Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in die Implementierungsmethode zum Überwachen von Bild-Touch-Ereignissen im WeChat-Applet
Einführung in die Implementierungsmethode zum Überwachen von Bild-Touch-Ereignissen im WeChat-Applet
- 黄舟Original
- 2017-09-12 10:02:022420Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zu Beispielen für die Implementierung der Drag-and-Drop-Überwachung von Bildberührungsereignissen vorgestellt. Freunde in Not können sich darauf beziehen Beispiel für ein WeChat-Applet, das die Überwachung von Drag-and-Drop-Bildberührungsereignissen implementiert.
Sie müssen eine Schaltfläche in der Bildlaufansicht schweben lassen.
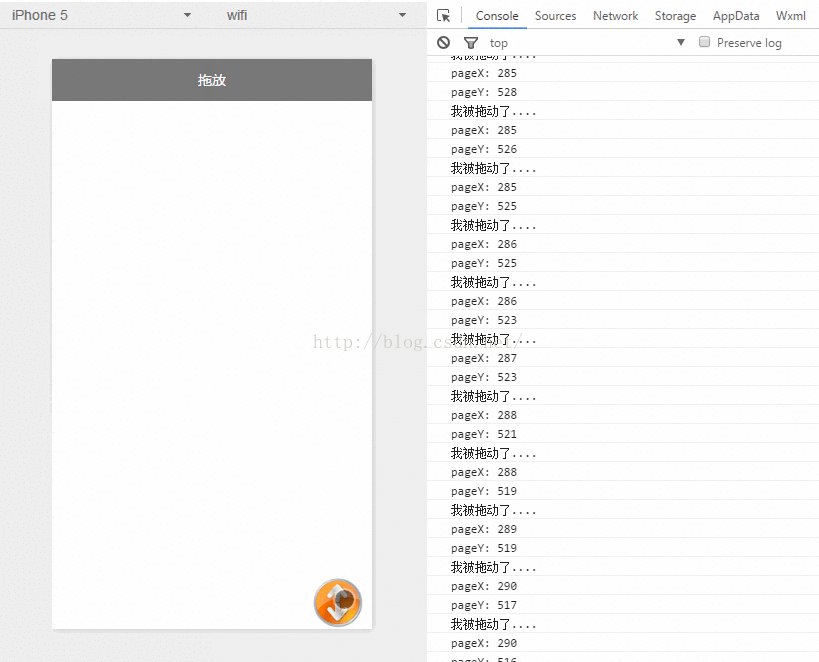
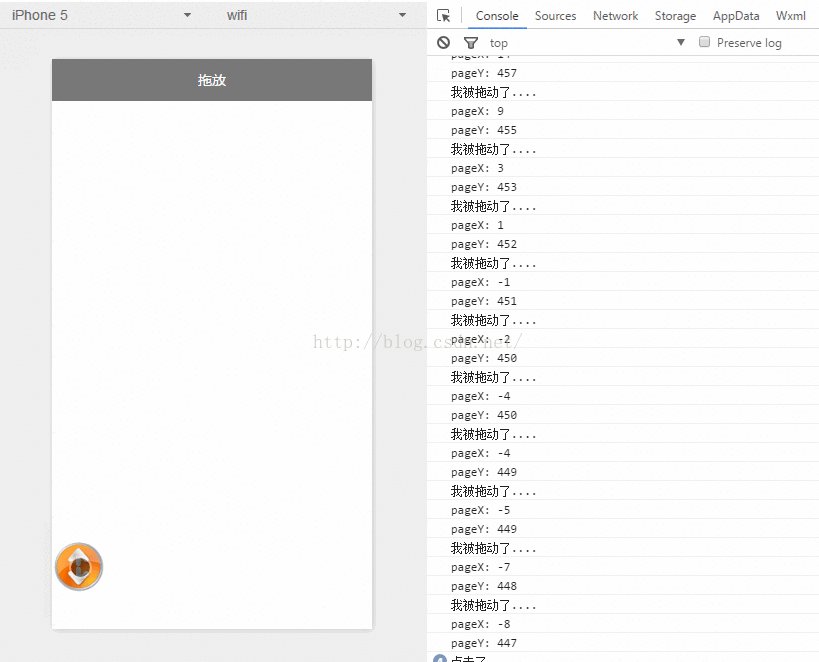
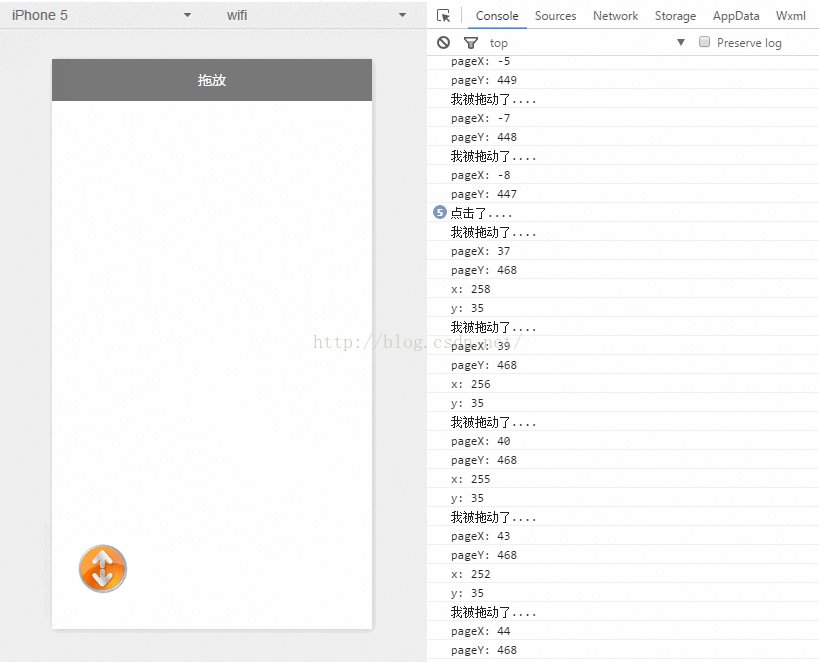
Realisierungsdarstellungen:
Android verfügt auch über ähnliche Vorgänge wie das Verschieben von Steuerelementen. Die Idee ist ähnlich, die X-Y-Variablen der Verschiebung abzurufen und die Koordinaten für das Steuerelement festzulegen > 1.index.wxml
1.index.wxml
Einfach ein Bild hinzufügen und auf Ereignisüberwachung klicken Touch-Ereignis Holen Sie sich die X-Y-Verschiebung und stellen Sie sie auf die Position des Bildes ein
2.index.js
<image class="image-style" src="../../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () { //获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般
if (pageX < 30) return;
if (pageX > this.data.screenWidth - 30) return;
if (this.data.screenHeight - pageY <= 30) return;
if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})Hier müssen Sie den Z-Index festlegenDas obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode zum Überwachen von Bild-Touch-Ereignissen im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

