Heim >Web-Frontend >CSS-Tutorial >Detaillierte Grafik- und Texterklärung von Beispielen zur Selektorgewichtsberechnung in CSS
Detaillierte Grafik- und Texterklärung von Beispielen zur Selektorgewichtsberechnung in CSS
- 黄舟Original
- 2017-10-23 09:52:472653Durchsuche
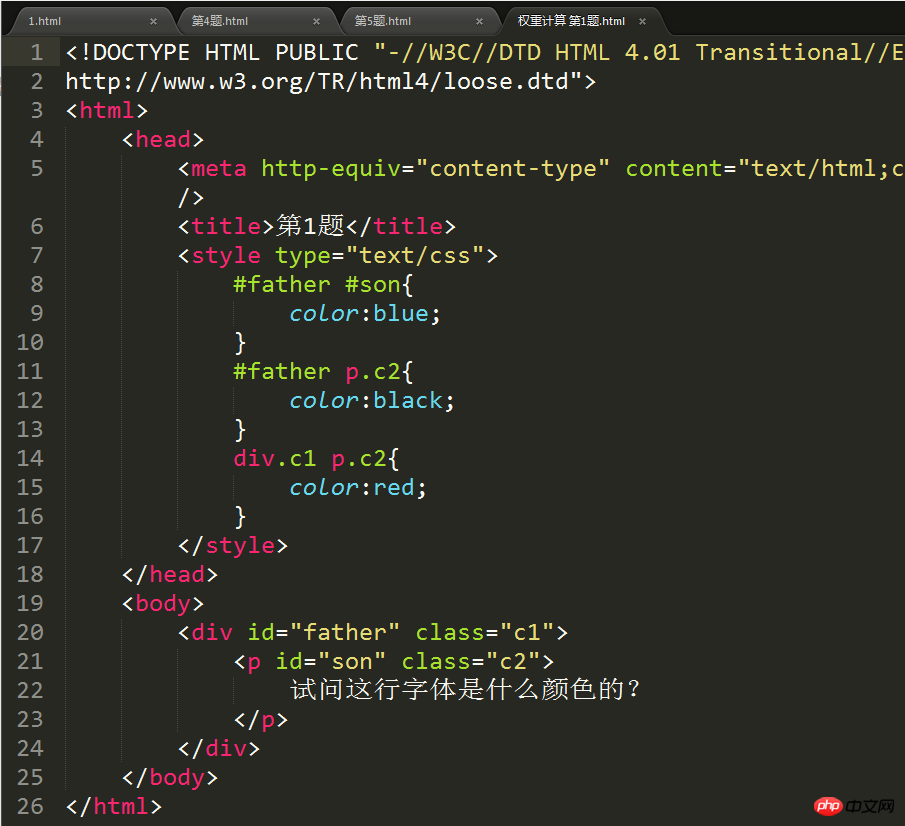
Erste Frage:

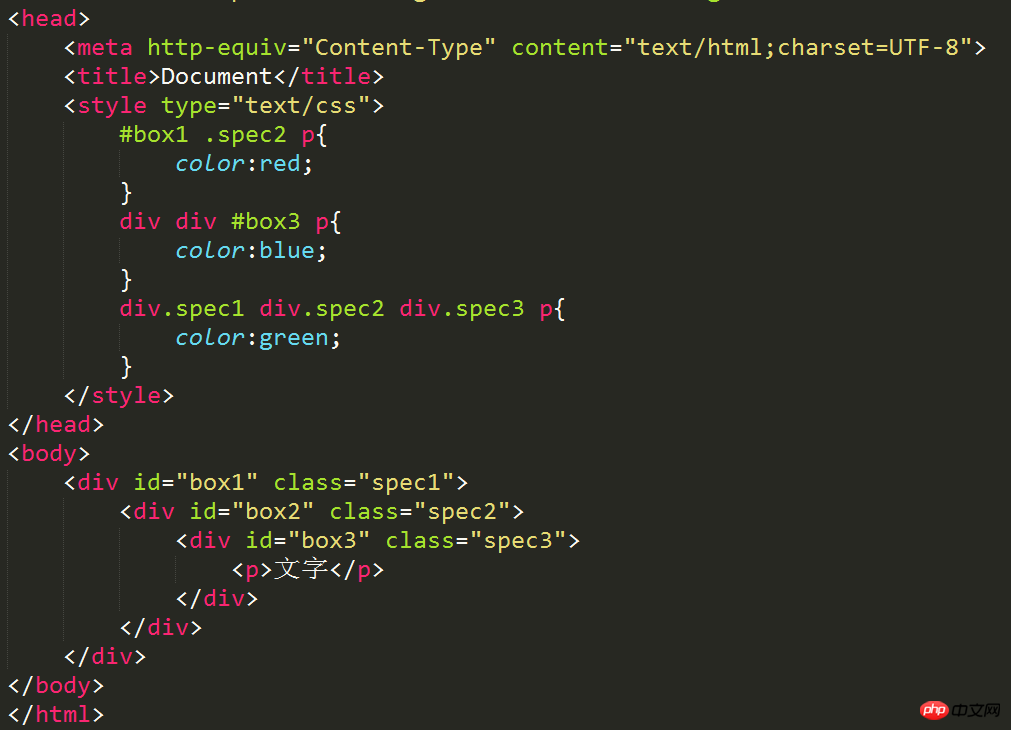
Beurteilen wir anhand des obigen Codes den „Text “Welche Farbe hat es?
