Heim >Web-Frontend >js-Tutorial >Implementierungsbeispiel für die JavaScript-Druckfunktion „Sternpyramide'.
Implementierungsbeispiel für die JavaScript-Druckfunktion „Sternpyramide'.
- 黄舟Original
- 2017-09-28 11:09:253235Durchsuche
Dieser Artikel stellt hauptsächlich JavaScript vor, um die Funktion des Druckens von Sternpyramiden zu realisieren, und kombiniert spezifische Beispiele, um das Prinzip und die damit verbundenen Implementierungstechniken von JavaScript für die Ausgabe einer beliebigen Anzahl von Reihen von Sternpyramidengrafiken zu analysieren
Das Beispiel in diesem Artikel beschreibt die Implementierung der Druckfunktion „Sternpyramide“ in JavaScript. Ich teile es Ihnen als Referenz mit:
Es ist genau das Gleiche, wenn Sie in anderen Sprachen schreiben
Ich denke, Sie haben diese Frage schon einmal gesehen C-Sprache lernen...
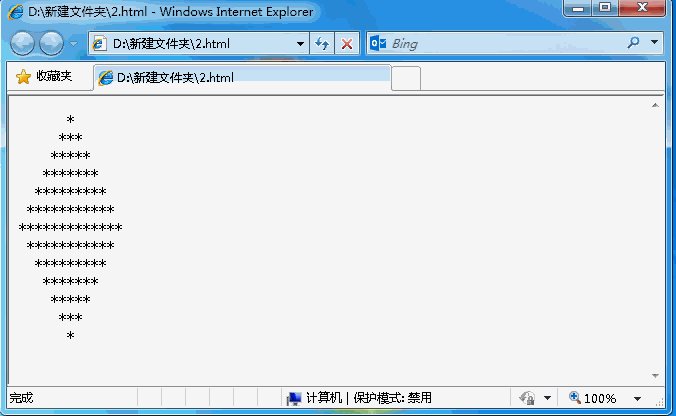
Das heißt, drucken Sie das folgende Geisterzeug aus:

Als ich die Schleifenstruktur sah, fühlte ich mich sehr gelangweilt, also habe ich Ich habe diese Frage verachtet und nicht darauf geachtet,
denn wenn Sie es in JavaScript einfügen, können Sie es nicht einmal in JavaScript schreiben, es ist nur ein HTML:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> </head> <body> &nbsp;&nbsp;* &nbsp;*** ***** &nbsp;*** &nbsp;&nbsp;* </body> </html>
Hier ist es. Daher wird die UTF-8-Codierung nicht verwendet, da die Verarbeitung von nbsp- und *-Schriftarten durch UTF-8 zu Verwirrung beim Satz führt, d. h. die Standard-Song-Schriftarten sind nicht verwendet, was dazu führt, dass das Endergebnis nicht sichtbar ist.
Wie auch immer, ich kann den obigen Inhalt kopieren und einfügen, egal wie viele Zeilen Sie ausgeben, aber heute, als ich bis zu einer bestimmten Menge programmiert habe und einige Big-Data-Konzepte habe, habe ich diese Frage wieder gesehen, und Nachdem ich eine Weile darüber nachgedacht hatte, wäre ich verdammt, wenn die Person, die die Frage gestellt hat, eine sternförmige Pyramide mit 200.000 Symmetrielinien auf der Mittelachse ausgeben wollte.
Sie müssen also immer noch gründlich verstehen, wie Sie dies umsetzen. Obwohl eine solche Programmierung in der tatsächlichen Programmierung nicht vorkommt, wird diese Frage immer noch in einigen langweiligen Interviews auftauchen. Zumindest werden Sie C Wenn Sie gefragt werden, ob Sie eine Sternpyramide mit 200.000 Symmetrielinien auf der Mittelachse ausgeben möchten, müssen Sie immer noch wissen, wie das geht. Wenn Sie diese Frage nicht beim ersten Mal beantworten können, können Sie sie nicht lösen.
1. Grundlegende Ziele
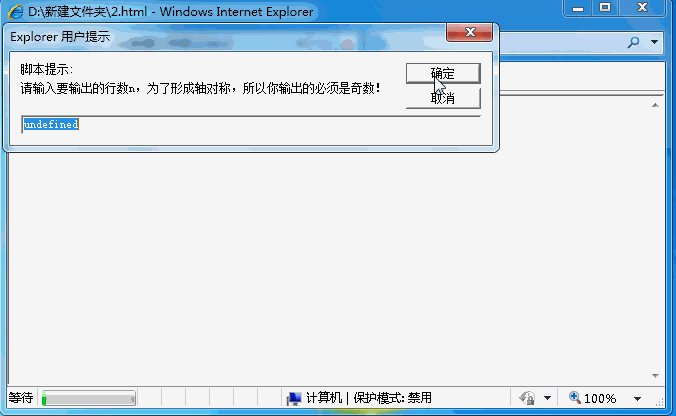
Zunächst erscheint ein Eingabefeld, in dem der Benutzer eine ungerade Zahl eingeben kann erfordert eine ungerade Zahl,
Für die Robustheit des Programms ist es dann notwendig, zu beurteilen, was der Benutzer eingibt. Wenn die Eingabe keine ungerade Zahl ist, wird eine Eingabeaufforderung angezeigt und das nachfolgende Programm wird nicht ausgeführt Wie man eine ungerade Zahl in JavaScript beurteilt? Ich habe es bereits in „JavaScripts Beurteilung und Verarbeitung von Zahlen“ besprochen, daher werde ich hier nicht näher darauf eingehen.
Angesichts der Auslastung des Browsers erlaube ich hier nur, dass der Benutzer eine ungerade Zahl von 189 eingibt. Sie können sie auch ein wenig erhöhen. 189 fühlt sich auf meinem Computer in Ordnung an, also habe ich diese Zahl eingestellt. Es hat keine besondere Bedeutung. Es wurde zufällig eingegeben und nicht absichtlich getestet.

