Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der React-Methode zum Rendern von Komponenten an bestimmte DOM-Knoten
Ausführliche Erläuterung der React-Methode zum Rendern von Komponenten an bestimmte DOM-Knoten
- 巴扎黑Original
- 2017-09-09 10:17:552734Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen darüber ein, wie React Komponenten in bestimmten DOM-Knoten rendert. Der Artikel stellt ihn ausführlich anhand von Beispielcode vor. Er hat einen gewissen Referenz-Lernwert für alle, die ihn benötigen Folgen Sie dem Herausgeber, um gemeinsam zu lernen.
Vorwort
Wie wir alle wissen, ist einer der Vorteile von React, dass seine API besonders einfach ist. Indem Sie die Grundstruktur einer Komponente wie bei einer einfachen Funktion über die Render-Methode zurückgeben, können Sie eine wiederverwendbare Reaktionskomponente erhalten. Manchmal gibt es jedoch immer noch einige Einschränkungen, insbesondere in der API, die den DOM-Knoten, auf dem die Komponente gerendert werden soll, nicht steuern kann, was die Steuerung einiger Komponenten der elastischen Schicht erschwert. Das Problem tritt auf, wenn das übergeordnete Element auf overflow:hidden gesetzt ist.
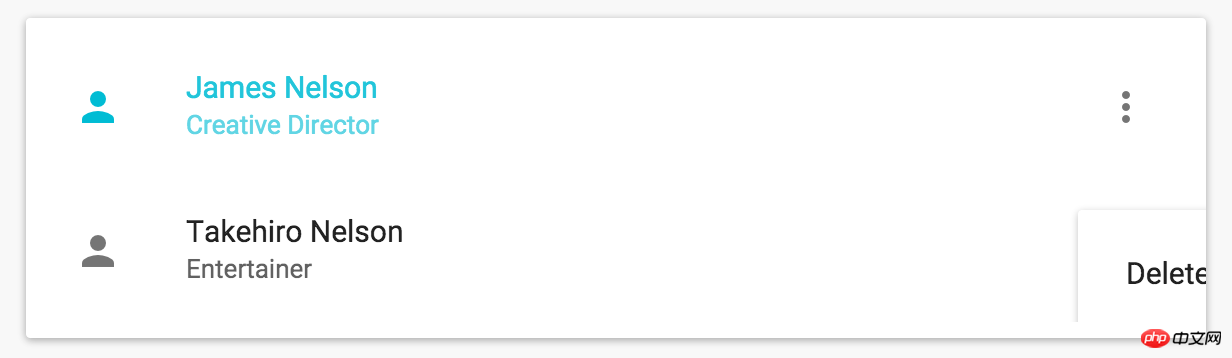
Zum Beispiel sieht es so aus:

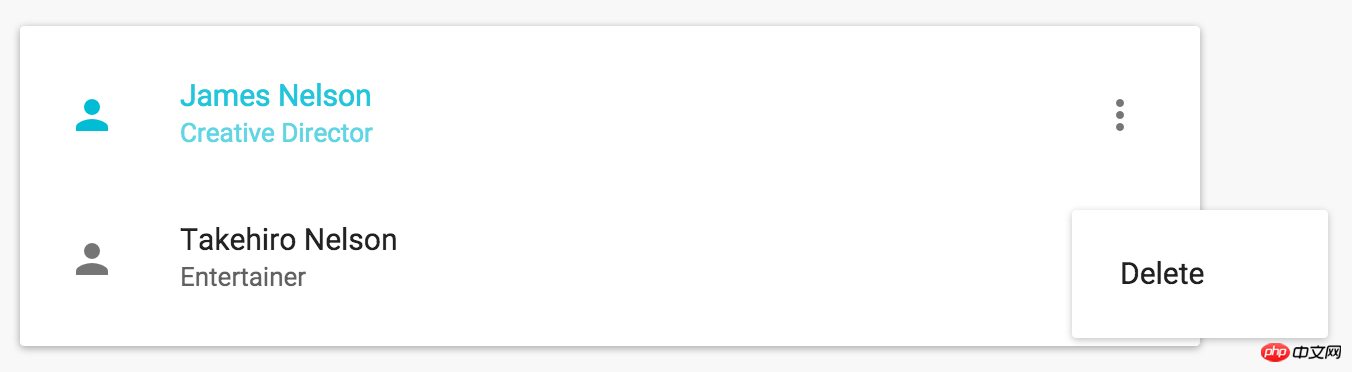
Der Effekt, den wir tatsächlich erwarten, ist dieser:

Glücklicherweise gibt es eine ziemlich elegante Möglichkeit, dieses Problem zu umgehen, auch wenn es nicht offensichtlich ist. Die erste Reaktionsfunktion, die wir gelernt haben, ist die Render-Methode. Ihre Funktionssignatur lautet wie folgt:
ReactComponent render( ReactElement element, DOMElement container, [function callback] )
Normalerweise verwenden wir diese Methode, um die gesamte Anwendung in einen DOM-Knoten zu rendern . Die gute Nachricht ist, dass die Methode hier noch nicht aufhört. Wir können die Methode ReactDom.render in einer Komponente verwenden, um eine andere Komponente in ein angegebenes DOM-Element zu rendern. Als Rendermethode einer Komponente muss sie rein sein (zum Beispiel: Sie kann den Status nicht ändern oder mit dem DOM interagieren. Wir müssen also die Methode ReactDom.render in ComponentDidUpdate oder ComponentDidMount aufrufen).
