Heim >Web-Frontend >js-Tutorial >Teilen Sie ein JQ-Paging-Plug-In
Teilen Sie ein JQ-Paging-Plug-In
- 一个新手Original
- 2017-09-29 09:59:191849Durchsuche
Die Paging-Funktion wird häufig bei der Arbeit verwendet. Um die Kapselung eines allgemeineren Paging-Plug-Ins zu erleichtern, ist es Open Source und einfach zu verwenden:
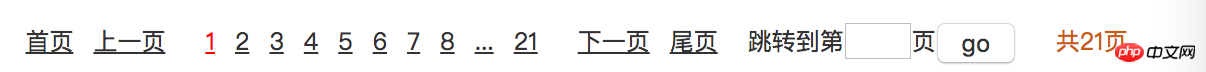
1. Unterstützt statische (hartcodierte Daten, Fake). Paging), dynamisches Paging (dynamische Ajax-Anforderungsdaten); 2. Verwenden Sie Funktionen entsprechend Ihren Anforderungen: Startseite und letzte Seiten, obere und untere Seiten, Anzeige der Nummer, Gesamtseitenanzeige, Schnellsprung; Es gibt keinen eigenen Stil, Entwickler können den Stil vollständig anpassen; 4. Einfach (einfach zu verwenden, der Code ist einfach);
 Verwendung:
Verwendung:
Der erste Schritt
JQuery- und ChPaging-Bibliotheken in die Seite einführenSchritt 2Erstellen Sie eine ChPaging-Instanz und Bedienen Sie die Anzeige der Instanzzuordnungsliste.
Ein Paging-Container-Knoten muss erstellt werden.<script src="jquery.js"></script > <script src="ChPaging.1.0.1.min.js"></script >
2, statisches Paging. (Die Daten werden im Frontend zwischengespeichert und es ist nicht erforderlich, bei jedem Klick auf die Seite Daten anzufordern, was oft als falsches Paging bezeichnet wird.)
//html <ul id="list"></ul>//与分页关联的列表节点 <p id="pagingId"></p>//分页容器节点
Das obige ist der detaillierte Inhalt vonTeilen Sie ein JQ-Paging-Plug-In. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

