Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung der Bereichskette in Javascript
Detaillierte Erklärung der Bereichskette in Javascript
- 黄舟Original
- 2017-09-28 11:11:341370Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur detaillierten Erklärung der Rolle von JavaScript in der Scope-Kette vor. Ich hoffe, dass dieser Artikel jedem helfen kann, diesen Teil des Inhalts zu verstehen und zu beherrschen
Detaillierte Erklärung der Rolle von Javascript in der Scope-Kette
1. JavaScript-Scope
Jede Programmiersprache hat einfach ausgedrückt das Die Bereichsdomäne ist der zugängliche Bereich von Variablen und Funktionen. Das heißt, der Bereich steuert die Sichtbarkeit und den Lebenszyklus von Variablen und Funktionen. In JavaScript gibt es zwei Arten von Variablenbereichen: den globalen Bereich und den lokalen Bereich.
Globaler Geltungsbereich
Objekte, auf die überall im Code zugegriffen werden kann, haben einen globalen Geltungsbereich. Im Allgemeinen gibt es mehrere Situationen, in denen ein globaler Geltungsbereich verfügbar ist:
(1) Die äußerste Funktion und die außerhalb der äußersten Funktion definierten Variablen haben einen globalen Geltungsbereich,
Zum Beispiel:
var authorName="Burce_zxy";
function doSomething(){
var blogName="旅行的意义zxy";
function innerSay(){alert(blogName);
}
innerSay();
}
alert(authorName); //Bruce_zxyalert(blogName); //脚本错误doSomething(); //旅行的意义zxyinnerSay() //脚本错误( 2) Alle undefinierten und direkt zugewiesenen Variablen werden automatisch mit globalem Gültigkeitsbereich deklariert, zum Beispiel:
function doSomething()
{
var authorName="Bruce_zxy";
blogName="旅行的意义zxy";
alert(authorName);
}
alert(blogName); //旅行的意义zxyalert(authorName); //脚本错误Die Variable blogName hat globalen Gültigkeitsbereich, autorName jedoch nicht auf die außerhalb der Funktion zugegriffen werden kann.
(3) Alle Eigenschaften des Fensterobjekts haben einen globalen Gültigkeitsbereich
Im Allgemeinen haben die integrierten Eigenschaften des Fensterobjekts einen globalen Gültigkeitsbereich, wie z. B. window.name , window.location, window.top usw.
Lokaler Bereich
Im Gegensatz zum globalen Bereich ist der lokale Bereich im Allgemeinen nur innerhalb eines festen Codefragments zugänglich. Ein häufiges Beispiel ist innerhalb einer Funktion. Daher werden Sie an einigen Stellen sehen, dass dieser Bereich als Funktionsbereich bezeichnet wird. Beispielsweise haben blogName und die Funktion innerSay im folgenden Code nur einen lokalen Gültigkeitsbereich.
function doSomething()
{
var blogName="旅行的意义zxy";
function innerSay(){alert(blogName);
}innerSay();
}
alert(blogName);2. Bereichskette
In JavaScript sind Funktionen tatsächlich auch Objekte JavaScript ist ein Objekt. Funktionsobjekte verfügen wie andere Objekte über Eigenschaften, auf die über Code zugegriffen werden kann, sowie über eine Reihe interner Eigenschaften, auf die nur die JavaScript-Engine zugreifen kann. Eine der internen Eigenschaften ist [[Scope]], definiert durch die dritte Ausgabe des ECMA-262-Standards. Diese interne Eigenschaft enthält die Sammlung von Objekten in dem Bereich, in dem die Funktion erstellt wird , die bestimmt, auf welche Daten die Funktion zugreifen kann.
Wenn eine Funktion erstellt wird, wird ihre Bereichskette mit Datenobjekten gefüllt, auf die in dem Bereich zugegriffen werden kann, in dem die Funktion erstellt wurde. Definieren Sie beispielsweise die folgende Funktion:
function add(num1,num2)
{
var sum = num1 + num2;
return sum;
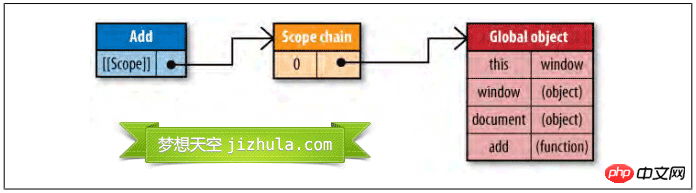
}Wenn die Funktion add erstellt wird, wird ein globales Objekt in seine Gültigkeitsbereichskette eingefügt. Enthält alle globalen Objekte Variablen. Wie im Bild unten gezeigt (Hinweis: Das Bild zeigt nur einen Teil aller Variablen):

Globale Variablen
Funktionsbereich add Will während der Ausführung verwendet werden. Führen Sie beispielsweise den folgenden Code aus:
var total = add(5,10);
Wenn diese Funktion ausgeführt wird, wird ein internes Objekt namens „Ausführungskontext“ erstellt. Der Laufzeitkontext definiert die Umgebung wann die Funktion ausgeführt wird. Jeder Laufzeitkontext verfügt über eine eigene Bereichskette zur Bezeichnerauflösung. Wenn ein Laufzeitkontext erstellt wird, wird seine Bereichskette auf das Objekt initialisiert, das in [[Scope]] der aktuell ausgeführten Funktion enthalten ist. Die Werte werden in der Reihenfolge, in der sie in der Funktion erscheinen, in die Bereichskette des Laufzeitkontexts kopiert. Zusammen bilden sie ein neues Objekt, das als „Aktivierungsobjekt“ bezeichnet wird. Dieses Objekt enthält alle lokalen Variablen, benannten Parameter, Parametersammlungen und diese der Funktion. Anschließend wird dieses Objekt an das vordere Ende der Bereichskette verschoben zerstört wird, wird auch das aktive Objekt zerstört. Die neue Bereichskette ist in der folgenden Abbildung dargestellt:
Neue Bereichskette
Wenn während der Ausführung der Funktion keine Variable angetroffen wird, durchläuft sie eine Bezeichneranalyse Prozess, um zu bestimmen, wo Daten abgerufen und gespeichert werden sollen. Dieser Prozess beginnt am Kopf der Bereichskette, also beim aktiven Objekt, und sucht nach einem Bezeichner mit demselben Namen. Wenn er gefunden wird, verwenden Sie die diesem Bezeichner entsprechende Variable. Wenn er nicht gefunden wird, fahren Sie fort Suche nach dem nächsten Objekt in der Bereichskette. Wenn nach der Suche keine Objekte gefunden werden, gilt der Bezeichner als undefiniert. Während der Funktionsausführung durchläuft jeder Bezeichner einen solchen Suchvorgang.
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Bereichskette in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