#box1 .spec2 p Dies ist der erste, anhand des Gewichts können wir erkennen, dass es einen ID-Selektor und einen gibt Label-Selektor, sein Gewicht sollte 1,1,1 sein
p p #box3 p Dies ist der zweite, wir können sehen, dass es einen ID-Selektor und keine Klassenauswahl gibt , 3 Tag-Selektoren, ihr Gewicht sollte 1,0,3 betragen
p.spec1 p.spec2 p.spec3 p Dies ist der dritte, wir kann sehen, dass es keinen ID-Selektor gibt , es gibt 3 Klassenselektoren, 4 Tag-Selektoren, das Gewicht sollte 0,3,4 betragen
Vergleichen Sie diese drei und wählen Sie entsprechend der Gewichtung diejenige mit der größeren Gewichtung aus, daher sollte die Farbe des „Textes“ rot sein.

Zweite Frage:

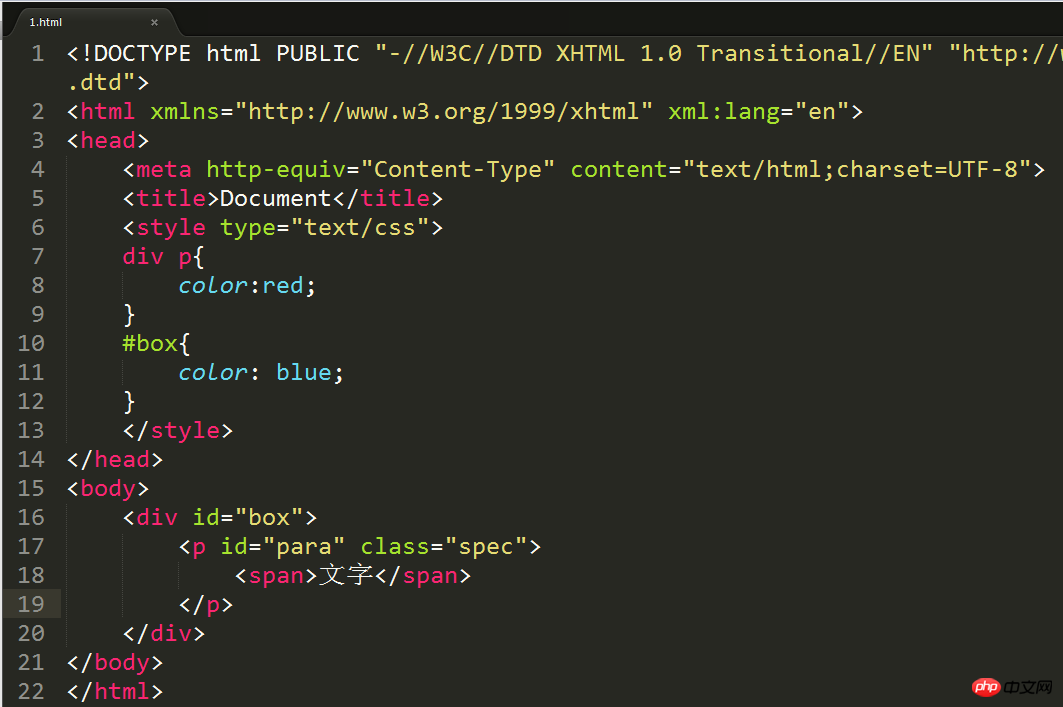
Gemäß dem oben genannten Code haben wir Bestimmen Sie, welche Farbe der „Text “ in der Span-Anweisung hat?
