Heim >WeChat-Applet >Mini-Programmentwicklung >Ein Beispiel dafür, wie das WeChat-Applet mit Qiniu Cloud Storage verbunden werden kann
Ein Beispiel dafür, wie das WeChat-Applet mit Qiniu Cloud Storage verbunden werden kann
- 黄舟Original
- 2018-05-15 15:29:014459Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Verbinden kleiner Programme mit Qiniu Cloud Storage vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Vorwort:
Ich arbeite schon seit einiger Zeit an kleinen Programmen Die technischen Punkte, die ich gemacht habe, tragen hiermit zu meinen Freunden bei! Im Projekt gibt es drei Arten von Bildspeicher, Videospeicher und Aufnahmespeicher, die Cloud-Docking-Speicher erfordern.
1. Bilder/Videos/Aufnahmen für das Qiniu-Andocken hochladen
Vorbereitung:
a . Sie benötigen ein Qiniu-Konto. Nach der Authentifizierung mit echtem Namen gibt es im persönlichen Zentrum von Qiniu ein geheimes Schlüsselpaar, das zum Hochladen erforderlich ist. Dieses Paar geheimer Schlüssel wird im Backend konfiguriert. Sie können das zulässige Upload-Format festlegen oder es so einstellen, dass es in einem beliebigen Format hochgeladen wird. Darüber hinaus müssen Sie einen neuen Speicherplatz im Objektspeicher von Qiniu erstellen. Die hochzuladenden Dateien werden in dem von Ihnen erstellten Speicherplatz gespeichert. Wenn Sie die Verwaltung erleichtern möchten, können Sie auch einen Speicherplatz für Bilder/Videos erstellen. Aufnahmen/Sonstiges. Dieser Speicherplatzname muss auch im Backend konfiguriert werden.
b. Ein Upload-Token ist erforderlich. Das Hochladen von Token ist ebenfalls zeitkritisch. Die Backend-Konfiguration dauert 1 Stunde, was ausreicht, um den Upload-Vorgang abzuschließen. Dieses Token wird von unserem eigenen Backend generiert, und das Frontend passt die Schnittstelle an, um das Token zu erhalten. Oder werfen Sie wie ich einfach die Schnittstelle direkt hinter [uptokenURL], und Qiniu erhält es von selbst. Wir können den Token auch zuerst selbst besorgen und ihn dann Qiniu zuwerfen.
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_toke', uploadURL:'https://up.qbox.me',//华东
uptoken: token,uploadURL:'https://up.qbox.me',//华东
c. Qinius js-Datei qiniuUploader.js kann von der unten angegebenen Qiniu-Adresse heruntergeladen werden. Es gibt ein SDK für kleine Programme. Entpacken Sie es und suchen Sie darin qiniuUploader.js. Importieren Sie dieses js auf der Seite, die Sie hochladen müssen. https://developer.qiniu.com/sdk#community-sdk
1. Bild-Upload Qiniu
bietet Benutzern die Möglichkeit, lokale Bilder hinzuzufügen oder aufzunehmen ein Foto, und dann erhalten Sie den temporären Pfad des von der Methode zurückgegebenen Bildes. Wir können die Bilder in einem Array verwalten, sodass sie beim Hochladen von Qiniu in Form einer Warteschlange hochgeladen werden.
constqiniuUploader = require("../../libs/qiniuUploader.js");
var sourceType = [['camera'], ['album'], ['camera','album']];
var sizeType = [['compressed'], ['original'], ['compressed','original']];
var imageArray = [];// 点击事件,从本地相册选择图片或使用相机拍照。
chooseImage: function (e) {
var that =this;
wx.chooseImage({
sourceType: sourceType[this.data.sourceTypeIndex],
sizeType: sizeType[this.data.sizeTypeIndex],
count:this.data.count[this.data.countIndex],//这个count可以用来删除当前图片
success: function (res) {
// 返回照片的本地文件路径,tempFilePath可以作为img标签的src属性显示图片vartempFilePaths = res.tempFilePaths;
imageArray.push(tempFilePaths);
that.setData({
imageList: tempFilePaths
})
that.pictureUploadqiniuMethod(imageArray,"tupian_");
},
})
},
//得到图片路径数组后,准备上传七牛
pictureUploadqiniuMethod: function (imageArray, fileHead){
var that =this;
for(vari =0; i < imageArray.length; i++) {
var filePath = imageArray[i];
var imgName = filePath.substr(30,50);
qiniuUploader.upload(filePath, (res) => {
//上传成功,上传成功一张图片,进入一次这个方法,也就是返回一次
console.log(res)
},
(error) => {
//图片上传失败,可以在七牛的js里面自己加了一个err错误的返回值console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东key: fileHead + imgName,// 自定义文件 keyregion:'ECN',
});
}
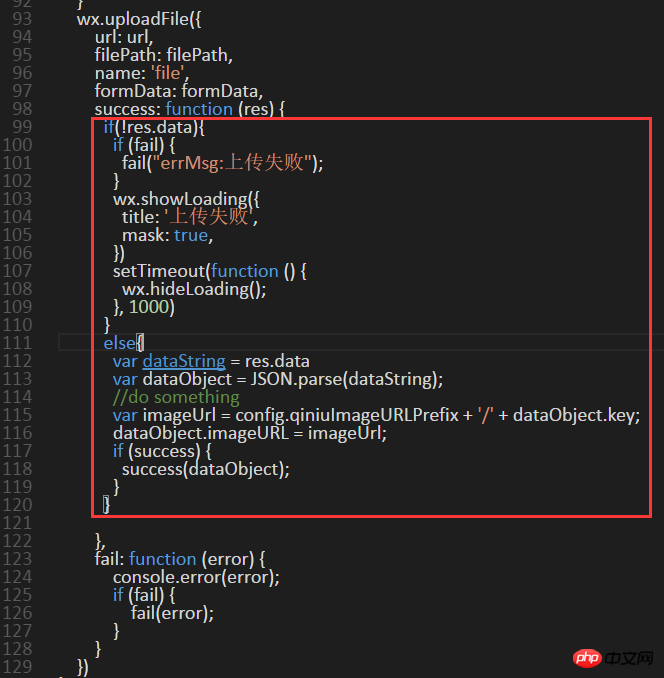
},Der Code im roten Zeilenfeld befindet sich in der Datei Qiniu qiniuUploader.js. Ich habe ein if-Urteil hinzugefügt, um zu verhindern, dass Daten zurückgegeben werden, obwohl der Upload erfolgreich war, also in Zeile 112 des Codes Beim Abrufen der zurückgegebenen Daten wird ein Fehler nicht direkt gemeldet.

