Heim >Web-Frontend >H5-Tutorial >Experimentieren Sie, wie Sie APP-Funktionen auf HTML5-Seiten aktivieren
Experimentieren Sie, wie Sie APP-Funktionen auf HTML5-Seiten aktivieren
- 巴扎黑Original
- 2018-05-18 15:11:565459Durchsuche
In diesem Artikel wird hauptsächlich der Versuch vorgestellt, die APP-Funktion auf der HTML5-Seite zu aktivieren.
Diese Art von Funktion ist auf dem Markt häufig anzutreffen und dürfte mittlerweile weit verbreitet sein . Taobao H5, weiß Fast H5 und so weiter. . .


Nach dem Klicken wird die APP aufgerufen bzw. die Download-Seite geöffnet oder direkt heruntergeladen.
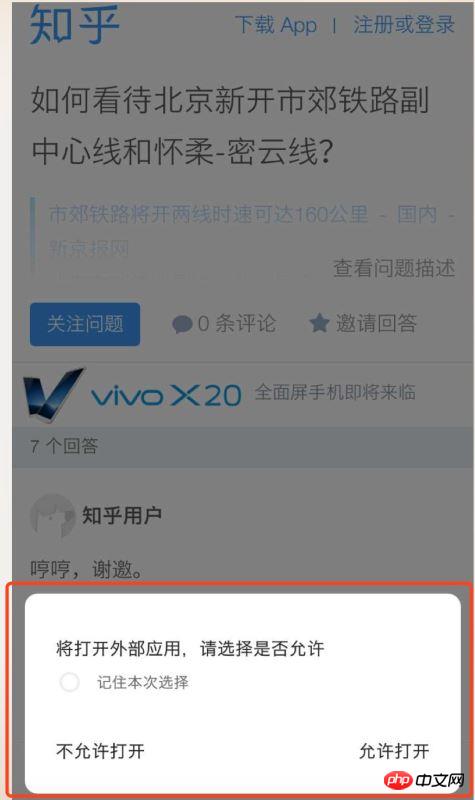
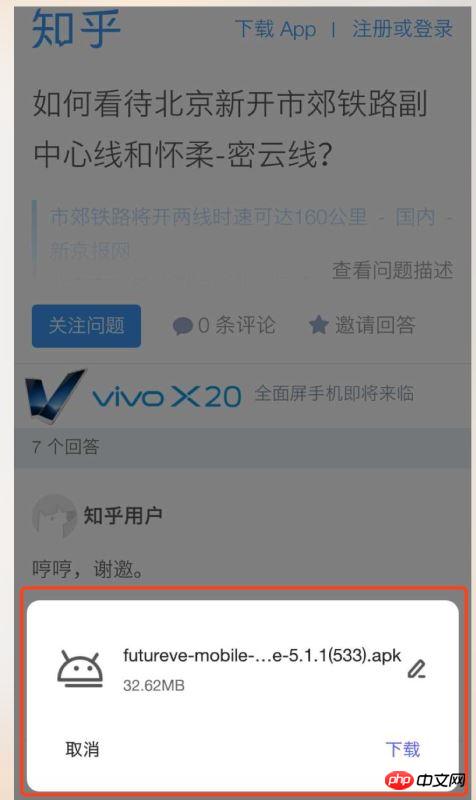
Aber ich habe festgestellt, dass diese Funktion von Zhihu etwas anders ist
Ihre Logik besteht darin, mich zuerst zu fragen, ob ich die Zhihu-APP auf meinem Telefon öffnen soll (der Browsermechanismus fragt den Benutzer um Erlaubnis ). Dann erscheint erneut die Download-Eingabeaufforderung.


Lösungs-URL-Schema
Die URL-Schema-Methode wird sowohl auf IOS als auch auf Android unterstützt und ist gut kompatibel.
Priorisieren Sie die Verwendung von iframe
Der Pseudocode lautet wie folgt:
const iframe = document.createElement('iframe'); iframe.src = 'URL scheme'; // URL scheme的方式跳转 iframe.style.display = 'none'; document.body.appendChild(iframe);
Zu diesem Zeitpunkt, wenn alle Umgebungen ihn unterstützen, ist er wird APP wecken.
Aber dies ist eine ideale Situation, mehr ist die schnelle Logik der Kompatibilitätsverarbeitung.
Einige Systeme fangen den src von iframe ab (dies ist nur einer der Gründe dafür, dass die APP nicht aktiviert werden kann), da es sich bei diesem src-Attribut um einen illegalen Hacker handelt und durch dessen Ausnutzung viele Schwachstellen entstehen.
Zu diesem Zeitpunkt ist es daher notwendig, festzustellen, ob die Anpassung der APP fehlgeschlagen ist.
Der Pseudocode lautet wie folgt:
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);Verständnis:
Wenn die Evokation erfolgreich ist, wird der H5 Die Seite wird in den Hintergrund geschaltet, der Timer wird verzögert. Auch wenn der Benutzer von der App zur H5-Seite wechselt, muss der Zeitunterschied größer als 2S sein.
Wenn die Erregung fehlschlägt, wird der Timer pünktlich ausgeführt (auch wenn eine Verzögerung von 100 ms vorhanden ist, reicht das aus) und muss zu diesem Zeitpunkt weniger als 2 Sekunden betragen.
Wenn der Iframe abgefangen wird, können wir aus Kompatibilitätsgründen window.location.href = URL scheme verwenden.
Das obige ist der detaillierte Inhalt vonExperimentieren Sie, wie Sie APP-Funktionen auf HTML5-Seiten aktivieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