Wenn wir uns die beiden Selektoren ansehen, sehen wir, dass keiner die Span-Schicht erreicht hat, sodass er nicht basierend auf seinem Gewicht berechnet wird. Laut Vererbung ist der erste auf p genau, während der zweite nur auf Box genau ist. Nach dem Proximity-Prinzip sollte p relativ nahe beieinander liegen, daher ist der „Text“ in der Span-Anweisung rot .
Die dritte Frage:

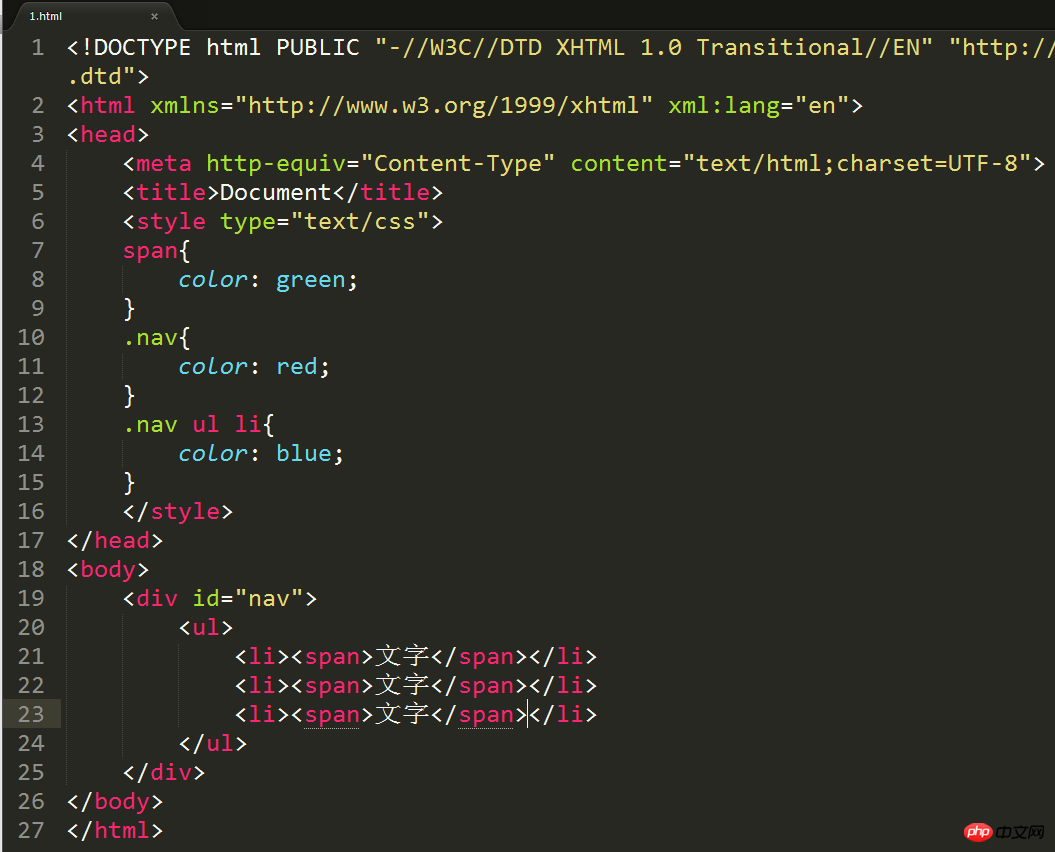
Gemäß dem oben Gesagten Code: Lassen Sie uns bestimmen, welche Farbe der „Text “ in der Span-Anweisung hat?
Wenn Sie beurteilen, ob das Span-Niveau erreicht wurde, können Sie erkennen, dass es grün ist.

