Heim >WeChat-Applet >Mini-Programmentwicklung >Codebeispiel zum Ändern des Stils durch Klicken auf das Steuerelement des WeChat-Applets
Codebeispiel zum Ändern des Stils durch Klicken auf das Steuerelement des WeChat-Applets
- 黄舟Original
- 2017-09-13 10:42:043021Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zu detaillierten Beispielen für Klicksteuerelemente zum Ändern von Stilen in WeChat-Miniprogrammen vorgestellt. Freunde in Not können sich auf
Detaillierte Erläuterungen von Beispielen für Klicksteuerelemente zum Ändern von Stilen in WeChat beziehen Miniprogramme
Jetzt müssen wir den Click-Control-Änderungsstil im WeChat-Applet wie folgt implementieren:

Das WeChat-Applet unterstützt nicht Direkte Manipulation von Dom. Um diesen Effekt zu erzielen, müssen wir ihn durch Festlegen von Daten und anschließendes Verwenden einer bidirektionalen Bindung von Daten und Schnittstelle erreichen.
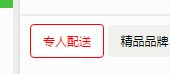
Schritt eins: Definieren Sie die angeklickten und nicht angeklickten Stile in wxss wie folgt:
.service_selection .is_checked{
border: 1px solid #FE0002 ;
color: #FE0002 ;
background: #fff;
}
.service_selection .normal{
border: none;
color: #333;
background: #F0F1EC;
}Schritt 2: Setzen Sie ein Flag in den Daten in der js-Datei und nennen Sie es isChecked. Der Standardwert istChecked==false. Wie folgt:
data: {
isChecked: false
}Schritt 3: Binden Sie das Klickereignis in die WXML-Datei,
<view bindtap="serviceSelection"></view>
Implementieren Sie diese Methode in der js-Datei und setzen Sie nach einem weiteren Klick isChecked==true. Wie folgt:
serviceSelection(){
this.setData({
isChecked:true
})
}Schritt 4: Führen Sie weiterhin die Datenbindung in der WXML-Datei durch:
<view class="{{isChecked?'is_checked':'normal'}}" bindtap="serviceSelection"></view>Der entscheidende Punkt ist dieser Code
{{isChecked?'is_checked':'normal'}}"Dies ist ein ternärer Operator, wenn When isChecked= ist =true, füge den is_checked-Stil zur Klasse hinzu. Wenn er false ist, verwende den normalen Stil. Die Implementierung ähnelt der Syntax von PHP, die Stilklassennamen steuert.
Das obige ist der detaillierte Inhalt vonCodebeispiel zum Ändern des Stils durch Klicken auf das Steuerelement des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

