Heim >Web-Frontend >CSS-Tutorial >So zeichnen Sie einen Weihnachtsbaum mithilfe von CSS-Attributen
So zeichnen Sie einen Weihnachtsbaum mithilfe von CSS-Attributen
- 一个新手Original
- 2017-10-23 09:40:413231Durchsuche
Für Kinder, die Frontend lernen, ist die Beherrschung von CSS ein Muss. Heute zeichnen wir einen Weihnachtsbaum mit CSS.
Die Hauptübung ist das Üben und Beherrschen von Grenzen in CSS.
Erstellen Sie einen Hauptbereich im Körper : Das Dreieck, das wir mit Rand erstellt haben, befindet sich im Hauptbereich.

Hintergrundfarbe des Hauptbereichs ändern: Sie können eine Höhe festlegen

Erstellen Sie das erste Dreieck:

 Jeder Bereich hier stellt ein Rechteck dar, und dann wird das Dreieck durch Modifizieren des Rechtecks erhalten
Jeder Bereich hier stellt ein Rechteck dar, und dann wird das Dreieck durch Modifizieren des Rechtecks erhalten
Ändern Sie die CSS-Eigenschaften, um das Dreieck zu erhalten:
 Die Breite und die Summe hier sind Höhe ist eigentlich die Länge des inneren Rahmens und legt dann die Eigenschaften des oberen, unteren, linken und rechten Randes fest und verwendet transparent, um die Ränder auszublenden, die nicht angezeigt werden müssen.
Die Breite und die Summe hier sind Höhe ist eigentlich die Länge des inneren Rahmens und legt dann die Eigenschaften des oberen, unteren, linken und rechten Randes fest und verwendet transparent, um die Ränder auszublenden, die nicht angezeigt werden müssen.

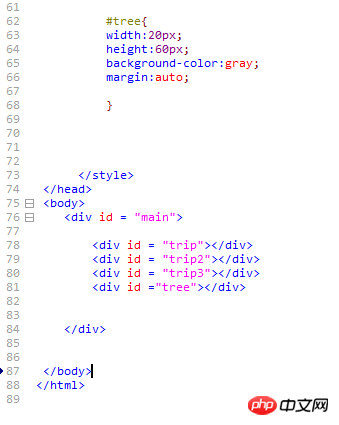
Verwenden Sie dann den P-Bereich, um den Rumpf zu erstellen: 
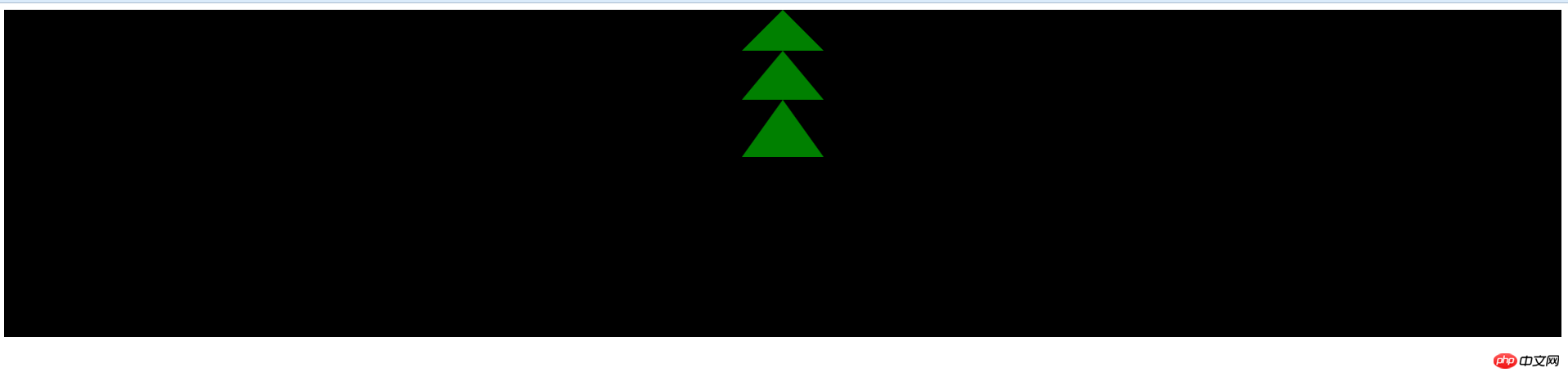
Endeffekt:

Das obige ist der detaillierte Inhalt vonSo zeichnen Sie einen Weihnachtsbaum mithilfe von CSS-Attributen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich Elemente bei Bedarf nur mit CSS anzeigen und ausblenden?
- Wie kann ich stammlose Dreieckspfeile in HTML anzeigen?
- Wie kann ich den Raum mit Flexbox vertikal verteilen?
- Wie kann ich die Deckkraft eines übergeordneten DIV steuern, ohne seine untergeordneten Elemente zu beeinträchtigen?
- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?