Frage 4:
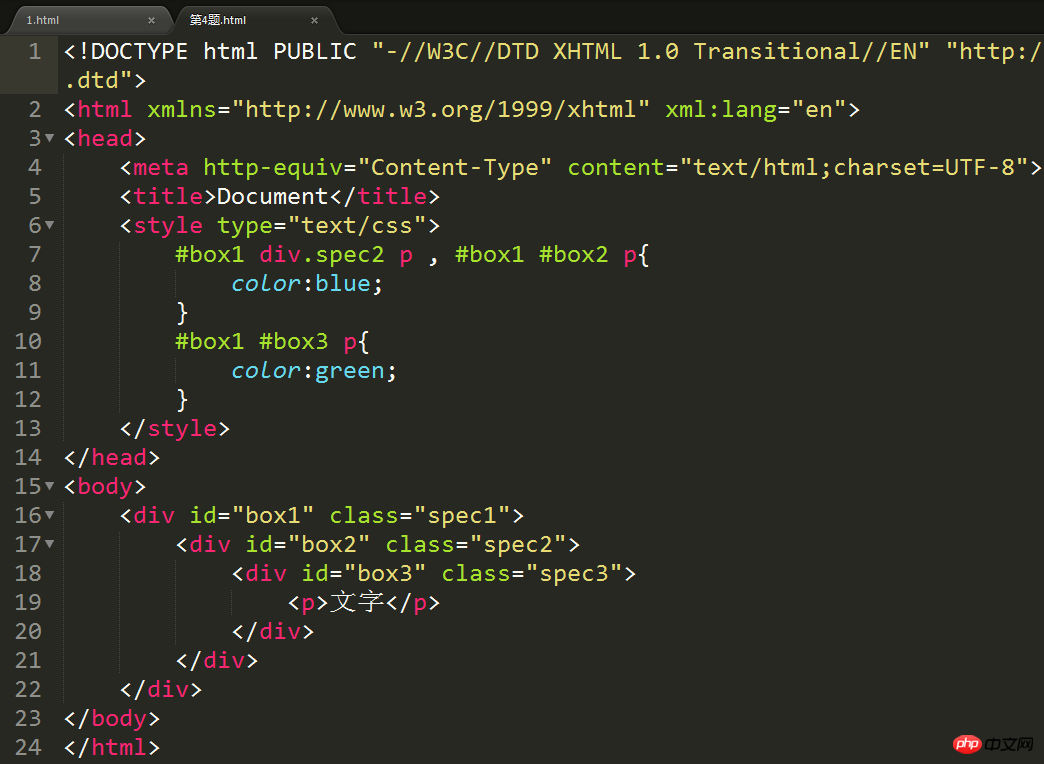
 Bestimmen wir anhand des obigen Codes, welche Farbe der „Text “ in der P-Anweisung hat?
Bestimmen wir anhand des obigen Codes, welche Farbe der „Text “ in der P-Anweisung hat?
Dem Komma zufolge handelt es sich um einen hierarchischen Selektor, daher sollten die beiden Teile getrennt und ihre Gewichte separat berechnet werden:
#box1 p.spec2 p, sein Gewicht beträgt 1,1,2
