Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erläuterung von Beispielen für bewegte Bilder mit beweglicher Ansicht und Zwei-Finger-Zoom im WeChat-Miniprogramm
Ausführliche Erläuterung von Beispielen für bewegte Bilder mit beweglicher Ansicht und Zwei-Finger-Zoom im WeChat-Miniprogramm
- 黄舟Original
- 2017-09-12 11:29:155343Durchsuche
movable-area ist eine neue Komponente des WeChat-Applets, mit der der bewegliche Ansichtsbereich verschoben werden kann. In diesem Artikel werden hauptsächlich die beweglichen Bilder und der Zwei-Finger-Zoom-Beispielcode des WeChat-Applets vorgestellt Verschieben Sie den Ansichtsbereich beweglich -Ansicht. Als Bewegungsrichtung kann zwischen vertikal und parallel gewählt werden. Der verschiebbare Bereich enthält weitere Texte, Bilder, Schaltflächen und andere Komponenten. Der bewegliche Bereich kann an Touchend- und andere Ereignisse gebunden werden. Die Parameter der beweglichen Ansicht können den Animationseffekt anpassen.
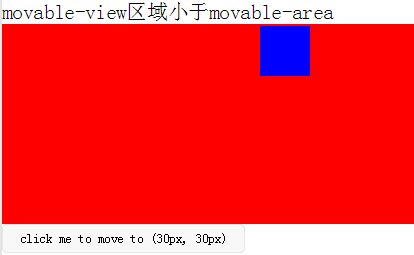
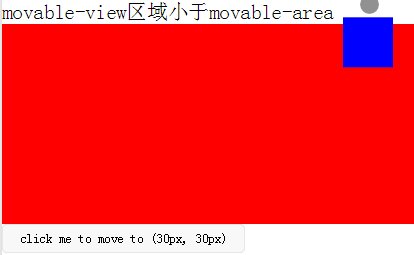
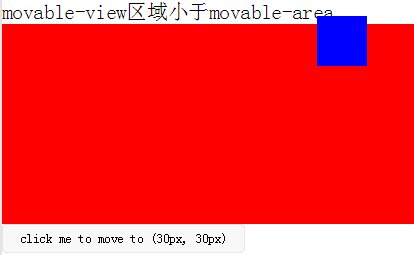
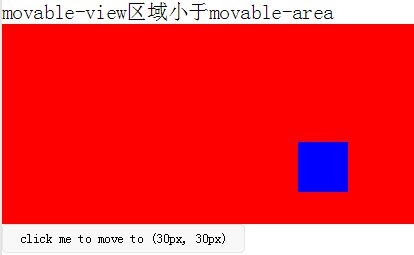
Beginnen wir mit der beweglichen Ansicht, einer benutzerdefinierten Komponente des Miniprogramms. Die Beschreibung lautet: „Ein beweglicher Ansichtscontainer, der auf der Seite gezogen und verschoben werden kann.“ >Es ist erwähnenswert, dass das Dokument einen Hinweis enthält: „Wenn die bewegliche Ansicht kleiner als die bewegliche Fläche ist, liegt der Bewegungsbereich der beweglichen Ansicht innerhalb der beweglichen Fläche; wenn die bewegliche Ansicht größer als die bewegliche Fläche ist, bewegliche Ansicht Der Bewegungsbereich muss den beweglichen Bereich umfassen (die X-Achsen-Richtung und die Y-Achsen-Richtung werden separat betrachtet. Mit anderen Worten, der bewegliche Bereich des übergeordneten Containers kann kleiner sein als der bewegliche Bereich des Untercontainers). , aber der Bewegungsbereich des Untercontainers muss den übergeordneten Container umfassen.
