkeit, ein umfangreiches Layout, ein umfangreiches Format und verschiedene Steuerelemente verfügt Effekte, die für Entwickler sehr praktisch sind. Der reaktionsfähige Effekt des Steuerelements hilft Benutzern auch dabei, verschiedene Browsereffekte zu erkennen.
ZURB umfasst als komplettes Projektteam viele Prototypen-, Design-, Konstruktions-, Analyse- und andere Tools, um Benutzern umfassende Dienstleistungen zu bieten. Natürlich gibt es viele Dienste, die kostenpflichtig sind.
Foundation basiert hauptsächlich auf dem mobilen Stil, wie in Abbildung 10 dargestellt.
Abbildung 10. Stilbeispiel der Foundation



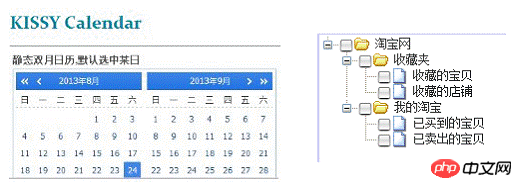
Kissy
Kissy (http://docs.kissyui.com) ist ein von der Alibaba Group unabhängig entwickeltes Frontend-Framework, das derzeit auf vielen Alibaba-Websites wie Taobao und Yitao verwendet wird. Das Kissy-Framework imitiert jQuery und schreibt seinen eigenen Kern, Kissy Core, für DOM-Parsing, Ajax-Verarbeitung usw. Gleichzeitig verfügt es über umfangreiche Steuerelemente und implementiert einige Animationseffekte und Spezialeffekte. Ebenso sind in den Steuerungen von Kissy auch die Schatten fremder Frameworks wie Bootstrap zu erkennen. Darüber hinaus kann das Kissy ABC-Projekttool Benutzern dabei helfen, eine automatisierte Konstruktion zu erreichen, und verfügt über viele Erweiterungskomponenten für den Benutzerkomfort.
Es sollte gesagt werden, dass Kissy derzeit das beste in China entwickelte Front-End-Framework ist und im tatsächlichen Einsatz getestet wurde, aber es gibt immer noch eine gewisse Lücke im Vergleich zu ausgereiften ausländischen Frameworks.
Abbildung 11. Beispiel für einen Kissy-Effekt

Kissy Mobile
Kissy Mobile (http://mobile . kissyui.com ist ein von Kissy ins Leben gerufenes Framework für die mobile Version. Es soll ein Framework entwickeln, das sowohl in mobilen Browsern als auch in mobilen Anwendungen verwendet werden kann. Der aktuelle Projektinhalt ist jedoch noch relativ klein und weist relativ wenige Steuerelemente und Spezialeffekte auf , und es hat keine Responsive-Effekte.
Abbildung 12. Beispiel für den Kissy Mobile-Effekt

Qwrap
Qwrap (http://www.qwrap .com/) ist ein vom Baidu Youah-Team eingeführtes JavaScript-Framework. Es ist jetzt in 360 enthalten und wird häufig in 360-Produkten verwendet. Qwrap kombiniert die Funktionen von jQuery, Prototype und YUI, um JavaScript zu kapseln. Allerdings ist es etwas weit hergeholt, Qwrap als Front-End-Entwicklungsframework zu zählen, denn bis auf JavaScript-Bibliotheken ist Qwrap grundsätzlich dürftig und befindet sich noch in der Entwicklungsphase.
Tangram
Tangram (http://tangram.baidu.com) ist ein weiteres von Baidu eingeführtes JavaScript-Framework, das ähnlich wie Qwrap häufig verwendet wird. Tangram kann nur als JavaScript-Framework betrachtet werden. Es hat viele Erweiterungen zu JavaScript vorgenommen, ist aber als Front-End-Entwicklungsframework immer noch relativ schwach. Auf dieser Grundlage startete Baidu zwei Projekte, die auf Tangram, Magic und Baidu Template basierten. Das Magic-Projekt hat sowohl die auf Tangram basierenden Steuerelemente als auch die Spezialeffekte erweitert und 10 neue Steuerelemente hinzugefügt. Baidu Template ist eher eine Erweiterung für die mobile Entwicklung und unterstützt derzeit die meisten gängigen Mobilgeräte und Betriebssysteme.
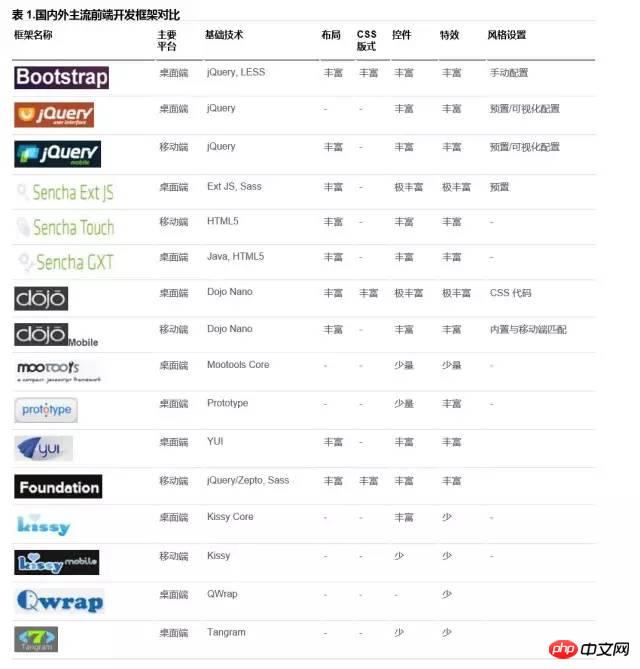
Nachdem wir diese Frameworks verstanden haben, führen wir einen grundlegenden Vergleich zwischen ihnen unter den Aspekten Plattform, Basistechnologie, Layout, CSS, Steuerelemente, Spezialeffekte und Stileinstellungen durch:
Tabelle 1. Inländischer Vergleich der gängigen ausländischen Front-End-Entwicklungsframeworks

