Heim >WeChat-Applet >Mini-Programmentwicklung >Beispielcode für das WeChat-Applet zur Implementierung der Countdown-Funktion zum Senden von Textnachrichten
Beispielcode für das WeChat-Applet zur Implementierung der Countdown-Funktion zum Senden von Textnachrichten
- 黄舟Original
- 2017-09-12 09:20:142878Durchsuche
In diesem Artikel wird hauptsächlich die Countdown-Funktion zum Senden von Textnachrichten im WeChat-Applet vorgestellt. Freunde, die sie benötigen, können darauf verweisen

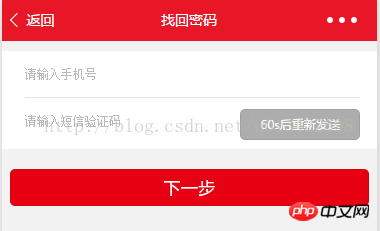
Nachdem Sie auf
geklickt haben 
Code
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="fidpas">
<input type="number" class="fidpas_inp"placeholder-class="lgin_place" placeholder="请输入手机号" name="phonenumber" />
<input type="number" class="fidpas_inp2"placeholder-class="lgin_place" placeholder="请输入短信验证码" name="msg" />
<button class="{{sendmsg}}" bindtap="sendmessg">{{getmsg}}</button>
</view>
<button class="lgbut" formType="submit">下一步</button>
</form>
data: {
sendmsg: "sendmsg",
getmsg:"获取短信验证码",
},
/**
* 获取短信验证码
*/
sendmessg:function(e){
if (timer==1){
timer=0
var that=this
var time=60
that.setData({
sendmsg:"sendmsgafter",
})
var inter=setInterval(function(){
that.setData({
getmsg: time + "s后重新发送",
})
time--
if(time<0){
timer=1
clearInterval(inter)
that.setData({
sendmsg: "sendmsg",
getmsg: "获取短信验证码",
})
}
},1000)}
},Idee: Legen Sie den Stil und den Inhalt nach BUTTON als Variablen fest, klicken Sie auf setData, um ihn zu ändern
Zusammenfassung
Das obige ist der detaillierte Inhalt vonBeispielcode für das WeChat-Applet zur Implementierung der Countdown-Funktion zum Senden von Textnachrichten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