#box1 #box2 p, es ist Das Gewicht beträgt 2,0,1
#box1 #box3 p, sein Gewicht beträgt 2,0,1
Das Gewicht basiert ebenfalls auf dem Prinzip der Nähe, und es sollte das Grüne in #box1 #box3 p sein.

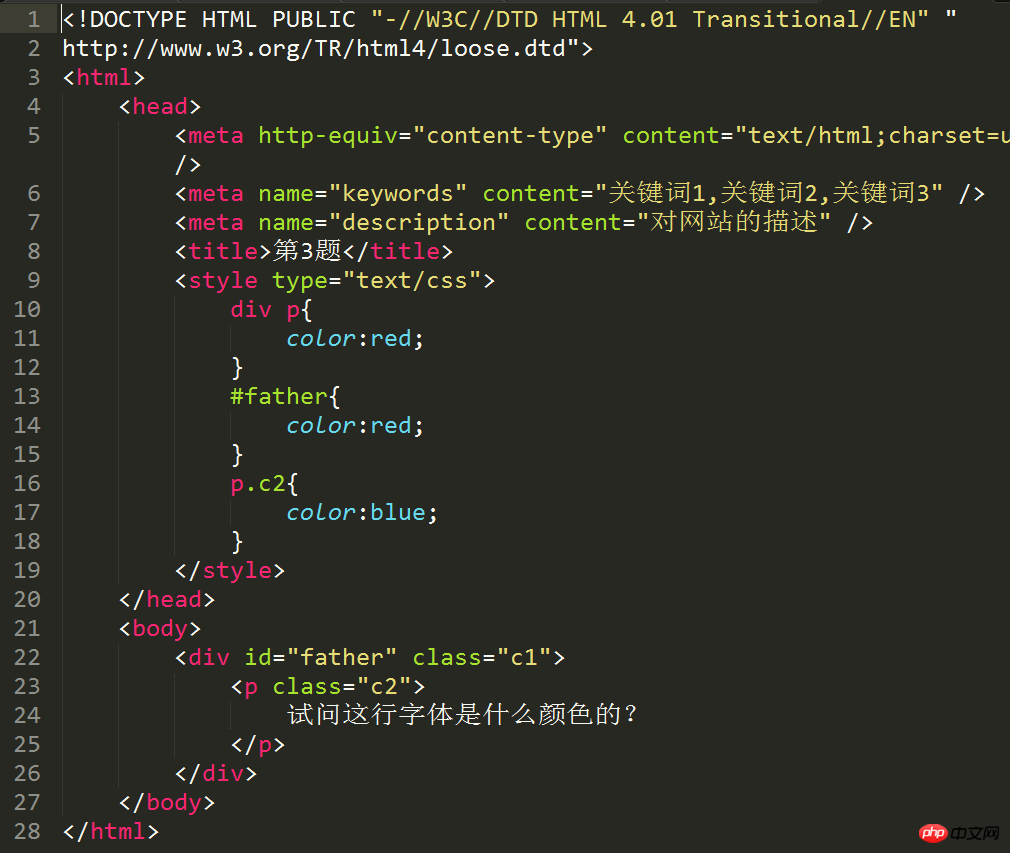
Frage 5:
 Beurteilen wir anhand des obigen Codes den „Text “ in der P-Anweisung Welche Farbe hat es?
Beurteilen wir anhand des obigen Codes den „Text “ in der P-Anweisung Welche Farbe hat es?
