Heim >WeChat-Applet >Mini-Programmentwicklung >Kapselung von WeChat-Applet-Netzwerkanfragen
Kapselung von WeChat-Applet-Netzwerkanfragen
- 巴扎黑Original
- 2017-09-19 09:21:102167Durchsuche
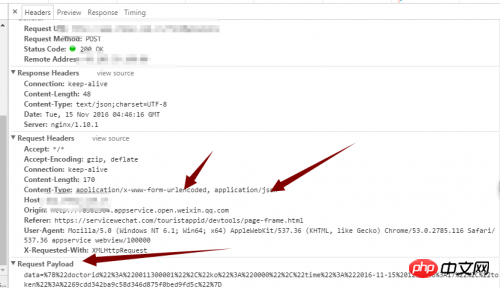
Hier erklären wir zunächst einen Fehler im Applet-Dokument, der dazu führt, dass der Server bei Anfragen keine Parameter empfängt
Beispielcode:
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
Der Inhalt- Geben Sie den Header als Inhaltstyp in Kleinbuchstaben ein, damit der Server die Parameter empfangen kann. Ich habe lange Probleme damit und es funktioniert immer noch nicht, nachdem ich den Server gewechselt habe. Es stellt sich heraus, dass dies das Problem ist. Der Parameter befindet sich in der Anforderungsnutzlast und kann vom Server nicht empfangen werden. Nach Verwendung der folgenden Konvertierung:
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
Bild: 1.png

Letztendlich dachte ich, es handele sich um ein inhaltliches Problem. Am Ende war es in Ordnung, es in Kleinbuchstaben zu ändern. Ich habe das Gefühl, dass WeChat, ein so großartiges Team, einen sehr dummen Fehler gemacht hat, der mich als Entwickler gequält hat. Sag es mir nicht, lass uns in den Code einsteigen.
1. HTTP-Anfrageklasse
import util from 'util.js';
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _get( url, success, fail ) {
console.log( "------start---_get----" );
wx.request( {
url: url,
header: {
// 'Content-Type': 'application/json'
},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_from(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/x-www-form-urlencoded',
},
method:'POST',
data:{data: data},
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end-----_get----" );
}
/**
* url 请求地址
* success 成功的回调
* fail 失败的回调
*/
function _post_json(url,data, success, fail ) {
console.log( "----_post--start-------" );
wx.request( {
url: url,
header: {
'content-type': 'application/json',
},
method:'POST',
data:data,
success: function( res ) {
success( res );
},
fail: function( res ) {
fail( res );
}
});
console.log( "----end----_post-----" );
}
module.exports = {
_get: _get,
_post:_post,
_post_json:_post_json
}
2. Testfall
2.1 Anfrage abrufen
//GET方式
let map = new Map();
map.set( 'receiveId', '0010000022464' );
let d = json_util.mapToJson( util.tokenAndKo( map ) );
console.log( d );
var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId?data='+d;
network_util._get( url1,d,
function( res ) {
console.log( res );
that.setData({
taskEntrys:res.data.taskEntrys
});
}, function( res ) {
console.log( res );
});
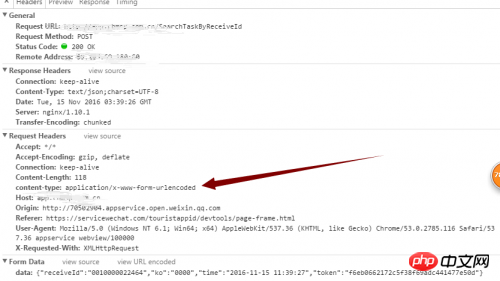
2.2 POST-Anfrage
//Post方式
let map = new Map();
map.set( 'receiveId', '0010000022464' );
let d = json_util.mapToJson( util.tokenAndKo( map ) );
console.log( d );
var url1 = api.getBaseUrl() + 'SearchTaskByReceiveId';
network_util._post( url1,d,
function( res ) {
console.log( res );
that.setData({
taskEntrys:res.data.taskEntrys
});
}, function( res ) {
console.log( res );
});
Bild: 2.png
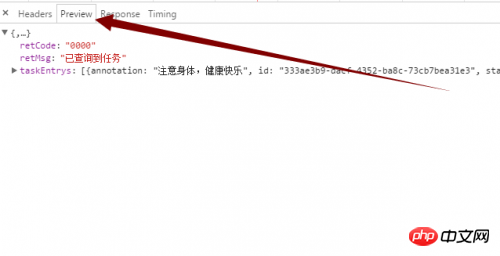
Bild: 3.png
Effekt

Das obige ist der detaillierte Inhalt vonKapselung von WeChat-Applet-Netzwerkanfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