Erläuterung:
imageArray: Temporäres Adressarray der hochzuladenden Bilder.
fileHead: Passen Sie den Header des hochgeladenen Qiniu-Dateinamens an, um hochgeladene Dateien wie Bilder/Videos/Aufnahmen/andere zu unterscheiden.
imgName: Passen Sie den Namen der hochgeladenen Qiniu-Datei an. Verarbeitung beenden Nun, ich habe einfach die 30-50 Zeichen des temporären Pfads (filePath) als in Qiniu gespeicherten Dateinamen abgefangen. Selbst wenn Sie zwei identische Bilder hinzufügen, wird der temporäre Pfad, den Ihnen das Miniprogramm gibt, unterschiedlich sein Es wird keine doppelten Namen geben.
Domäne: wird beim Herunterladen von Ressourcen verwendet. Wenn festgelegt, handelt es sich bei dem Feld „res.ImageURL“, das im Erfolgsfall nach dem Hochladen zurückgegeben wird, um eine Dateiadresse, auf die direkt über http zugegriffen werden kann. Andernfalls müssen Sie es selbst verbinden.
Schlüssel: Der endgültig in Qiniu gespeicherte Dateiname = Dateikopf (fileHead) + Pseudodateiname (imgName)
uploadURL: der in Qiniu hochgeladene Speicherbereich , Upload-Bereich und Upload-Vorwahl müssen übereinstimmen.
Region: Regionalcode hochladen.
shouldUseQiniuFileName: Gibt an, ob Qiniu den Namen der hochgeladenen Datei definiert. Wenn dies wahr ist, wird der Dateischlüssel vom Qiniu-Server zugewiesen (globale Deduplizierung). Der Standardwert ist false und wird von uns selbst definiert. Wenn der Schlüssel gesetzt ist, ist die Priorität am höchsten.
Qiniu-Speicherbereichstabelle:

Auf diese Weise können Sie durch Aufrufen von QiniuUploader.js auf der Seite hochladen, die benötigt wird hochgeladen werden.
Probleme, auf die Sie stoßen werden:
Mögliche Gründe dafür, dass ein bestimmtes Bild/Video/eine bestimmte Aufnahme nicht hochgeladen werden konnte:
①Die hochgeladene Datei wird von nicht verarbeitet Die im Backend zulässige Größe, Bilder sind im Allgemeinen kleiner als 3M. Mein Video-/Aufnahmelimit liegt unter 1 Mio.
②Das hochgeladene Dateiformat ist im Backend nicht zulässig.
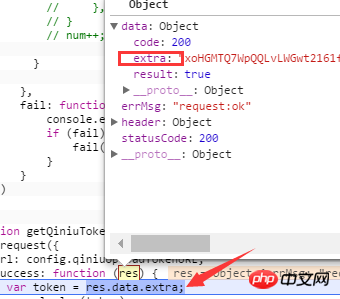
③Ich habe zum Beispiel festgestellt, dass die qiniuUploader.js-Datei das Token über die Schnittstelle erhalten hat und unsere Backend-Schnittstelle zurückgegeben wurde Das Token sieht so aus:

Also muss ich es in der js-Datei von Qinius in [var token = res.data.extra;] ändern oder es vom Backend ändern lassen.
2. Video-Upload Qiniu
Das Hochladen von Videos und Bildern ist die gleiche Routine, aber die Dateiformate sind im Allgemeinen nur eine Datei, im Gegensatz zu mehreren Um Bilder hochzuladen, müssen Sie eine Warteschlange erstellen. Laden Sie das Video also wie folgt hoch:
//事件绑定,添加视频
chooseVideo: function (res) {
var that =this;
wx.chooseVideo({
sourceType: sourceType[this.data.sourceTypeIndex],
camera: camera[this.data.cameraIndex],
maxDuration: duration[this.data.durationIndex],
success: function (res) {
var shipinFile= res.tempFilePath;
that.setData({
src: shipinFile
});
//用户寻选择好图片后,调用上传方法
that.shipinUploadqiniuMethod(shipinFile,"shipin_");
}
})
},
//视频上传七牛
shipinUploadqiniuMethod: function (shipinFile, fileHead){
var that =this;
var shipinName = shipinFile.substr(30,50);
qiniuUploader.upload(shipinFile, (res) => {
//视频上传成功console.log(res)
},
(error) => {
//视频上传失败,可以在七牛的js里面自己加了一个err错误的返回值
console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东
key: fileHead + shipinName ,// 自定义文件 keyregion:'ECN',//华东区域代码});
}
},3、录音文件上传七牛
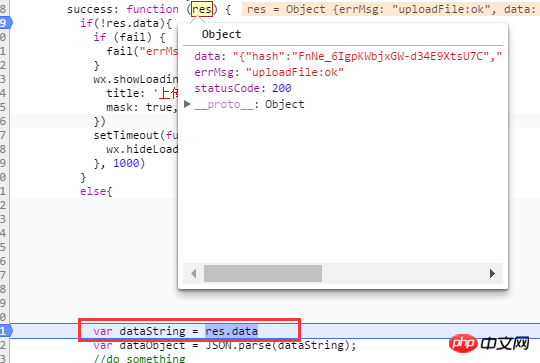
小程序的录音格式为silk,录音上传七牛,可以和视频共用一个方法。但虽然上传成功了,状态码为403,七牛没有返回data,像这样:

正常上传时,能正常返回data,并且状态码是200

后端配置silk格式允许,这样应该是没问题的。

上传成功七牛却没有返回data,这个data里有文件传七牛那边在线地址,不返回我们怎么访问了。现在的处理是:把音频文件传到自己服务器。目前就只能这么办了。
Das obige ist der detaillierte Inhalt vonEin Beispiel dafür, wie das WeChat-Applet mit Qiniu Cloud Storage verbunden werden kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