kann nicht getragen werden, daher wird es als blau beurteilt.

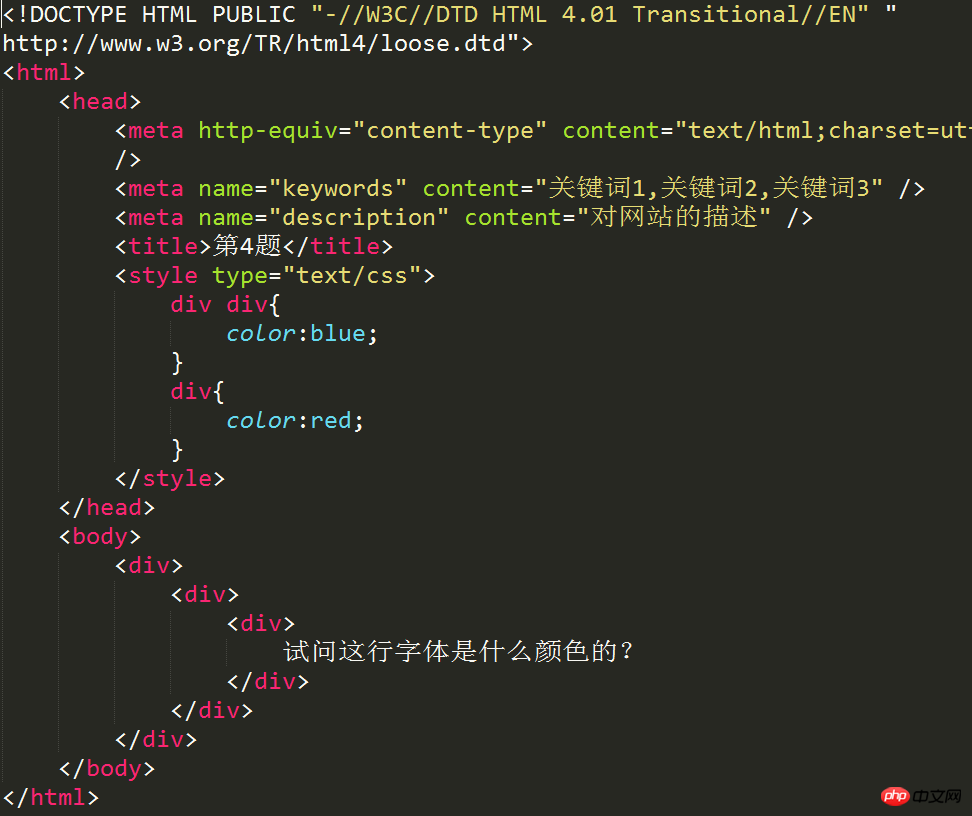
Frage 6:
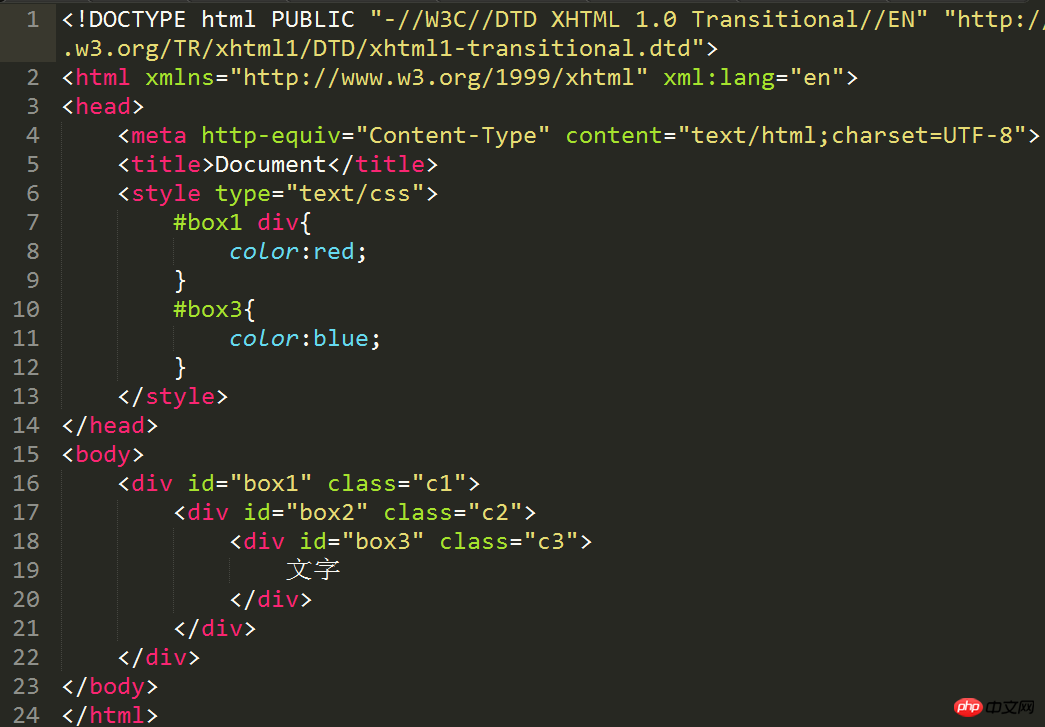
 Lassen Sie uns die Farbe des Textinhalts im Code analysieren:
Lassen Sie uns die Farbe des Textinhalts im Code analysieren:
Laut Gewichtsvergleich 2,0,0,1,1,1,0 ,2 ,2 wir können sehen, dass es das erste sein sollte und blau sein sollte.