Geben Sie eine Zeile mit 189 ein, und der IE hat bereits eine Aufforderung zum „Abbrechen des Skripts“ eingeblendet, aber es gibt kein Problem, wenn Sie nicht abbrechen!
Die laufenden Ergebnisse sind wie folgt:

Wenn Sie ein C-Sprachprogramm oder andere Programme schreiben, kann dieser Wert definitiv größer eingestellt werden!
2. Grundideen
Sobald Sie das verstanden haben, ist es sehr einfach zu schreiben.

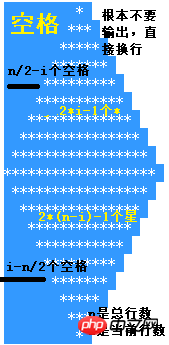
Zuerst müssen wir nur Leerzeichen auf der linken Seite von * ausgeben. Nach der Eingabe von * müssen wir nur Leerzeichen ausgeben die Zeile
in zwei Teile, ein Teil ist, wenn i17ba3599ddba124d8a0e8ac15f1d641dn/2 in der unteren Hälfte 🎜> wird aufgrund der Ausgabe des *-Zeichens durch diese beiden Teile geteilt. Es unterscheidet sich von der Anzahl der ausgegebenen Leerzeichen.
Danach ging es darum, die Regeln in der Mittelstufe zu finden. Wie auch immer, ich fand die oben genannten Regeln, und es gab kein Problem, als andere Mathe-Kaiser weitere tolle Ausdrücke fanden, und ich wurde besiegt .
3. Produktionsprozess Der Code ist sehr einfach, er ist der Ausdruck einer bedingten Struktur und einer Schleifenstruktur Ideen, das versteht sich von selbst.
Einige Leute finden es hier vielleicht seltsam, warum sollte ich zuerst n++ und dann n%2!=0 beurteilen, das heißt, beurteilen, ob n+1 eine gerade Zahl ist, um zu beurteilen, ob n eine ungerade Zahl ist,
Die Hauptsache hier ist, auf die folgende for-Schleifenstruktur zu achten...
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
</head>
<body>
</body>
</html>
<script>
var i,j,k,n;
n=window.prompt("请输入要输出的行数n,为了形成轴对称,所以你输出的必须是奇数!");
if(isNaN(n)||!n)
alert("你输入的不是数!");
else{
n++;
if(n%2!=0)
alert("你输入的不是奇数!");
else if(n>190){
alert("不要这么大嘛!臣妾做不到啊!");
}
else{
for(i=1;i<n;i++){
if(i<=n/2){
for(k=n/2-i;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*i-1;j++)
document.write("*");
}
else{
for(k=i-n/2;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*(n-i)-1;j++)
document.write("*");
}
document.write("<br>");
}
}
}
</script>Das obige ist der detaillierte Inhalt vonImplementierungsbeispiel für die JavaScript-Druckfunktion „Sternpyramide'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

