Heim >Web-Frontend >H5-Tutorial >Detaillierte Erläuterung der Verwendung von HTML5 FormData und Erläuterung des Datei-Upload-Implementierungsprozesses
Detaillierte Erläuterung der Verwendung von HTML5 FormData und Erläuterung des Datei-Upload-Implementierungsprozesses
- 巴扎黑Original
- 2017-09-13 10:10:275072Durchsuche
In diesem Artikel werden hauptsächlich die HTML5-FormData-Methode und die Implementierung von Datei-Upload-Beispielen vorgestellt. Interessierte können sich darüber informieren.
XMLHttpRequest ist eine Browserschnittstelle, über die wir erstellen können Javascript für HTTP(S)-Kommunikation. XMLHttpRequest ist eine häufig verwendete Methode zur Dateninteraktion zwischen Vorder- und Rückseite in modernen Browsern. Im Februar 2008 wurde der XMLHttpRequest Level 2-Entwurf vorgeschlagen. Im Vergleich zur vorherigen Generation verfügt er über einige neue Funktionen. Darunter ist FormData ein neues Objekt in XMLHttpRequest Level 2. Natürlich können Sie es zum Senden von Formularen verwenden. Der größte Vorteil besteht darin, dass Sie Binärdateien hochladen können. Hier finden Sie eine detaillierte Einführung in die Verwendung von FormData zum Hochladen von Dateien.
Beispiel für eine FormData-Upload-Datei
Schauen wir uns zunächst die grundlegende Verwendung von formData an: Das FormData-Objekt kann den Namen und den Wert aller Formularelemente in einem zusammenfassen queryString und senden Sie es an den Hintergrund. Sie müssen lediglich das Formular form als Parameter an den FormData-Konstruktor übergeben:
var form = document.getElementById("form1");
var fd = new FormData(form);Auf diese Weise kann der fd direkt über den Send an den Hintergrund gesendet werden () Methode von Ajax.
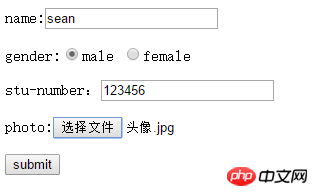
Im Folgenden wird ein Formular erstellt. Zusätzlich zu den gewöhnlichen Daten gibt es auch einen Datei-Upload im Formular. Wir übergeben das Formularobjekt direkt als Parameter an das FormData-Objekt:
<form name="form1" id="form1">
<p>name:<input type="text" name="name" /></p>
<p>gender:<input type="radio" name="gender" value="1" />male <input type="radio" name="gender" value="2" />female</p>
<p>stu-number:<input type="text" name="number" /></p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()" /></p>
</form>
<p id="result"></p>Der obige Code erstellt ein Formular, füllt einfach einige Informationen aus, wählt ein Bild als Avatar aus und legt ein p fest, um die zurückgegebenen Ergebnisse zu speichern.

Der Einfachheit halber verwenden wir immer noch Ajax, das von jquery gekapselt wird, um Daten an den Hintergrund zu übertragen:
function fsubmit() {
var form=document.getElementById("form1");
var fd =new FormData(form);
$.ajax({
url: "server.php",
type: "POST",
data: fd,
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
success: function(response,status,xhr){
console.log(xhr);
var json=$.parseJSON(response);
var result = '';
result +="个人信息:<br/>name:"+json['name']+"<br/>gender:"+json['gender']+"<br/>number:"+json['number'];
result += '<br/>头像:<img src="' + json['photo'] + '" style="max-width:90%" style="border-radius: 50%;" / alt="Detaillierte Erläuterung der Verwendung von HTML5 FormData und Erläuterung des Datei-Upload-Implementierungsprozesses" >';
$('#result').html(result);
}
});
return false;
}Oben Die server.php im Code ist eine serverseitige Datei, die Ajax-Anfragen empfängt und die empfangenen Ergebnisse zurückgibt. Der spezifische Code lautet wie folgt:
<?php
$name = isset($_POST['name'])? $_POST['name'] : '';
$gender = isset($_POST['gender'])? $_POST['gender'] : '';
$number = isset($_POST['number'])? $_POST['number'] : '';
$filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
$response = array();
if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
$response['isSuccess'] = true;
$response['name'] = $name;
$response['gender'] = $gender;
$response['number'] = $number;
$response['photo'] = $filename;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
?>Nachher Geben Sie die Informationen ein und klicken Sie auf „Senden“. Die folgenden Effekte können auf der Seite erzielt werden. Die hochgeladenen Bilder befinden sich auch im entsprechenden Ordner auf der Serverseite.