Außerdem müssen wir sicherstellen, dass beim Entladen des übergeordneten Elements auch die geänderte Komponente entladen wird
Nach dem Aussortieren erhalten wir die folgende Komponente:
import React,{Component} from 'react';
import ReactDom from 'react-dom';
export default class RenderInBody extends Component{
constructor(p){
super();
}
componentDidMount(){//新建一个p标签并塞进body
this.popup = document.createElement("p");
document.body.appendChild(this.popup);
this._renderLayer();
}
componentDidUpdate() {
this._renderLayer();
}
componentWillUnmount(){//在组件卸载的时候,保证弹层也被卸载掉
ReactDom.unmountComponentAtNode(this.popup);
document.body.removeChild(this.popup);
}
_renderLayer(){//将弹层渲染到body下的p标签
ReactDom.render(this.props.children, this.popup);
}
render(){
return null;
}
}Um es zusammenzufassen:
Fügen Sie während „componentDidMount“ manuell ein p-Tag in den Körper ein und verwenden Sie dann ReactDom.render, um die Komponente in dieses p-Tag zu rendern
Wenn wir eine Komponente direkt in den Körper rendern möchten, müssen wir nur eine Schicht RenderInBody um die Komponente wickeln.
export default class Dialog extends Component{
render(){
return {
<RenderInBody>i am a dialog render to body</RenderInBody>
}
}
} Übersetzer hinzugefügt:
Durch die Transformation der oben genannten Komponenten können wir die Komponenten rendern und in den angegebenen Dom-Knoten entladen und eine Positionskontrolle hinzufügen, wie folgt:
//此组件用于在body内渲染弹层
import React,{Component} from 'react'
import ReactDom from 'react-dom';
export default class RenderInBody extends Component{
constructor(p){
super(p);
}
componentDidMount(){
/**
popupInfo={
rootDom:***,//接收弹层组件的DOM节点,如document.body
left:***,//相对位置
top:***//位置信息
}
*/
let {popupInfo} = this.props;
this.popup = document.createElement('p');
this.rootDom = popupInfo.rootDom;
this.rootDom.appendChild(this.popup);
//we can setAttribute of the p only in this way
this.popup.style.position='absolute';
this.popup.style.left=popupInfo.left+'px';
this.popup.style.top=popupInfo.top+'px';
this._renderLayer()
}
componentDidUpdate() {
this._renderLayer();
}
componentWillUnmount(){
this.rootDom.removeChild(this.popup);
}
_renderLayer(){
ReactDom.render(this.props.children, this.popup);
}
render(){
return null;
}
}Hinweis: Funktion zur Positionserfassung und Wurzelknotenbeurteilung
export default (dom,classFilters)=> {
let left = dom.offsetLeft,
top = dom.offsetTop + dom.scrollTop,
current = dom.offsetParent,
rootDom = accessBodyElement(dom);//默认是body
while (current !=null ) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
if (current && current.matches(classFilters)) {
rootDom = current;
break;
}
}
return { left: left, top: top ,rootDom:rootDom};
}
/***
1. dom:为响应弹层的dom节点,或者到该dom的位置后,可以做位置的微调,让弹层位置更佳合适
*
2. classFilters:需要接收弹层组件的DOM节点的筛选类名
/Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der React-Methode zum Rendern von Komponenten an bestimmte DOM-Knoten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