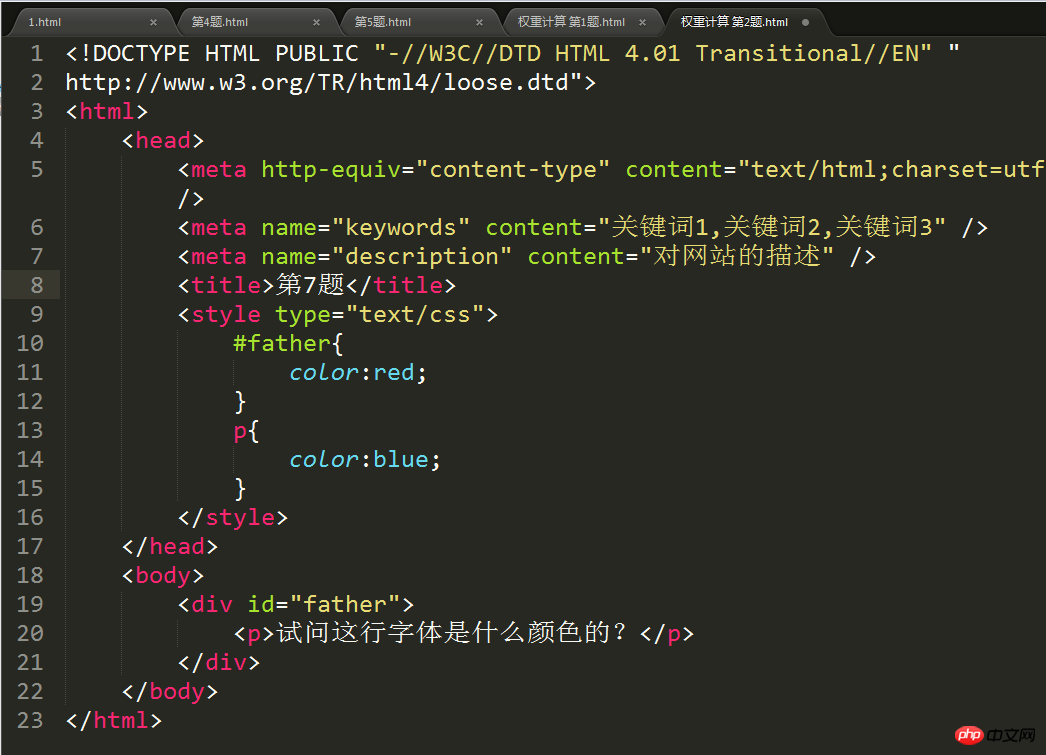
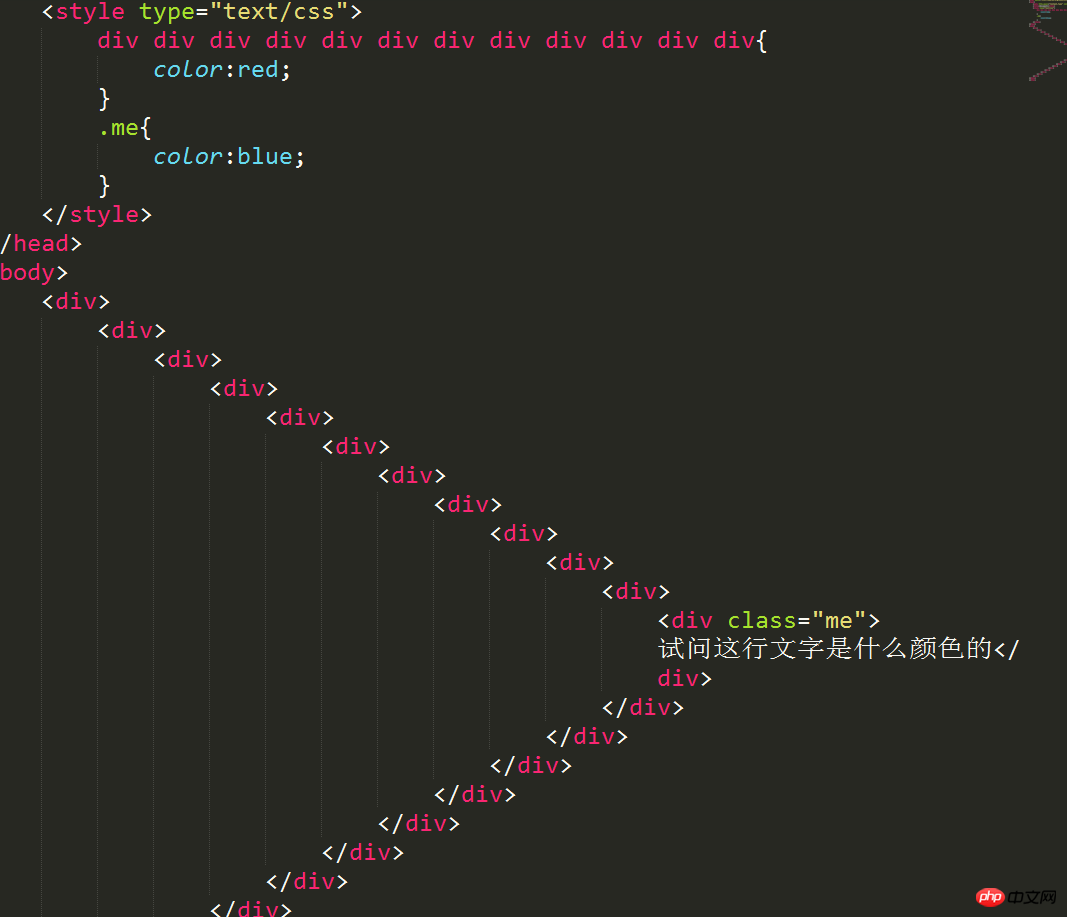
Frage 7:

Lassen Sie uns die Farbe des Textinhalts im Code analysieren:
Das erste ist Vererbung, das Gewicht ist 0;
Das zweite Gewicht ist 0, 0, 1
Es sollte also blau sein.

Frage 8:

Lassen Sie uns die Farbe des Textinhalts im Code analysieren:
Ähnlich wie bei Frage 7 sollte es blau sein.
