Wir haben zuvor einen Artikel über die Verpackung und Optimierung kleiner Webprojekte veröffentlicht (Link). Wir verwenden es schon seit einiger Zeit und haben während dieses Prozesses darüber nachgedacht, wie wir die Struktur verbessern können. Deshalb haben wir eine Version überarbeitet und die Bereiche optimiert, die verbessert werden könnten, sowie die Probleme, die auftreten könnten. Freunde, seid ihr ungeduldig? Nun, lasst uns mit dem Unsinn aufhören^_^
1. Hintergrund
Werfen wir vorher einen Blick auf einige Hybrid-Seiten in der App und einige Außerhalb der App besteht die Zielseite normalerweise aus einer oder zwei kleinen Seiten. Es handelt sich nicht um eine sogenannte große Front-End-Anwendung. Sie ist relativ verstreut und die Interaktion ist relativ einfach. Wenn Sie Vue oder React verwenden, bedeutet dies, dass es nicht erforderlich ist, ein Huhn zu töten. Darüber hinaus ist der Geschäftscode geringer als der Framework-Code und die Effizienz beim Laden von Seiten ist nicht hoch.
Um diese Seiten einheitlich zu verwalten, haben wir in unserem eigenen Gitlab ein Projekt als Sammlung dieser kleinen Seiten erstellt. Es enthält viele Verzeichnisse, wobei jedes Verzeichnis ein kleines Projekt darstellt. Alles scheint normal und geordnet zu sein...
Vor zwei Monaten stellte unser Team fest, dass diese Seiten mehr als ein Jahr in Anspruch genommen hatten und für viele kleine Projekte wiederholt wurden, da die Spezifikationen nicht sehr vollständig waren. und die darin enthaltenen Seiten sind ebenfalls auf unterschiedliche Weise geschrieben, insbesondere die Verpackungs- und Erstellungstools, einschließlich fis, glup und webpack usw. Dies bereitete den Studenten, die später die Leitung übernahmen, zweifellos Ärger, und so produzierten wir die erste Version von Unification. Wir haben die Verwendung von Verpackungstools vereinheitlicht, dann den Code optimiert und die hierarchische Struktur optimiert, sodass jede Verzeichnisstruktur vereinheitlicht und standardisiert wurde.

