Heim >WeChat-Applet >Mini-Programmentwicklung >Eine Einführung in die Einrichtung der unteren Navigationsleiste für WeChat-Miniprogramme
Eine Einführung in die Einrichtung der unteren Navigationsleiste für WeChat-Miniprogramme
- 黄舟Original
- 2017-09-13 11:07:477280Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung der Methode zum Festlegen der unteren Navigationsspalte des WeChat-Applets vorgestellt.
Die detaillierte Erläuterung der Methode von Festlegen der unteren Navigationsspalte des WeChat-Applets
Ich wollte eine schöne Navigationsspalte am unteren Rand des Miniprogramms haben, wusste aber nicht, wie ich das machen sollte, also hat Baidu diesen Artikel gefunden und teilte es mit allen.
Okay, der Header-Titel des Miniprogramms ist festgelegt. Lassen Sie uns darüber sprechen, wie die untere Navigationsleiste implementiert wird.
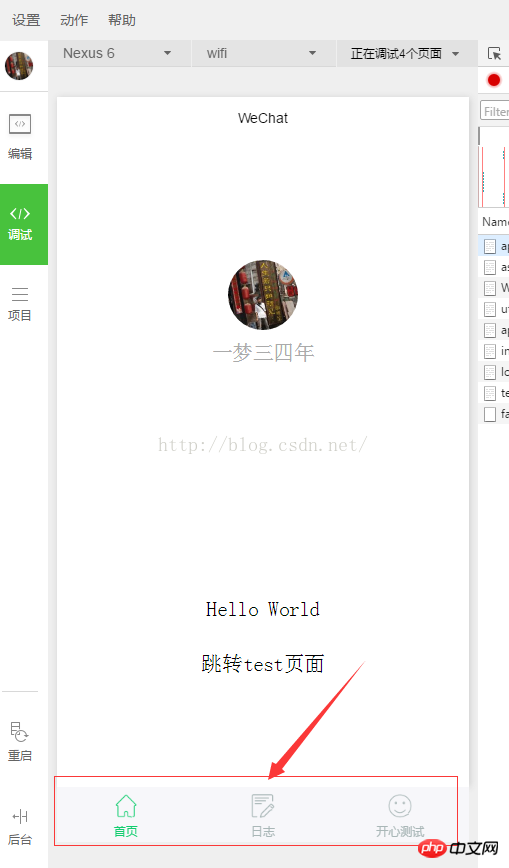
Werfen wir zunächst einen Blick auf die Darstellungen

Hier haben wir drei Navigationssymbole hinzugefügt, da wir drei Seiten haben und das Miniprogramm hinzufügen kann bis zu 5 Personen.
Wie sehen sie dann aus und wie sind sie gefärbt? In zwei Schritten erledigt!
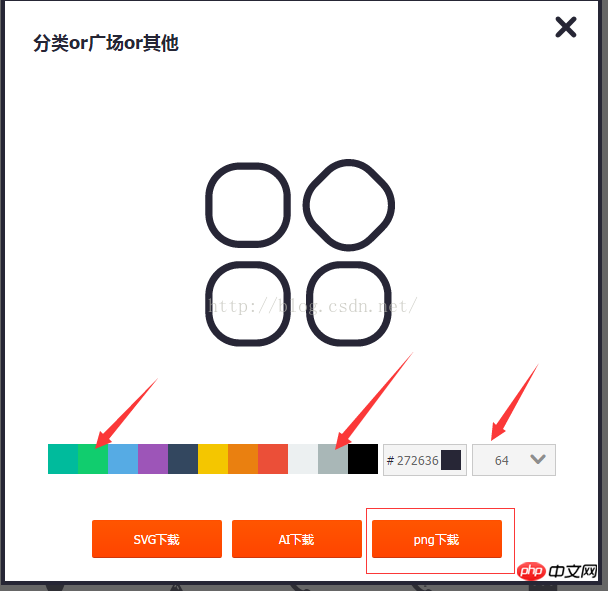
1. Symbolvorbereitung
Alibaba-Symbolbibliothek
Wir betreten die Website, fahren mit der Maus über ein Symbol, das Ihnen gefällt, und klicken darauf Download-Button

Wählen Sie einfach die Größe 64px aus und geben Sie ihm einen Alias 🎜>


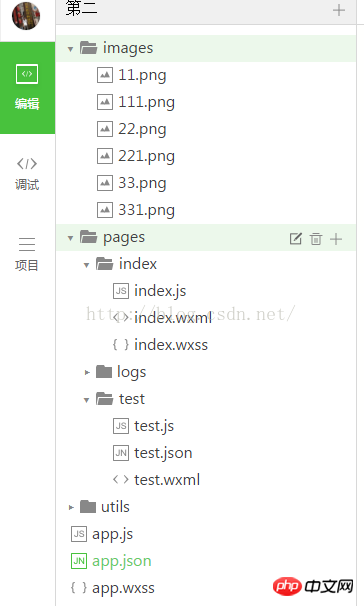
2. Ändern Sie die Konfigurationsdatei
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},Erklären Sie die entsprechenden Attributinformationen
Das obige ist der detaillierte Inhalt vonEine Einführung in die Einrichtung der unteren Navigationsleiste für WeChat-Miniprogramme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

