Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet: Detaillierte Einführung in die chinesische Annotations-API für die TabBar-Navigation unten
WeChat-Applet: Detaillierte Einführung in die chinesische Annotations-API für die TabBar-Navigation unten
- 黄舟Original
- 2017-09-12 11:12:222430Durchsuche
In diesem Artikel wird hauptsächlich die chinesische Anmerkungs-API für die untere Navigation des WeChat-Miniprogramms tabBar im Detail vorgestellt. Interessierte Freunde können sich auf
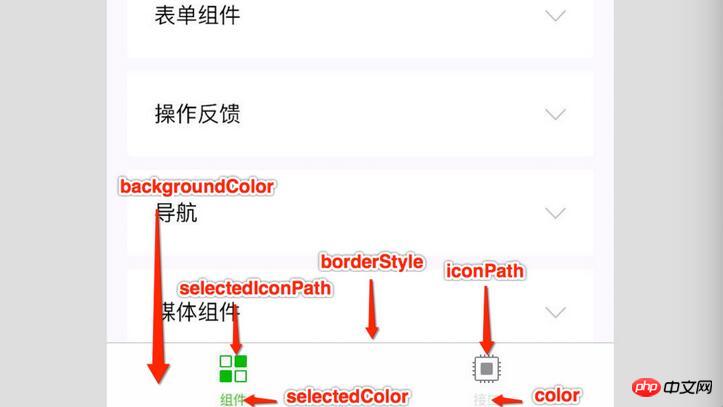
Die chinesische Anmerkungs-API für die untere Navigation beziehen Die TabBar des WeChat-Miniprogramms ist die Navigationsleiste am unteren Rand der App, in der 1-5 Navigationslinks platziert werden können. Hier ist die chinesische Erklärung der unteren Navigations-Tabbarleiste des WeChat-Miniprogramms .
Das WeChat-Applet tabBar wird in der globalen Datei app.json konfiguriert.
Miniprogramm-TabBar-Konfigurationscodeanmerkung
{
"pages":[
"pages/index/index",
"pages/detail/detail"
],
"window":{
"navigationBarTitleText": "TabBar",
"navigationBarBackgroundColor": "#F60",
"navigationBarTextStyle": "white"
},
//tabBar注意是B是大写,有朋友提问运行时tab没出现,检查是不是这里手误
"tabBar":{
//文档指出color是必填项,其实可为空,不重写color就是深灰,样式更统一
"color": "#ddd",
//同样,文档指出selectedColor是必填项,不过selectedColor有必要重写,区分当前项与普通项
"selectedColor": "#3cc51f",
//同样,文档指出color是必填项,其实可为空,不重写backgroundColor就是浅灰,样式更统一。
"backgroundColor": "#fff",
//borderStyle,不写默认就是黑,那就黑好了,white的话,会少一条分隔线,跟页面混在一起了
"borderStyle":"black",
"list":[{
"pagePath":"pages/index/index",
//iconPath图标是非必填,只是tab栏会变矮,自然selectedIconPath也可不写
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text":"index"
},{
"pagePath":"pages/detail/detail",
"iconPath":"image/icon_component.png",
"selectedIconPath":"image/icon_component_HL.png",
"text":"detail"
}]
}
}Miniprogramm-TabBar-Parameterbeschreibung
Wenn unser The Applet ist eine Multi-Tab-Anwendung (es gibt eine Tab-Leiste am unteren Rand des Client-Fensters zum Wechseln der Seiten). Anschließend können wir die Leistung der Tab-Leiste über das TabBar-Konfigurationselement festlegen und die entsprechende Seite anzeigen, wenn die Registerkarte geöffnet ist geschaltet.
tabBar ist ein Array und es können nur mindestens 2 und maximal 5 Registerkarten konfiguriert werden. Die Registerkarten werden in der Reihenfolge des Arrays sortiert.
Attributbeschreibung:

wobei list ein Array akzeptiert, jedes Element im Array ein Objekt ist und seine Attributwerte wie folgt lauten:


Das obige ist der detaillierte Inhalt vonWeChat-Applet: Detaillierte Einführung in die chinesische Annotations-API für die TabBar-Navigation unten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