Aber in letzter Zeit denken wir, dass, obwohl die Verzeichnisstruktur vereinheitlicht wurde, wenn wir auf ein Komponenten-Upgrade stoßen, z Zum Beispiel wechseln wir zu Wenn Sie JsBridge aktualisieren möchten, wäre es schwierig, die Abhängigkeiten jedes Projekts zu aktualisieren. Bei mehr als 20 Projektverzeichnissen müssen 20 Seiten manuell aktualisiert werden, was zu Problemen führt und auch leicht zu Fehlern führt. Also, üben Sie etwas und lassen Sie uns gemeinsam optimieren.
2. Kurze Einführung
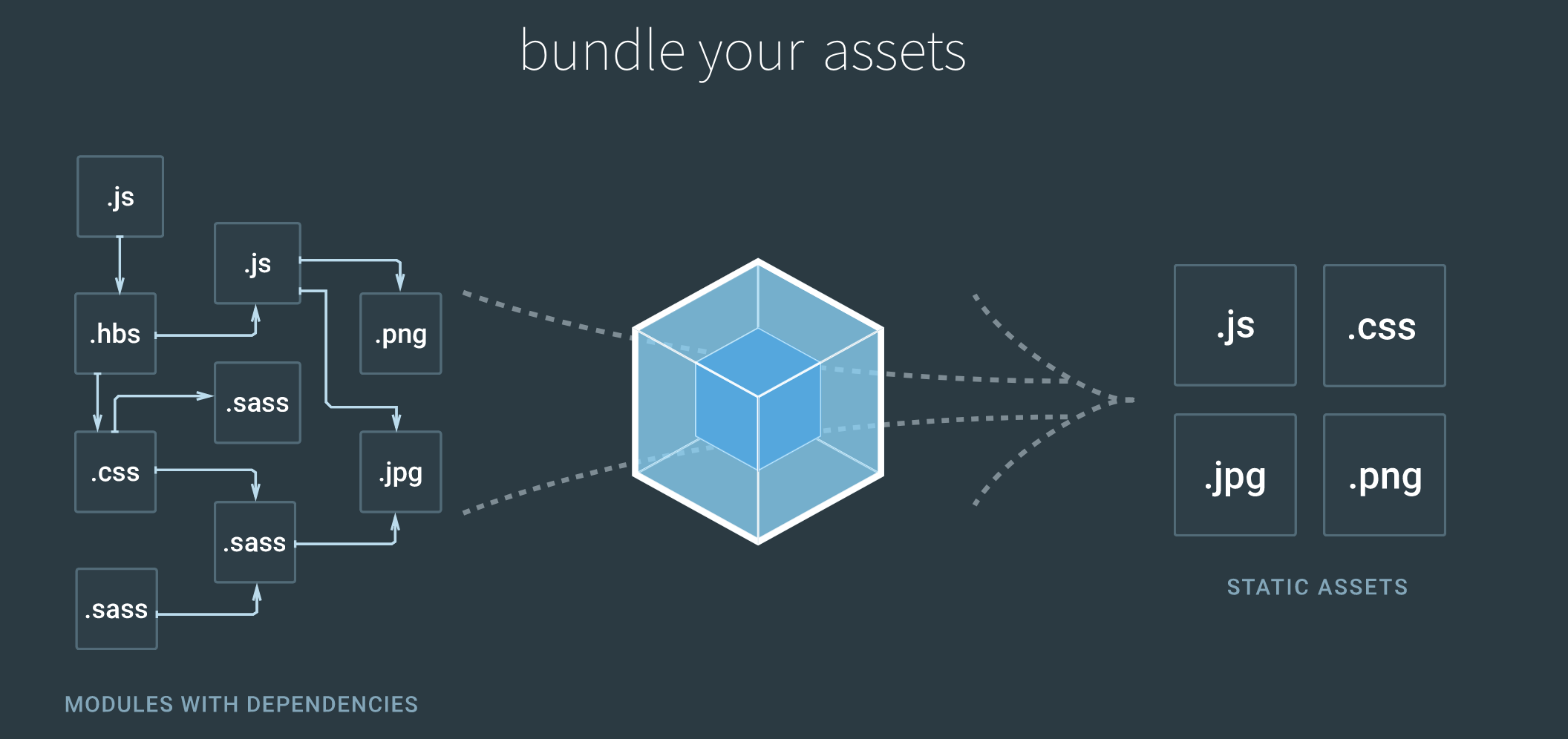
Apropos Prinzipien: Diese Transformation basiert vollständig auf Webpack für die Verpackung und Kompilierung. Webpack hilft uns hauptsächlich bei diesen Dingen, was auch die grundlegendste Funktion von Webpack ist, wie unten gezeigt:
 Wie wir alle wissen, ist Webpack
Wie wir alle wissen, ist Webpack
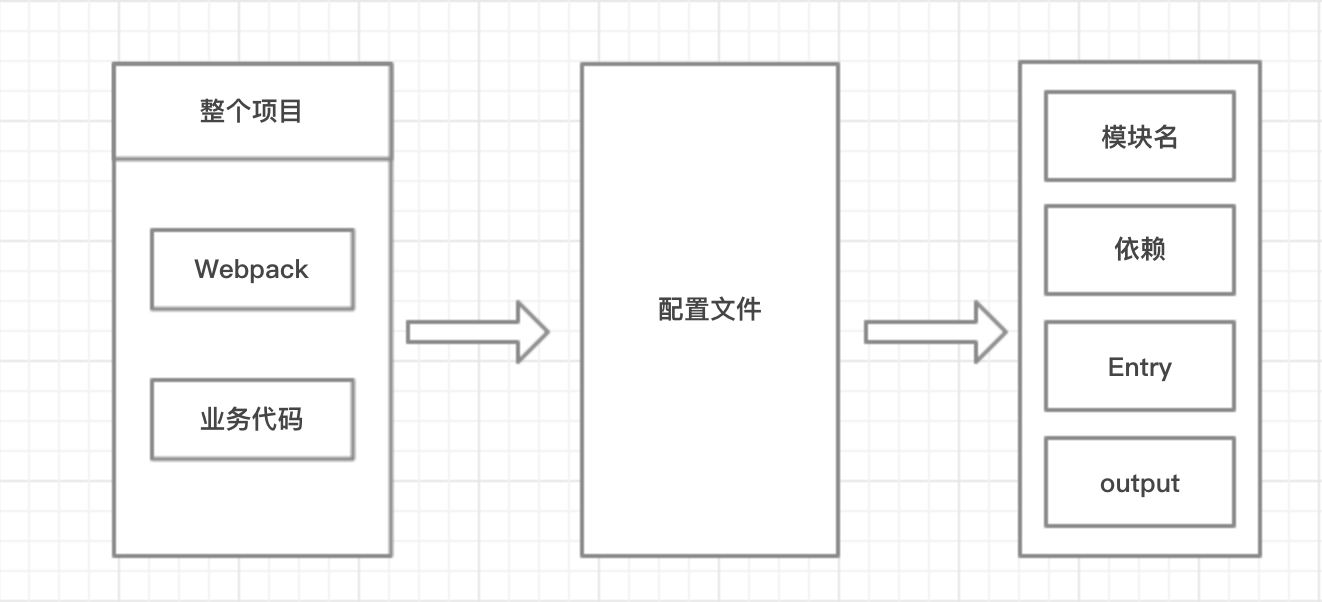
Dokument, hier ist eine chinesische Version für Freunde, die nicht gut Englisch können. Das Bild unten ist ein Demontagediagramm des gesamten Projekts

2. Projektstruktur
Hören Sie auf zu reden Unsinn, jeder ist ein Programmierer, also fangen Sie zuerst mit dem Codieren an. Ich habe den Projektstrukturcode in meinen Github eingefügt. Ich werde dies später als Beispiel verwenden. Um es für alle einfacher zu machen, sieht der Screenshot der Projektverzeichnisstruktur wie folgt aus:
 3 . Verwendungsmethoden und -szenarien
3 . Verwendungsmethoden und -szenarien
1. Die Installation der
