Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erläuterung eines Beispiels für das Verschieben des Bildschirms zum Laden von Daten auf der WeChat-Applet-Seite
Ausführliche Erläuterung eines Beispiels für das Verschieben des Bildschirms zum Laden von Daten auf der WeChat-Applet-Seite
- 黄舟Original
- 2018-05-29 15:00:155717Durchsuche
In diesem Artikel wird hauptsächlich die Wirkung von Schiebebildschirm-Ladedaten auf der WeChat-Applet-Seite vorgestellt. Interessierte Freunde können sich darauf beziehen Kleines Programm. Es gibt Funktionen, die häufig in dem Programm verwendet werden. Ich hoffe, dass sie für alle interessant sind. Schauen wir uns zunächst die Renderings an:

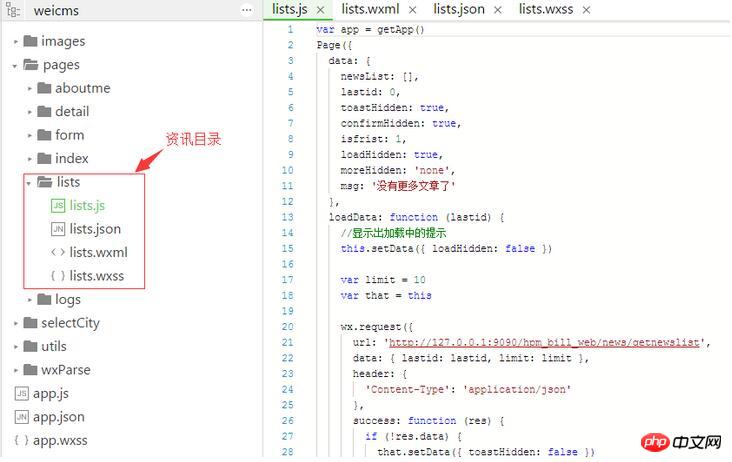
Zuerst erstellen wir ein Informationsverzeichnis im Projekt Im Folgenden finden Sie das Verzeichnis, das ich selbst erstellt habe. Sie können es entsprechend Ihren Anforderungen erstellen. Wie im Bild gezeigt:

Das Folgende ist der Lists.js-Code
Seitendatei erstellen (lists.wxml)var app = getApp()
Page({
data: {
newsList: [],
lastid: 0,
toastHidden: true,
confirmHidden: true,
isfrist: 1,
loadHidden: true,
moreHidden: 'none',
msg: '没有更多文章了'
},
loadData: function (lastid) {
//显示出加载中的提示
this.setData({ loadHidden: false })
var limit = 10
var that = this
wx.request({
url: 'http://127.0.0.1:9090/hpm_bill_web/news/getnewslist', //数据接口
data: { lastid: lastid, limit: limit },
header: {
'Content-Type': 'application/json'
},
success: function (res) {
if (!res.data) {
that.setData({ toastHidden: false })
that.setData({ moreHidden: 'none' })
return false
}
var len = res.data.length
var oldLastid = lastid
if(len != 0) {
that.setData({ lastid: res.data[len - 1].id })
} else {
that.setData({ toastHidden: false})
}
var dataArr = that.data.newsList
var newData = dataArr.concat(res.data);
if (oldLastid == 0) {
wx.setStorageSync('CmsList', newData)
}
that.setData({ newsList: newData })
that.setData({ moreHidden: '' })
},
fail: function (res) {
if (lastid == 0) {
var newData = wx.getStorageSync('CmsList')
if(newData) {
that.setData({ newsList: newData })
that.setData({ moreHidden: '' })
var len = newData.length
if (len != 0) {
that.setData({ lastid: newData[len - 1].id })
} else {
that.setData({ toastHidden: false })
}
console.log('data from cache');
}
} else {
that.setData({ toastHidden: false, moreHidden: 'none', msg: '当前网格异常,请稍后再试' })
}
},
complete: function () {
//显示出加载中的提示
that.setData({ loadHidden: true })
}
})
},
loadMore: function (event) {
var id = event.currentTarget.dataset.lastid
var isfrist = event.currentTarget.dataset.isfrist
var that = this
wx.getNetworkType({
success: function (res) {
var networkType = res.networkType // 返回网络类型2g,3g,4g,wifi
if (networkType != 'wifi' && isfrist == '1') {
that.setData({ confirmHidden: false })
}
}
})
this.setData({ isfrist: 0 })
this.loadData(id);
},
onLoad: function () {
var that = this
this.loadData(0);
},
toastChange: function () {
this.setData({ toastHidden: true })
},
modalChange: function () {
this.setData({ confirmHidden: true })
}
})Seitenstil erstellen (lists.wxss) <view class="warp">
<!-- 文章列表模板 begin -->
<template name="items">
<navigator url="../../pages/detail/detail?id={{id}}" hover-class="navigator-hover">
<view class="imgs">
<image src="{{image}}" class="in-img" background-size="cover" model="scaleToFill"></image>
</view>
<view class="infos">
<view class="title">{{name}}</view>
<view class="dates">{{createtime}}</view>
</view>
</navigator>
</template>
<!-- 文章列表模板 end -->
<!-- 循环输出列表 begin -->
<view wx:for="{{newsList}}" class="list">
<template is="items" data="{{...item}}" />
</view>
<!-- 循环输出列表 end -->
<loading hidden="{{loadHidden}}" bindchange="loadChange">
数据加载中...
</loading>
<view bindtap="loadMore" data-lastid="{{lastid}}" data-isfrist="{{isfrist}}" class="loadMore" style="display:{{moreHidden}}">加载更多</view>
<toast hidden="{{toastHidden}}" bindchange="toastChange" duration="3000">{{msg}}</toast>
<modal title="温馨提示" no-cancel confirm-text="明确" cancel-text="关闭" hidden="{{confirmHidden}}" bindconfirm="modalChange" bindcancel="modalChange">你当前不在在WIFI网格下下,会产生流量费用</modal>
</view>Mit dem obigen Code können Sie die Funktion von realisieren Schieben und Anzeigen von Daten auf dem Bildschirm. .warp {height:100%;display:flex;flex-direction: column;padding:20rpx;}
navigator {overflow: hidden;}
.list {margin-bottom:20rpx;height:200rpx;position:relative;}
.imgs{float:left;}
.imgs image {display:block;width:200rpx;height:200rpx;}
.infos {float:left;width:480rpx;height:200rpx;padding:20rpx 0 0 20rpx}
.title {font-size:20px; font-family: Microsoft Yahei}
.dates {font-size:16px;color: #aaa; position: absolute;bottom:0;}
.loadMore {text-align: center; margin:30px;color:#aaa;font-size:16px;}Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung eines Beispiels für das Verschieben des Bildschirms zum Laden von Daten auf der WeChat-Applet-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