Wenn Sie ein nativer JavaScript-Enthusiast sind, können Sie natürlich auch die oben genannten Funktionen erreichen. Das Folgende ist ein einfacher JavaScript-Implementierungscode:
function fsubmit() {
var form=document.getElementById("form1");
var formData=new FormData(form);
alert(formData.name);
var oReq = new XMLHttpRequest();
oReq.onreadystatechange=function(){
if(oReq.readyState==4){
if(oReq.status==200){
console.log(typeof oReq.responseText);
var json=JSON.parse(oReq.responseText);
var result = '';
result +="个人信息:<br/>name:"+json['name']+"<br/>gender:"+json['gender']+"<br/>number:"+json['number'];
result += '<br/>头像:<img src="' + json['photo'] + '" style="max-width:90%" style="border-radius: 50%;" / alt="Detaillierte Erläuterung der Verwendung von HTML5 FormData und Erläuterung des Datei-Upload-Implementierungsprozesses" >';
$('#result').html(result);
}
}
};
oReq.open("POST", "server.php");
oReq.send(formData);
return false;
}Einführung in die FormData-Objektmethode
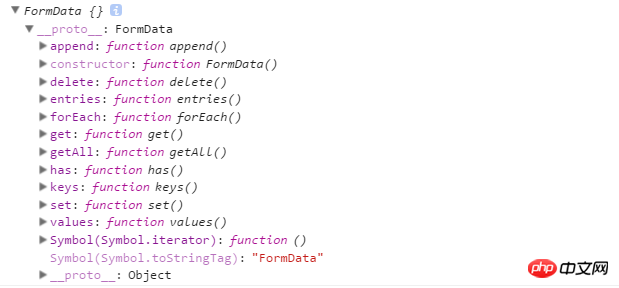
FormData hat neben der direkten Übergabe von Formularen als Parameter beim Erstellen eines neuen Objekts noch weitere Funktionen. Die meisten Artikel über FormData im Internet erwähnen nur die Methode append(). Welche Methoden hat das FormData-Objekt? Wir werden es sofort per Konsole wissen:

Nach der Konsole haben wir eine wichtige Entdeckung gemacht, das FormData-Objekt verfügt tatsächlich über eine solche Methode, wir müssen sie also noch selbst testen, um das herauszufinden die Wahrheit. Hier ist eine Zusammenfassung dieser Methoden. Erste Erklärung:
1. append()
Die Methode append() wird zum Hinzufügen von Schlüssel-Wert-Paaren verwendet FormData-Objekt:
fd.append('key1',"value1"); fd.append('key2',"value2");
fd ist ein FormData-Objekt. Es kann ein neu erstelltes leeres Objekt sein oder bereits ein Formular oder andere Schlüssel-Wert-Paare enthalten.
2. set()
Setzen Sie den entsprechenden Schlüsselschlüssel und die entsprechenden Wertwerte ein
fd.set('key1',"value1"); fd.set('key2',"value2");
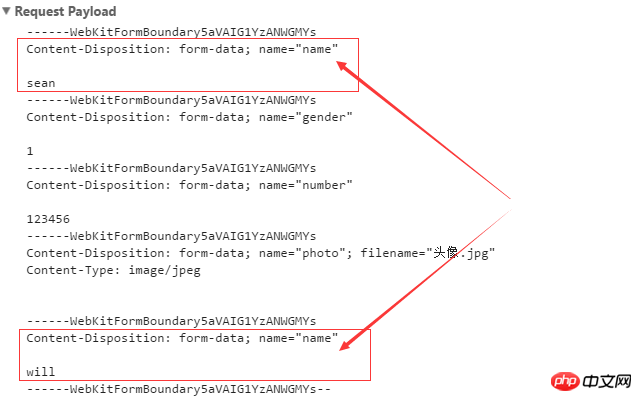
Sie ähnelt ein wenig der Methode append(). Der Unterschied zwischen den beiden besteht darin, dass die Methode append() alle neu hinzugefügten Schlüssel-Wert-Paare am Ende hinzufügt, wenn der angegebene Schlüsselwert vorhanden ist set() Die Methode überschreibt die zuvor festgelegten Schlüssel-Wert-Paare. Wenn wir immer noch Beispiele vergleichen, hängen wir neue Schlüssel-Wert-Paare an () oder setzen () basierend auf der vorherigen Form:
fd.append('name',"will");
Es gibt zwei Schlüssel: Der Schlüssel- Wertpaar aus Name:

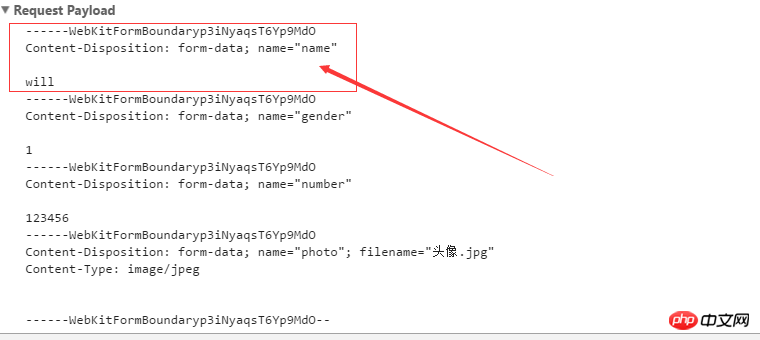
fd.set('name',"will");
Es gibt nur ein Schlüssel-Wert-Paar mit Schlüsselname:

Das Obige ist der Unterschied zwischen append() und set(). Wenn der festgelegte Schlüsselwert nicht vorhanden ist, ist die Wirkung beider gleich.
3. delete()
erhält einen Parameter, der den Namen des Schlüsselwerts angibt, den Sie löschen möchten. Wenn es mehrere identische Schlüsselwerte gibt, werden diese gelöscht zusammen gelöscht:
fd.append('name','will'); fd.delete('name');
Die Namensinformationen im Formular und die über append() hinzugefügten Namensinformationen werden gelöscht.
4. get() und getAll()
empfängt einen Parameter, der den Namen des zu findenden Schlüssels angibt, und gibt den ersten Wert zurück, der dem Schlüssel entspricht . Bei mehreren identischen Schlüsseln sollen alle diesem Schlüssel entsprechenden Werte zurückgegeben werden.
Auch basierend auf dem obigen Formular:
fd.append('name','will'); console.log(fd.get('name')); // sean
fd.append('name','will'); console.log(fd.getAll('name')); // ["sean", "will"]
5. )
该方法也接收一个参数,同样是 key 的名称,返回一个Boolean 值, 用来判断FormData 对象是否含有该 key。以上面的form为例:
console.log(fd.has('name')); // true console.log(fd.has('Name')); // false
6、keys()
该方法不需要接收参数,返回一个迭代器,通过这个迭代器,我们可以遍历FormData 对象中所有的 key。以上面的form为例:
for (var key of fd.keys()) {
console.log(key);
}结果为:
name
gender
number
photo
7、values()
有遍历 key 的迭代,当然也就少不了遍历 value 的迭代器了。values()就是遍历value 的迭代器,用法与 keys() 类似:
for (var value of fd.values()) {
console.log(value);
}结果:

8、entries()
有遍历 key 的迭代器,也有遍历 value 的迭代器,为何不搞一个两者一起的呢!entries()就是返回一个包含键值对的迭代器:
for(var pair of fd.entries()) {
console.log(pair[0]+ ', '+ pair[1]);
}结果:

FormData兼容性问题
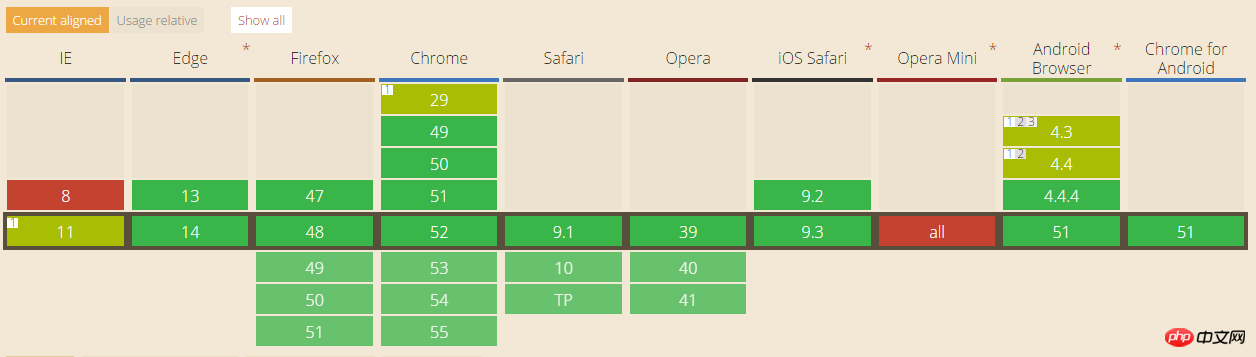
由于 FormData 是 XMLHttpRequest Level 2 新增的接口,现在 低于IE10 的IE浏览器不支持 FormData ,至于 上面介绍的 FormData 对象的方法经过测试,在 IE 浏览器中都不支持,具体的各大浏览器的支持情况可以参照下图:

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von HTML5 FormData und Erläuterung des Datei-Upload-Implementierungsprozesses. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