nodejs-Umgebung ist eine Voraussetzung Ich erkläre das nicht zu sehr, verstehen Sie ~- Konfigurieren Sienpm installjedes Verzeichnis in src, das als unabhängiges kleines Projekt bezeichnet werden kann. In jedem kleinen Projekt muss eine Konfiguration für dieses Projekt vorhanden sein, nämlich config.js. Nehmen wir als Beispiel ZZDownload. Sehen Sie sich die Konfiguration oben an. Es kann eine einzelne Landingpage oder mehrere Seiten sein. Die Konfiguration wird hier nicht zu ausführlich erläutert, da sie später ausführlich erläutert wird. Die Debugging-Seite kann verwendet werden
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};
npm run dev 项目名Nachdem die Seitenentwicklung abgeschlossen ist, muss dies der Fall sein verpackt und gestartet, ausführen
npm run build 项目名Anhand unseres Git-Beispiels führen wir **npm run build ZZDownload** aus. Dann befindet sich der kompilierte Code in **dist/ZZDownload** im Stammverzeichnis.
** Was die Geschäftsimplementierung innerhalb der Seite angeht, liegt es an Ihnen **
** Was die Verzeichnisstruktur innerhalb der Seite angeht, liegt es an Ihnen! **
Wir sind so menschlich, dass Sie den Geschäftscode selbst erstellen können, wir sind nur Codeträger! Kompilierung und Verpackung!
2. In welchen Situationen sollte es verwendet werden
Größe des Ausgabecodes reduziert
Lassen Sie uns mit Fakten sprechen. Am Beispiel des oben genannten Projekts habe ich eine Landingpage zum Herunterladen erstellt. Wenn man sich die von dist erstellte Seite ansieht, sind es insgesamt 75.000. Ist es offensichtlich? Die gesamte Seite ist weniger als 80 KB groß und wird selbst in einer 2G-Umgebung nicht sehr langsam geladen.
Es wird nicht empfohlen, komplexe Einzelseitenanwendungen zu erstellen
说到这, 好多同学会问, 如果我们利用像React/Vue这样的框架, 搭建整个项目, 每个小页面是一个路由, 那不也能达到同样的效果么? 那么升级jdk或者解决一些公共组件的问题, 不是也很方便么?