Daraus können wir ersehen, dass Bootstrap und jQuery UI für den Desktop derzeit die meisten Entwicklungsanforderungen erfüllen können und auch in der Branche mit umfangreichen Komponenten und Erweiterungen weit verbreitet sind sowie relativ prägnante Syntax und Operationen. Es reicht aus, unsere Grundbedürfnisse zu befriedigen. Wenn Sie relativ hohe Anforderungen an die Wirkung der Front-End-Schnittstelle haben und komplexere Steuerelemente wie Strukturbäume anwenden möchten, empfehle ich Ihnen, Dojo in Betracht zu ziehen. Es ist nicht umsonst, dass Sie sich seit vielen Jahren dafür einsetzen ist immer noch sehr gut. Für lokale Netzwerkanwendungen können Sie auch das Sencha Ext JS-Framework in Betracht ziehen. Der Effekt ist schockierender, aber die Anforderungen an das Netzwerk sind auch höher. Wenn diese Ihre innere Wildheit immer noch nicht befriedigen können, kann ich Ihnen nur empfehlen, Flex oder SilverLight zu verwenden. Im Gegenteil, wenn Sie sehr empfindlich auf die Netzwerkgeschwindigkeit achten und ein Mini-Framework mit guten Funktionen suchen, dann ist Mootools eine gute Wahl für Sie. Wenn Sie sehr nostalgisch sind, können Sie auch YUI verwenden. Obwohl die Kurven nicht sexy genug sind, ist der Inhalt reichhaltig. Wenn Sie Ruby on Rails-Entwickler sind, empfiehlt es sich, zunächst einen Blick auf das Prototype-Framework zu werfen. Wenn Sie mit den oben genannten Frameworks nicht zufrieden sind, empfiehlt es sich, eine Weile mit den inländischen Frameworks zu experimentieren und dann auf die gerade genannten Frameworks zurückzublicken. Ich glaube, Sie werden ein Gefühl der Erleuchtung haben.
Für mobile Anwendungen sind jQuery Mobile und Foundation immer noch die leichteste Wahl, während Dojo Mobile und Sencha Touch Ihnen leistungsstärkere Funktionen bieten. Gleichzeitig können Sie es auch in Verbindung mit den PhoneGap- und Cordova-Frameworks verwenden, um mobile Anwendungen mithilfe von Web-Technologie zu entwickeln. Allerdings gibt es dieses hybride Entwicklungsmodell schon lange nicht mehr und es entwickelt sich noch weiter.
Die oben genannten sind nur einige der Front-End-Entwicklungs-Frameworks, die derzeit im Entstehen sind. Ich glaube, dass es im Forschungs- und Entwicklungszentrum noch mehr hervorragende Frameworks gibt. „Hundert Blumen blühen“ und auch Es zeigt, dass die Arbeit der Front-End-Entwicklung nach vielen Jahren des Schweigens bei allen immer mehr Aufmerksamkeit erregt hat und immer erfolgreicher werden wird. Die Vorschläge in diesem Artikel stellen lediglich die persönliche vorläufige Meinung des Autors dar und Ihre endgültige Entscheidung muss auf den tatsächlichen Entwicklungsanforderungen basieren.
Der obige Inhalt ist ein Vergleich der Gemeinsamkeiten und Unterschiede einiger Web-Front-End-Entwicklungsframeworks. Ich hoffe, dass er allen helfen kann.
Verwandte Empfehlungen:
Mehrere nützliche HTML5-Frameworks für die mobile Entwicklung
In Verbindung stehende Artikel
Mehr sehen- Wie fange ich an, PHP zu lernen? Die klarste PHP-Lern-Roadmap der Geschichte!
- Bringen Sie Ihnen bei: „Wie kann man sich das PHP-Chinesisch-Kursvideo ansehen und im Stillen ein Meister werden?'
- Eine umfassende Bestandsaufnahme der international einflussreichsten Hacking-Vorfälle im Jahr 2016!
- Der praktische Videokurs zum WeChat-Miniprogramm ist online! Schnell lernen! Sonst ist es zu spät!
- Was müssen Sie lernen, um WeChat-Miniprogramme zu entwickeln?