Schauen Sie sich zunächst den offiziellen Beispielcode an:Hier liegt ein Fehler vor, es sollte ein kleiner Fehler des Autors sein. Die Attributrichtung des zweiten beweglichen Bereichs sollte auf der beweglichen Ansicht angegeben werden
Sehen Sie sich den Effekt an:
<view class="section">
<view class="section__title">movable-view区域小于movable-area</view>
<movable-area style="height: 200px;width: 200px;background: red;">
<movable-view style="height: 50px; width: 50px; background: blue;" x="{{x}}" y="{{y}}" direction="all">
</movable-view>
</movable-area>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to move to (30px, 30px)</button>
</view>
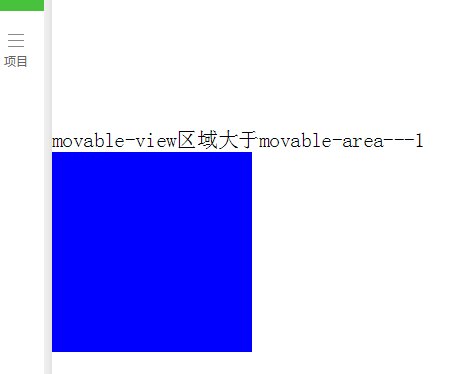
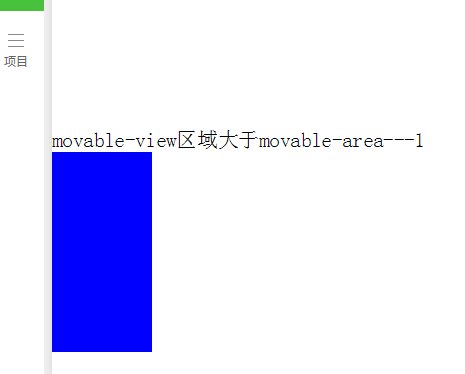
<view class="section__title">movable-view区域大于movable-area</view>
<movable-area style="height: 100px;width: 100px;background: red;" direction="all">
<movable-view style="height: 200px; width: 200px; background: blue;">
</movable-view>
</movable-area>
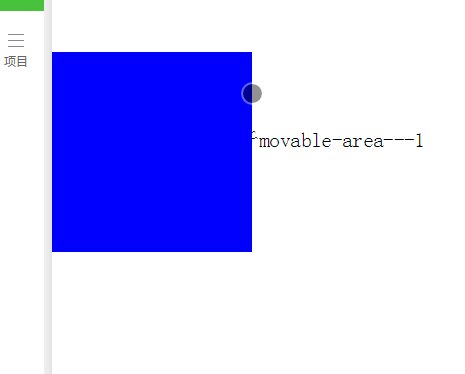
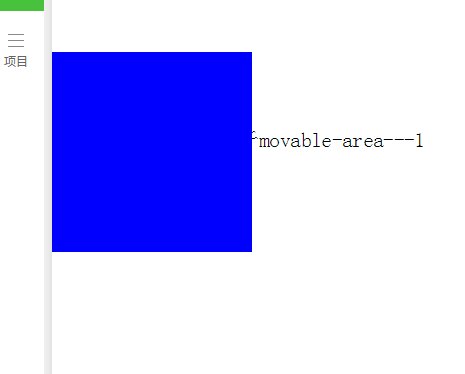
</view>1) Wenn der Ansichtsbereich kleiner als der bewegliche Bereich ist, kann sich die bewegliche Ansicht des untergeordneten Containers nur innerhalb des übergeordneten Containers bewegen. Der Effekt in der Abbildung Unten ist die Auswirkung des Setzens des Attributs out-of-bounds="true". Außerhalb der Grenzen kann der untergeordnete Container eine Animation erreichen, die die Grenze des übergeordneten Containers überschreitet und dann zurückspringt. Dies geschieht nicht wirklich zulassen, dass sich der untergeordnete Container außerhalb des übergeordneten Containers bewegt. Betrachten Sie den übergeordneten Container als Der sichtbare Bereich des Mobiltelefonbildschirms und der Untercontainer werden als lange Bilder oder große Bilder betrachtet. Der Effekt des Ziehens und Anzeigens des Bildes kann erzielt werden, wenn das Bild dynamisch geladen wird Da es sich nicht um ein festes Bild handelt, muss es mit der Breite und Höhe des Bildes kompatibel sein, die kleiner als die Bildschirmgröße ist. Die Möglichkeit, dass die visuelle Breite und Höhe sowie die Bildbreite und -höhe größer als die visuelle Bildschirmbreite und -höhe sein müssen berücksichtigt werden. Wir müssen die Breite und Höhe der beweglichen Ansicht festlegen, während die bewegliche Komponente geladen wird. Da sich die Größe der beweglichen Ansicht ändert, wird der bewegliche Bereich geändert Wir können die Bildbreite und -höhe über das Onload-Ereignis des auf der Seite anzuzeigenden Bildes ermitteln (derzeit habe ich nur festgestellt, dass das Bindload-Ereignis die Bildbreite und -höhe ermitteln kann) und dann imgWidth und imgHeight speichern. Wenn der Benutzer auf das Bild klickt, legen Sie die Breite und Höhe der beweglichen Ansicht im Bindtap-Ereignis fest und setzen Sie das Popup-Fenster wx;if des beweglichen Bereichs auf true.