Frage 9:
 Lassen Sie uns die Farbe des Textinhalts im Code analysieren:
Lassen Sie uns die Farbe des Textinhalts im Code analysieren:
Das erste Gewicht ist 0,0,2
Das zweite Gewicht ist 0,0,1
Die Farbe sollte also blau sein.
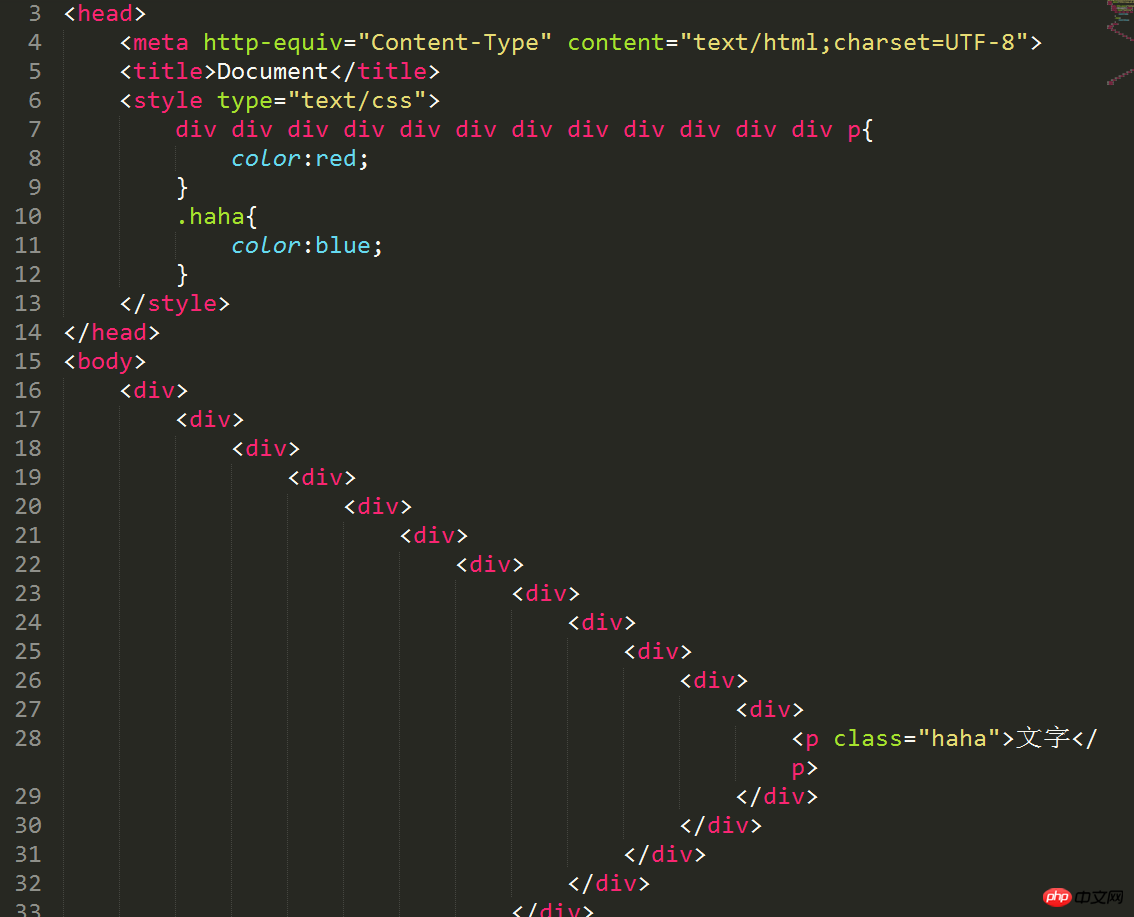
Frage 10:

Analysieren wir die Farbe des Textinhalts im Code:
Ähnlich wie oben können wir erkennen, dass es sich um Blau.

Frage 11:
 Lassen Sie uns die Farbe des Textinhalts im Code analysieren:
Lassen Sie uns die Farbe des Textinhalts im Code analysieren:
Der erste hat eine Gewichtung von 1 ,0 ,1
Das Gewicht des zweiten beträgt 1,0,0
Also sollte es das erste rot sein.

Das obige ist der detaillierte Inhalt vonDetaillierte Grafik- und Texterklärung von Beispielen zur Selektorgewichtsberechnung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

