Heim >Web-Frontend >js-Tutorial >So lösen Sie das Problem unregelmäßiger Leerzeichen und Fehlerberichte in vue.js während des Schreibvorgangs
So lösen Sie das Problem unregelmäßiger Leerzeichen und Fehlerberichte in vue.js während des Schreibvorgangs
- 一个新手Original
- 2017-09-29 09:57:242401Durchsuche
Suchen Sie die Datei webpack.base.conf.js im Build-Ordner.

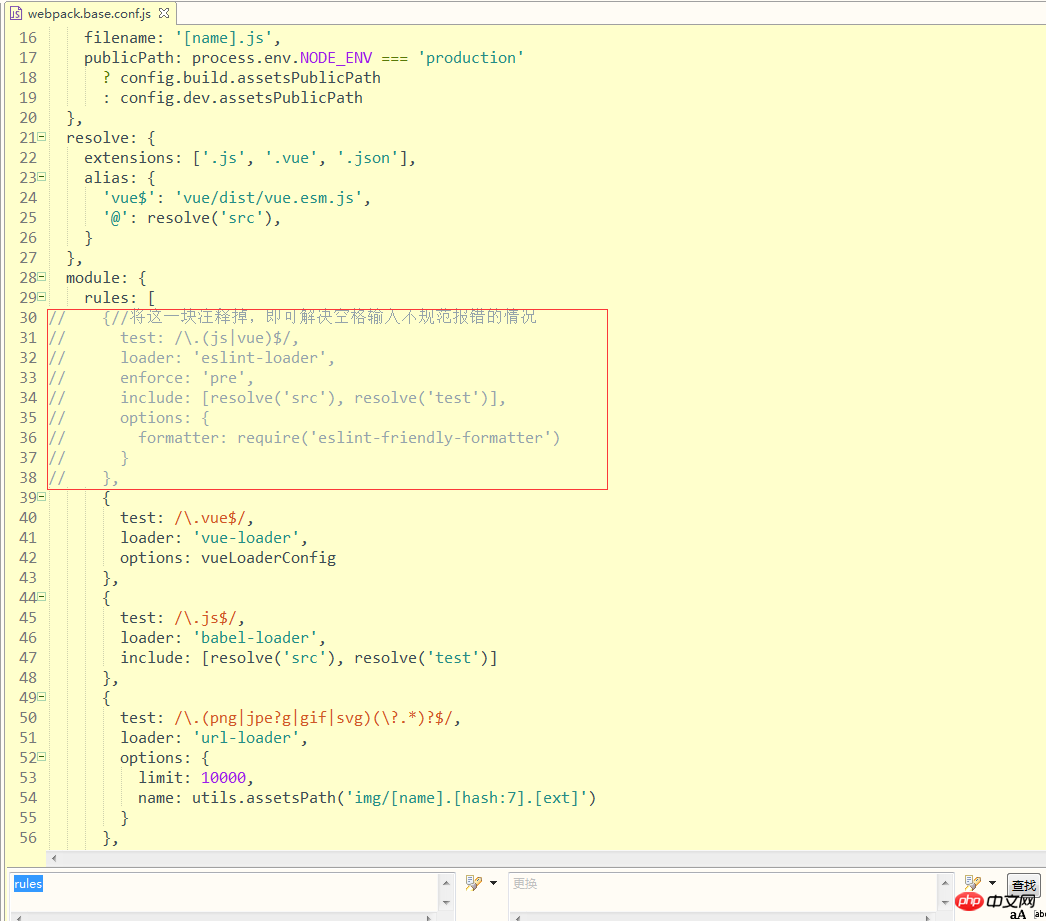
Öffnen Sie dann die Datei, suchen Sie den Code unter dem Bild und kommentieren Sie ihn aus.

Nach dem Auskommentieren, beim Schreiben von Unterseiten etc. werden keine Fehler mehr gemeldet, wenn die Leerzeichen nicht standardisiert sind. Denn dieser Fehlerbericht ist für Anfänger wirklich lästig. HahaO(∩_∩)Ohaha~

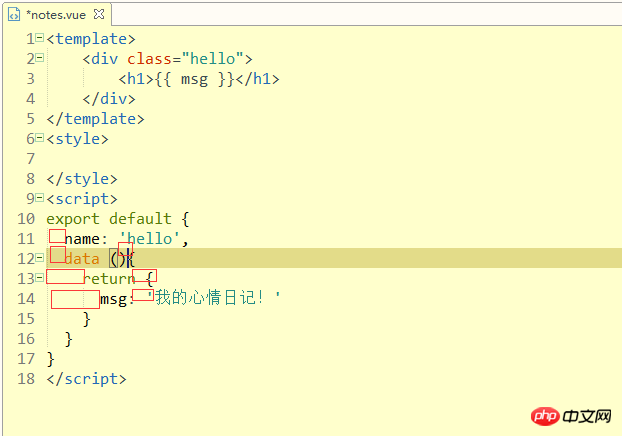
Die Orte, die ich ursprünglich markiert habe, hatten strenge Abstandsanforderungen
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem unregelmäßiger Leerzeichen und Fehlerberichte in vue.js während des Schreibvorgangs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