<movable-area style="height: 100px;width: 100px;background: red;" > <movable-view style="height: 200px; width: 200px; background: blue;" direction="all"> </movable-view> </movable-area>Da ich eine Liste von Bildern anzeigen möchte, habe ich ein Array verwendet, um die Breite und Höhe jedes Bildes zu speichern, und es dann über die Bild-ID verknüpft
 Teil des CSS-Codes
Teil des CSS-Codes
Das Obige kann grundsätzlich die Anforderung erfüllen, zum Anzeigen des Bildes zu klicken.
Wenn jedoch das Zwei-Finger-Zoomen unterstützt wird, kann ich noch nicht herausfinden, wie ich es umsetzen kann. Ich hoffe, Sie können mir einen Rat geben wegen des Satzes, den ich oben erwähnt habe: „beweglich Wenn Sie die Größe der beweglichen Ansicht ändern, nachdem die Komponente erfolgreich geladen wurde, ändert sich der bewegliche Bereich nicht. Die Größe des Bildes wird sich nach dem Zoomen definitiv ändern. Das Verkleinern ist in Ordnung, Aber sobald es vergrößert ist, bleibt der bewegliche Bereich gleich und ändert sich nicht. Stellen Sie sich vor: Wenn ein Bild eine Breite hat, die genau zur sichtbaren Breite des Bildschirms passt, kann das Bild nach dem Vergrößern nur noch verschoben werden innerhalb des Bereichs der sichtbaren Breite des Bildschirms, windowWidth, und Sie können den linken oder rechten Teil darüber hinaus nicht sehen.
Wenn Sie also sowohl bewegliche als auch zoombare Bilder möchten, können Sie die bewegliche Ansicht nicht verwenden Komponente und schreiben Sie Ihre eigene. Es stellt sich heraus, dass bindtouchmove die Bildlaufleiste der Seite auslöst, aber jetzt scheint WeChat diesen Fehler behoben zu haben > Benutzerdefiniertes Steuerelement resizePicModal.wxml:
<!-- 要查看的图片列表 -->
<view class="flex-wrap flex-pic">
<view class="picList">
<image wx:for="{{item.imglist}}" wx:for-item="itemImg" wx:key="*this" id="{{'rfnd_'+index}}" bindload="imageOnload" src="{{ itemImg}}" bindtap="showResizeModal" src="{{itemImg}}"></image>
</view>
</view>JS: resizePicModal.js
/**
* 加载图片
*/
imageOnload:function(e){
var id = e.currentTarget.id
this.data.imgIdList[id] = {
width:e.detail.width,
height:e.detail.height
}
},
模板页面
<!--components/resizePicModal/resizePicModal.wxml-->
<template name="resizePic">
<scroll-view class="backdrop">
<view class="close-icon" bindtap="closeResizeModal">
取消预览
</view>
<movable-area style="width:100%;height:100%;" >
<movable-view direction="all"
out-of-bounds="true" x="{{img.x}}" y="{{img.y}}" >
<image mode="widthFix" class="dtl-img" src="{{img.currentSrc}}"></image>
</movable-view>
</movable-area>
</scroll-view>
</template>
/**
* 打开弹窗
*/
showResizeModal: function (e) {
var src = e.currentTarget.dataset.src;
var x = 0
var y =0
try {
var width = this.imgIdList[e.currentTarget.id].width; //图片原宽
var height = this.imgIdList[e.currentTarget.id].height; //图片原高
//小程序默认固定宽320px,获取top和left值,使图片居中显示
height = height * (320 / width);
width = 320;
x = (app.windowWidth - width) / 2
y = (app.windowHeight - height) / 2
} catch (e) { }
var img = {
x: x,
y: y,26 currentSrc: src,
};
this.setData({ img: img, isCheckDtl: true });
},Geschäftsseite wxml: Einführung einer benutzerdefinierten Steuerelementvorlage
<view class="flex-wrap flex-pic">
<view class="picList">
<image wx:for="{{item.imglist}}" wx:for-item="itemImg" wx:key="*this" id="{{'rfnd_'+index}}" bindload="imageOnload" src="{{ itemImg}}" bindtap="showResizeModal" src="{{itemImg}}"></image>
</view>
</view>
<!-- 缩放 -->
<view wx:if="{{isCheckDtl}}">
<import src="/components/resizePicModal/resizePicModal.wxml"/>
<template is="resizePic" data="{{img}}"></template>
</view>业务页面js,引用js文件,实例化resizePicModal
var that
var resizePicModal = {}
var app = getApp()
var resizePicModalService = require('../../components/resizePicModal/resizePicModal.js')
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this 8 resizePicModal = new resizePicModalService.ResizePicModal()
}总结
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für bewegte Bilder mit beweglicher Ansicht und Zwei-Finger-Zoom im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

