Heim >Web-Frontend >js-Tutorial >Verwenden der Bootstrap-Select-Steuerung
Verwenden der Bootstrap-Select-Steuerung
- PHPzOriginal
- 2017-10-16 09:19:295681Durchsuche
Dieses Steuerelement basiert auf dem Bootstrap-Frontend-Framework
Informationen zur spezifischen Verwendung dieses Steuerelements finden Sie unter dem obigen Link.
Eine der Verwendungsmöglichkeiten dieses Steuerelements besteht darin, nach den Optionen des Select-Tags zu suchen, um genaue Optionen zu erhalten
Jetzt möchte ich die aus dem Hintergrund eingehenden Optionsdaten dynamisch abrufen, indem ich Schlüsselwörter in die Suchleiste eingebe, anstatt alle Daten auf einmal zu lesen und dann zu suchen;
Die konkrete Umsetzung ist wie folgt:
1 Dateien:
<head>
<!-- 引入 Bootstrap样式 -->
<link href="${pageContext.request.contextPath}/resources/css/bootstrap.min.css" rel="stylesheet">
<!-- bootstrap-select样式 -->
<link href="${pageContext.request.contextPath}/resources/css/select/bootstrap-select.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 依赖于 jQuery) -->
<script src="${pageContext.request.contextPath}/resources/js/jquery-3.0.0.min.js"></script>
<!-- Bootstrap -->
<script src="${pageContext.request.contextPath}/resources/js/bootstrap.min.js"></script>
<!-- Bootstrap-select 控件 -->
<script src="${pageContext.request.contextPath}/resources/js/select/bootstrap-select.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/js/select/defaults-zh_CN.min.js"></script>
</head>2. Tag auswählen
<form id="addForm" action="${pageContext.request.contextPath}/admin/authority/manager/saveAdd" method="post">
<p class="form-group">
<p class="input-group">
<span class="input-group-addon" >管理员</span>
<!--触发bootstrap-select需添加class="selectpicker" 搜索功能需添加data-live-search="true" -->
<select data-size="6" class="form-control selectpicker show-tick" data-live-search="true" title="请输入管理员" id="select-manager" name="managerName" data-selectNameUrl="${pageContext.request.contextPath}/admin/authority/managerRole/getManagerByName" >
</select>
</p>
</p>
<p class="form-group">
<p class="input-group">
<span class="input-group-addon" >角 色</span>
<select class="form-control selectpicker show-tick" data-size="6" data-live-search="true" id="select-role" name="roleName" title="请选择角色" >
<c:forEach var="selectRole" items="${selectRoles}" varStatus="statu">
<option value ="${selectRole.id}" >${selectRole.roleName}</option>
</c:forEach>
</select>
</p>
</p>
</form>Bisher habe ich unter dem Select-Tag des Administrators keine 5a07473c87748fb1bf73f23d45547ab84afa15d3069109ac30911f04c56f3338-Tags hinzugefügt, daher sind die Optionen leer
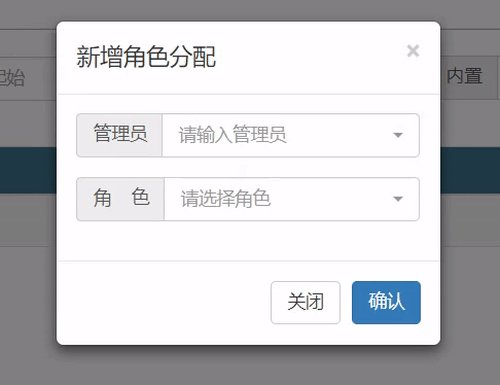
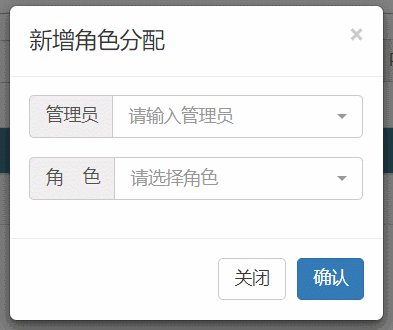
Rendering:

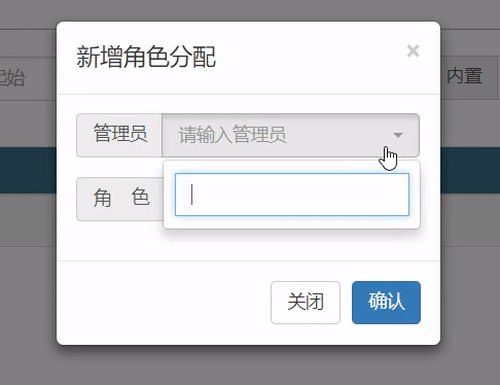
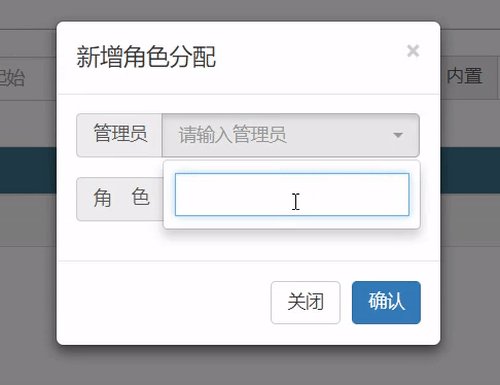
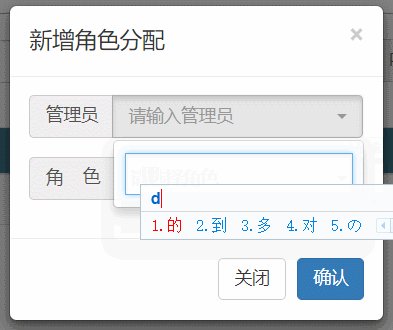
Was ich jetzt erreichen möchte, ist, so schnell wie möglich ein Ereignis auszulösen während ich ein Zeichen in die Suchleiste eingebe: Hintergrunddaten dynamisch abrufen, um
hinzuzufügen. Das Problem, auf das wir jetzt stoßen, ist, dass die Suchleiste ist Wird vom Bootstrap-Select-Steuerelement generiert und wir können nicht im Voraus wissen, wie das Triggerereignis ausgewählt wird.
Die Lösung besteht darin, den Entwicklermodus von Chrome aufzurufen und das Label zu finden generiert durch das Bootstrap-Select-Steuerelement, wie unten gezeigt:

Nachdem Sie die von Bootstrap-Select generierten Suchleisten-bezogenen Beschriftungen und Attribute kennen, können Sie das Ereignis durch Auswahl der Suchleiste
auslösen 3. Auslöseereignis:
<script type="text/javascript">
$().ready(function(){
//键入字符触发事件:动态获得后台传入select选项数据
//请求的url
var selectNameUrl = $("#select-manager").attr("data-selectNameUrl");
//选择得到搜索栏input,松开按键后触发事件
$("#select-manager").prev().find('.bs-searchbox').find('input').keyup(function () {
//键入的值
var inputManagerName =$('#addForm .open input').val(); //判定键入的值不为空,才调用ajax
if(inputManagerName != ''){
$.ajax({
type: 'Get',
url: selectNameUrl,
data: { //传递到后台的值 managerName: inputManagerName
},
dataType: "Json",
success: function (Selectmanagers) { //清除select标签下旧的option签,根据新获得的数据重新添加option标签
$("#select-manager").empty(); if (Selectmanagers != null) {
$.each(Selectmanagers, function (i,Selectmanager) {
$("#select-manager").append(" <option value=\"" + Selectmanager.id + "\">" + Selectmanager.managerName + "</option>");
}) //必不可少的刷新
$("#select-manager").selectpicker('refresh');
}
}
})
}else
//如果输入的字符为空,清除之前option标签
$("#select-manager").empty();
$("#select-manager").selectpicker('refresh');
});
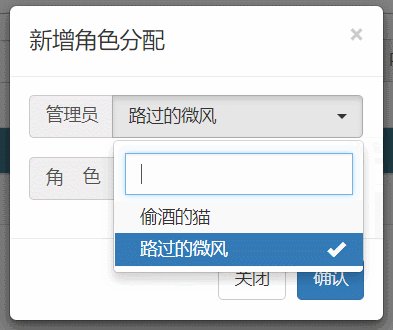
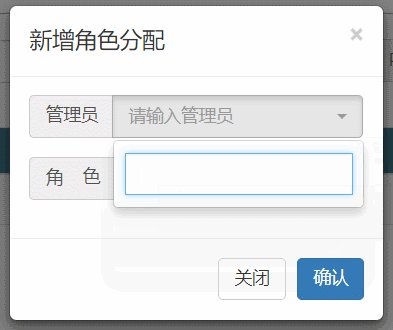
}); </script>Der Effekt ist wie folgt:

[Ähnliche Videoempfehlung: Bootstrap-Tutorial 】
Das obige ist der detaillierte Inhalt vonVerwenden der Bootstrap-Select-Steuerung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