其实是这样, 短期看这样貌似没什么问题, 但是考虑到一段时间以后, 有可能小页面数量会很多, 那么每当新增一个小页面的时候, 需要编译整个项目, 那个时候项目产出的代码可不是几十K的大小能解决的。而且只是新增了一个小页面, 却需要整包编译和上线, 这对于项目内其他小页面, 还是比较有风险的。
虽然我们对复杂单页面也支持, 但是为了精简产出代码, 就没有引入babel, 像React/Vue这种构建复杂应用的项目, 不用es6, 开发起来也并不顺手, 对于强迫症的我, 还是挺不能接受的。并且复杂的页面应用, 本身就会依赖很多库或者插件, 这也和我们为了精简的出发点是相违背的。如果大家有复杂单页应用的项目, 建议还是vue-cli比较来的方便, 也更快捷。
四、原理
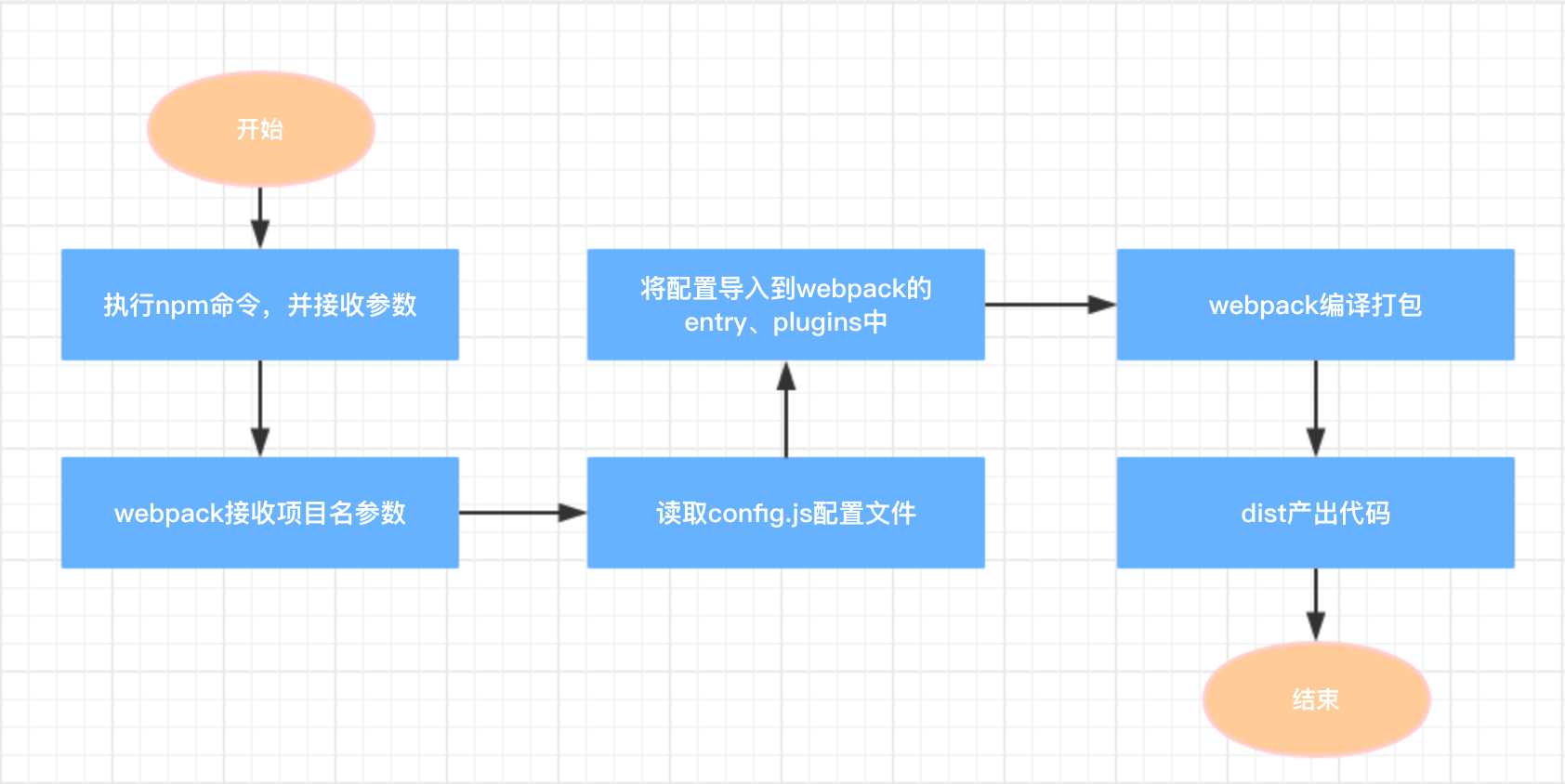
1.代码执行步骤

我们对npm的命令, 进行了传参, 项目名就是参数。
将参数透传到webpack里, 并根据参数查找src中对应目录。
读取目录内的config.js文件, 根属性包括name、vendor、pages, 分别对应项目名(后续可能会优化掉此参数, 只用目录名和参数匹配)、公共依赖、页面集合(多个页面, 数组配多项)。
通过遍历config的各个属性, config可以理解为一个大的参数集合, 遍历的结果传入webpack的entry和plugins属性里, 生成完整的webpack的配置。
一切就绪之后, 就是webpack自己的编译打包了。等待若干秒之后, 你就可以在dist里看到产出的代码啦!
