Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung des Seiteninterceptors für die WeChat-Applet-Entwicklung
Detaillierte Erläuterung des Seiteninterceptors für die WeChat-Applet-Entwicklung
- 黄舟Original
- 2018-05-29 09:51:544056Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode des Seiteninterceptors des WeChat-Applets vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Schauen Sie doch mal mit dem Editor vorbei
Szenario
Das Miniprogramm hat 52 Seiten, 13 davon benötigen keine Identity erfordern weitere 39 Seiten Systemrollen. Wenn der WeChat-Benutzer auf diesen 39 Seiten keine Systemrolle hat, springt er zur Anmeldeseite.
Ob es Systemrolleninformationen gibt, die durch asynchrone Anfragen abgerufen werden müssen.
Anforderungsanalyse und -implementierung
Abstraktion der Anforderungen: Was benötigt wird, ist tatsächlich ein Filter, um auf die Miniprogrammseite zuzugreifen . Filtern Sie, übergeben Sie diejenigen, die die Bedingungen erfüllen, und führen Sie eine andere Verarbeitung durch, wenn sie die Bedingungen nicht erfüllen.
Kinderschuhe, die das Laravel-Framework von PHP verwendet haben, müssen sofort an die http-Middleware des Laravel-Frameworks denken:
HTTP-Middleware bietet einen praktischen Mechanismus zum Filtern eingehender HTTP-Anfragen, zum Beispiel. Laravel enthält standardmäßig eine Middleware zur Überprüfung der Benutzerauthentifizierung. Wenn der Benutzer nicht authentifiziert ist, leitet die Middleware den Benutzer zur Anmeldeseite weiter. Neben der Authentifizierung kann die Middleware natürlich auch für das Hinzufügen geeigneter Antwortheader zu allen Antworten, die das Programm verlassen, verwendet werden Anfrage.
Besorgniserregend ist, dass das WeChat-Applet keinen Middleware-Mechanismus für Seiteninstanzen bereitstellt. Wir können also nur vom Lebenszyklus der Seiteninstanz ausgehen.

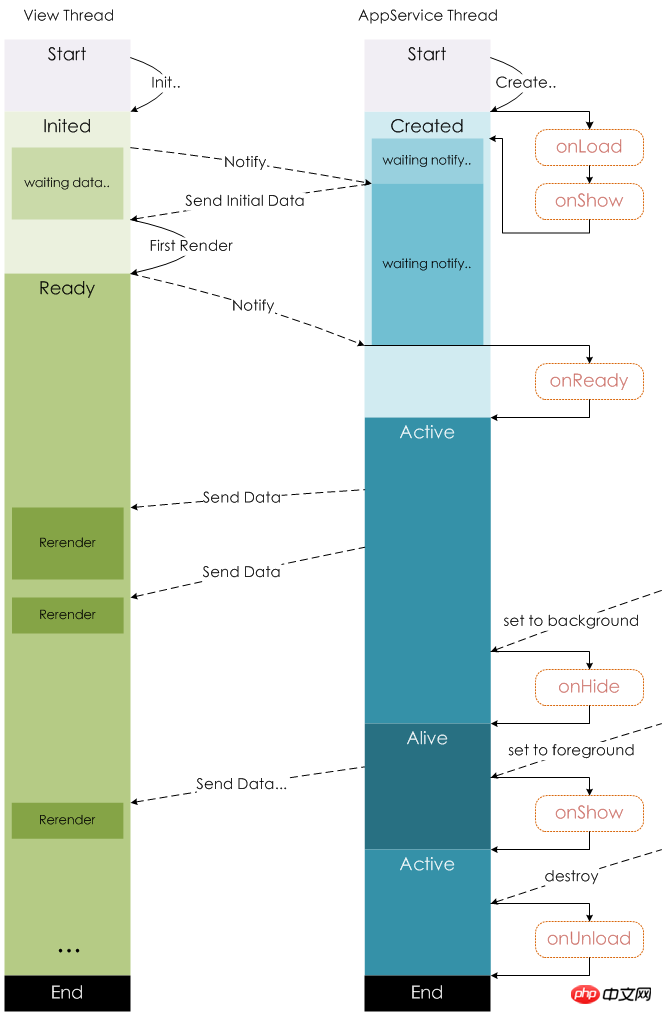
Für onLoad wird es nur einmal für eine Seite aufgerufen; für onShow wird es jedes Mal aufgerufen, wenn die Seite geöffnet wird (z. B. wenn das Applet verschoben wird). den Hintergrund in den Vordergrund).
