Heim >WeChat-Applet >Mini-Programmentwicklung >Eine Einführung, wie das WeChat-Applet verbindliche Klickereignisse implementiert
Eine Einführung, wie das WeChat-Applet verbindliche Klickereignisse implementiert
- 黄舟Original
- 2018-05-17 15:11:338083Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erklärung der Bindungsklick-Ereignisinstanz des WeChat-Applets vorgestellt. Freunde, die sie benötigen, können sich auf
Die ausführliche Erklärung der Bindungsklick-Ereignisinstanz des WeChat-Applets beziehen Applet
Das WeChat-Miniprogramm gibt es schon so lange, dass ich es selbst studieren werde, solange ich Zeit habe, aber eine individuelle Registrierung ist nicht möglich Einzelpersonen, sodass Enthusiasten es selbst studieren können.
Schauen wir uns zunächst an, wie man die untere Tab-Leiste hinzufügt: Bedienen Sie
{
"pages":[
//在这里添加页面的路径
"pages/index/index",
"pages/logs/logs",
"pages/home/home"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "乐动健身馆",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
//添加标题栏
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},{
"pagePath": "pages/home/home",
"text": "我的"
}
]
}
}in app.json und sehen Sie sich dann an, wie wir die Datenbindung über Schaltflächen ändern:

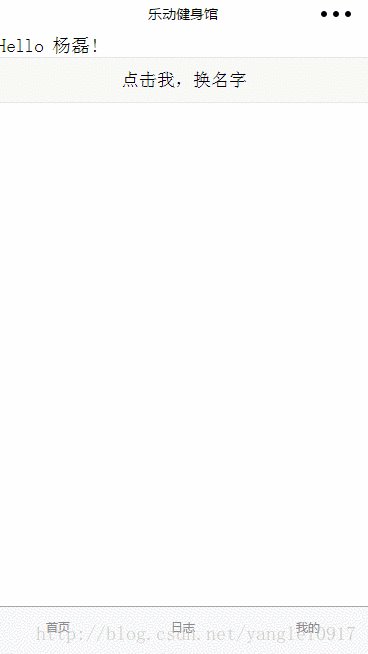
Sehr einfache Bedienung, nehmen Sie zuerst die Einstellungen in home.wxml vor:
<view>
//这里{{name}}!来修改所需要绑定的字符串
<view>Hello {{name}}!</view>
// bindtap 点击事件
<button bindtap="changeName">点击我,换名字</button>
</view>Nehmen Sie dann die Konfiguration in home.js vor:
var helloData ={
name: 'wechat'
}
Page({
data:helloData,
changeName:function(e){
this.setData({
name:'杨磊'
})
}
}) Jetzt haben wir die Übertragung der Daten an den gebundenen WeChat-Button abgeschlossen
Das obige ist der detaillierte Inhalt vonEine Einführung, wie das WeChat-Applet verbindliche Klickereignisse implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

