Heim >Web-Frontend >HTML-Tutorial >Codefreigabe zur Implementierung des Fortschrittsbalkens beim Laden von Webseiten
Codefreigabe zur Implementierung des Fortschrittsbalkens beim Laden von Webseiten
- 巴扎黑Original
- 2017-08-18 13:43:414648Durchsuche
In diesem Artikel wird hauptsächlich der Fortschrittsbalken für das Laden von Webseiten vorgestellt. Die detaillierten Erläuterungen zu den einzelnen Bedienschritten finden Sie weiter unten.
(Wenn die Webseite geladen wird, gibt es manchmal zu viel Inhalt und sie wird weiter geladen. Zu diesem Zeitpunkt wird die Webseite weiß angezeigt und zeigt nichts an, was dem Benutzer ein sehr schlechtes Erlebnis beschert. Daher , normalerweise bevor die Webseite erfolgreich geladen wird. Es wird dem Benutzer in Form eines Fortschrittsbalkens angezeigt, damit der Benutzer die Animation sehen und wissen kann, dass die Webseite geladen wird)
Gemeinsame Methoden sind wie folgt:
1 . Timer-Fortschrittsbalken (gefälscht)
<script type="text/javascript">
$(function(){
var loading=‘<p class="loading"><p class="pic"></p></p>‘;
$("body").append(loading);
setInterval(function(){
$(".loading").fadeOut();
},3000);
});
</script>2. Inhalte wirklich abrufen und den Ladefortschrittsbalken erkennen
Um das Laden des Fortschrittsbalkens basierend auf echten Inhalten zu implementieren, zwei Nachfolgend sollten Wissenspunkte vorgestellt werden:
document.onreadystatechange Ereignis, wenn sich der Ladestatus der Seite ändert
document.readyState gibt den Status des aktuellen Dokuments zurück
1 nicht initialisiert – hat noch nicht mit dem Laden begonnen
2. Laden – Laden
3. Interaktiv – Das Dokument und der Benutzer können mit der Interaktion beginnen
2.1 Sie können den Code ändern obiger Timer zu:
document.onreadystatechange=function(){
if(document.readyState=="complete"){
$(".loading").fadeOut();
}
}2.2 Verwandeln Sie den Fortschrittsbalken in eine kleine CSS-Animation, um
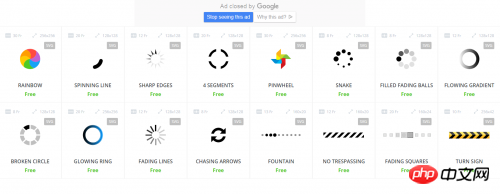
anzuzeigen Empfohlene Website: https://preloaders.net/ Diese Website Es gibt verschiedene kleine Animationen, die das Laden zeigen http://autoprefixer.github.io/ Präfix zu CSS online hinzufügen https:/ /loading.io/ Kleine Fortschrittsbalkenanimation

2.3: Der Fortschritt der Positionierung auf dem Kopf, wie unten gezeigt:

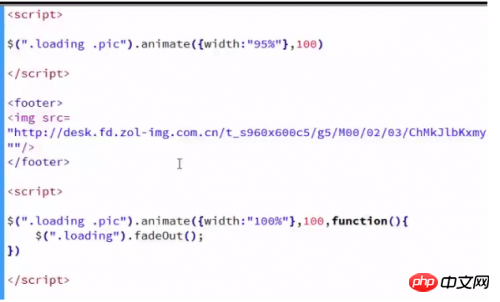
Ändern Sie sich an verschiedenen Stellen des Codes Um dies zu erreichen, muss die Breite der Linie am Ende der Seite 100 % betragen.

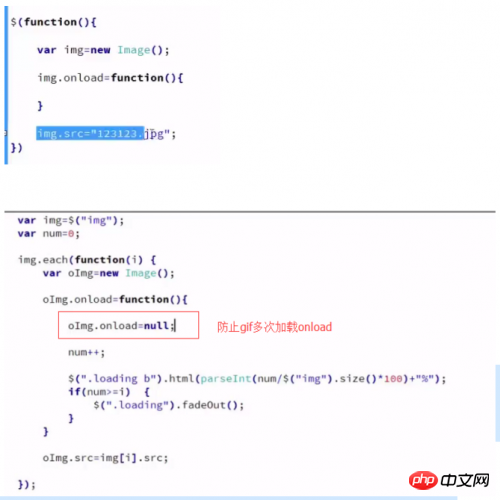
2.4 Erhalten Sie den Fortschrittsbalken beim Laden von Daten in Echtzeit
Bild erstellen Objekt: Bildobjekt Name = new Image();Verwendung: Onload-Ereignis
Hinweis: Das src-Attribut muss nach dem Onload geschrieben werden, sonst tritt im IE ein Fehler auf

Das obige ist der detaillierte Inhalt vonCodefreigabe zur Implementierung des Fortschrittsbalkens beim Laden von Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