Überprüfen Sie in der Hook-Funktion onLoad oder onShow die Identität des Benutzers. Wenn übergeben, rufen Sie die für die Seite erforderlichen Daten ab, andernfalls springen Sie zur Anmeldeseite.
//orderDetail.js
onShow: function () {
let that = this;
//身份校验
service.identityCheck(() => {
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
}, () => {
//获取页面数据等等
that.getDetail(this.orderId);
...
}
);
},Allerdings muss jede Seite so geschrieben werden. Es gibt viel wiederholten Code und es ist auch sehr aufdringlich. Es ist besser, es mit einer dekorativen Funktion zu umschließen (der höhere Begriff ist das Dekoratormuster):
//filter.js
function identityFilter(pageObj){
if(pageObj.onShow){
let _onShow = pageObj.onShow;
pageObj.onShow = function(){
service.identityCheck(()=>{
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
},()=>{
//获取页面实例,防止this劫持
let currentInstance = getPageInstance();
_onShow.call(currentInstance);
});
}
}
return pageObj;
}
function getPageInstance(){
var pages = getCurrentPages();
return pages[pages.length - 1];
}
exports.identityFilter = identityFilter;filter.js, um zusätzlich zum vorhandenen Abfangen der Benutzeridentität Filtermethoden bereitzustellen, falls andere Abfangfunktionen vorhanden sind Später benötigte Dateien können in dieser Datei hinzugefügt werden. Verwenden Sie dann im Applet-Seitencode, der das Abfangen der Benutzeridentität erfordert, einfach filter.identityFilter, um ihn zu verarbeiten:
//orderDetail.js
let filter = require('filter.js');
Page(filter.identityFilter({
...
onShow: function () {
//获取页面数据等等
this.getDetail(this.orderId);
//...
},
...
}));Verwenden Sie Promise zur Optimierung
In der obigen Implementierung wird bei jedem Zugriff auf die Seite die Methode zum Abrufen der Identität des Benutzers ausgeführt (d. h. service. IdentityCheck im obigen Code). Tatsächlich ist dies nicht erforderlich. Rufen Sie es einfach einmal ab, wenn das Miniprogramm gestartet wird. Mit anderen Worten: Führen Sie es in der onLaunch-Methode von app.js aus.
Wenn jede Miniprogrammseite instanziiert wird, wird im Allgemeinen eine asynchrone Methode ausgeführt, um die für die Seite erforderlichen Daten abzurufen. Der Schlüssel besteht darin, dass wir sicherstellen müssen, dass die asynchrone Methode der Seite nach der asynchronen Anforderung ausgeführt werden muss, um die Benutzeridentität zu erhalten.
Es besteht kein Zweifel, dass Promise die Ausführungsreihenfolge asynchroner Anforderungen am besten handhaben kann. Meister, lassen Sie uns den Code schnell durchgehen:
//app.js
App({
onLaunch:function(){
let p = new Promise(function(resolve,reject){
service.identityCheck(resolve,reject);
});
this.globalData.promise = p;
},
...
globalData: {
promise:null,
}
});//filter.js
const appData = getApp().globalData;
function identityFilter(pageObj){
if(pageObj.onShow){
let _onShow = pageObj.onShow;
pageObj.onShow = function(){
//改动点
appData.promise.then(()=>{
//跳转到登录页
wx.redirectTo({
url: "/pages/common/login/login"
});
},()=>{
//获取页面实例,防止this劫持
let currentInstance = getPageInstance();
_onShow.call(currentInstance);
});
}
}
return pageObj;
} Zusammenfassung
Implementiert grundsätzlich den Benutzeridentitäts-Interceptor der Miniprogrammseite, aber Es ist komplizierter als die http-Middleware von Laravel und immer noch minderwertig:
erfordert eine Verpackungsschicht für jeden Seitencode.
Selbst wenn die Überprüfung der Benutzeridentität fehlschlägt, blockiert das Miniprogramm nicht die Darstellung der Seite. Wenn die asynchrone Methode zum Erhalten der Benutzeridentität eine Minute dauert, wird die Seite des Miniprogramms weiterhin angezeigt und nach einer Minute wird zur Anmeldeseite gesprungen. Sie müssen selbst Logik hinzufügen, da die Seite beispielsweise in dieser Minute leeren Inhalt anzeigt.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Seiteninterceptors für die WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

