Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie ein mehrspaltiges Layout mithilfe von CSS
So implementieren Sie ein mehrspaltiges Layout mithilfe von CSS
- 一个新手Original
- 2017-09-11 10:17:112416Durchsuche
Mehrere Möglichkeiten, mehrspaltiges Layout mit CSS zu implementieren
Wenn die folgenden drei ps in derselben Zeile angezeigt werden
<p > <p style="background-color:red">1</p> <p style="background-color:yellow">2</p> <p style="background-color:blue">3</p> </p>
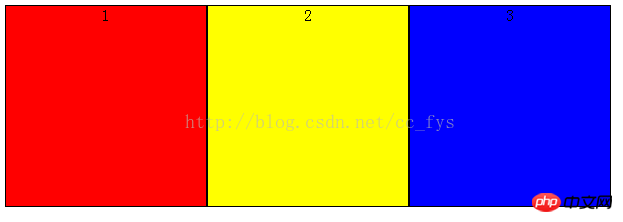
1: float implementiert mehrspaltiges Layout
Das Float-Attribut steuert, ob und wie die Ziel-HTML-Komponente schwimmt. Nach dem Festlegen dieser Eigenschaft wird das Objekt als Blockkomponente behandelt.
Eine schwebende HTML-Komponente schwebt und folgt ihrem Vorgänger, bis sie auf einen Rand, einen inneren Patch, einen äußeren Patch oder einen anderen Block trifft.
p>p{
border:1px solid black;
float:left;
width:200px;
height: 200px;
text-align: center;
}
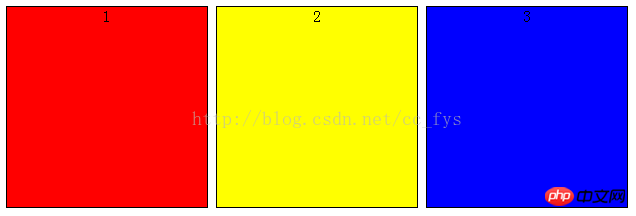
2: Inline-Block-Box-Modell
Die Elemente des Inline-Block-Box-Modells belegen keine Reihe und es unterstützt auch die Angabe von Breite und Höhe mit Breite und Höhe.
Das Inline-Block-Box-Modell ist standardmäßig unten ausgerichtet, und Vertical-Align:Top kann seine Oberseite ausrichten.
p>p{
display:inline-block;
border:1px solid black;
text-align:center;
width:200px;
height: 200px;
vertical-align: top;
}Inline-Block Es entsteht eine Lücke zwischen horizontal gerenderten Elementen, wenn sie in Zeilenumbrüchen oder durch Leerzeichen getrennt angezeigt werden. Entfernen Sie die Leerzeichen und die Lücken verschwinden auf natürliche Weise.

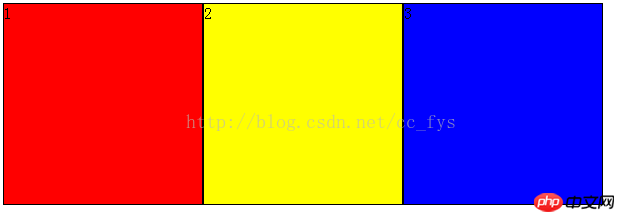
3: Anzeige: Flex Flexibles Layout
Flexibles FlexiblesLayout ist leistungsfähiger und kann kastenförmigen Modellen maximale Flexibilität bieten, um komplexe Layouts zu implementieren, die jeder Container kann als Flex-Layout bezeichnet werden.
Das Flex-Direction-Attribut bestimmt die Richtung der Hauptachse. Flex-Direction: Column ; Zeigt die vertikale Anordnung im übergeordneten Container an.
p{
display: flex;
flex-direction: row;
height:200px;
width: 600px;
}
p>p{
border:1px solid black;
}
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein mehrspaltiges Layout mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen Import und Link in CSS?
- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie kann ich transparente Hintergrundbilder mit Deckkraftsteuerung in CSS erstellen?
- Zusammenfassung gängiger Methoden zum Positionieren von Hintergrundbildern mithilfe von CSS
- Ausführliche Erklärung der Animation für das CSS3-Lernen