2.参数说明
module.exports = {
"name": "ZZDownload",
"vendor": ['es6-promise/auto', 'axios', 'mustache'],
"pages": [{
"name": "Download",
"template": "/Download/Download.html",
"entry": "/Download/Download.js",
"output": "index.html"
}]
};还是以上面的配置为例。
name: 为页面名, 可以理解起到一个id的作用, 同一个项目中的多个页面, name不能相同。
template: 页面入口的模板, 就是产出页面的html路径
entry: 页面入口的js文件路径
output: 产出页面的文件名
name: 为此项目的项目名, 需要与src里的目录相同, 用作webpack编译的目录, 后续考虑是否可以把此参数优化掉, 因为执行npm run的参数, 可以找到目录。
vendor: 为此项目的公共依赖, 比如我们依赖的模板(如mustache)、发送请求(如axios)等, 都可以放在此处配置。
pages: 属于页面的集合, 如果多个页面, 就配置数组多项。
PS: 上面配置为单个页面, 多个页面只要在pages数组里配置多个项即可。每个入口需要分别有html和js的entry, 每个页面也要产出的页面名(即output)。整个项目的模块名为name, 总体的第三方功能依赖为vender。注意, 这里的依赖, 是指每个小项目的依赖, 不是整个大项目的依赖。
五、总结
1.优势
依赖问题
目前所有项目的依赖得到了统一, 都依赖最外部的package.json的配置。即使有依赖升级, 只要修改package.json中的版本, 然后编译一下就OK啦。
产出代码
每个项目的产出代码, 都统一到根目录的dist里, dist中会根据src中的项目目录进行分割, 并且一一对应。进入自己的产出项目目录, 里面有html文件和static目录, 然后分别部署到测试的服务器和cdn就可以了。
个性化页面入口
此配置同时适用于单页面和多页面, 根据配置文件的入口而定。外部的webpack都是统一的, 只是每个项目需要自己的配置文件, 来个性化DIY。所以, 不管是你基于什么技术站, vue/react或是早起的require/jquery, 统统一网打尽。
2.作用
Diese Optimierung gilt hauptsächlich für verstreute kleine Seiten, um die Verwaltung von Sammlungen kleiner Seiten zu erleichtern. Wenn jede kleine Seite als Projekt behandelt wird, erhöht sich nicht nur die Anzahl der Projekte, sondern es ist auch umständlich zu verwalten. Wenn Dokumente fehlen, kann man sich die Folgen vorstellen. Es wird geschätzt, dass jeder Student, der übernimmt, sich beschweren wird.
Ich persönlich denke, dass diese Testform eine gute Möglichkeit ist, Seiten mit unkomplizierten Interaktionen und schnellen Iterationsanforderungen zu nutzen, ähnlich wie bei einigen operativen Seiten.
Trotzdem müssen wir vorerst Schluss machen. Vielen Dank an alle, die das gesehen haben. Wir werden diese Lösung weiter optimieren und ich werde alle neuen Verbesserungen mit Ihnen teilen. Bitten Sie auch die Experten, die diesen Artikel lesen, um Ihre wertvolle Meinung. Wir werden weiterhin hart arbeiten...
Das obige ist der detaillierte Inhalt vonOptimierung der Verpackung kleiner Webseiten (Teil 2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AM
HTML: Ist es eine Programmiersprache oder etwas anderes?Apr 15, 2025 am 12:13 AMHtmlisnotaprogrammingLanguage; itiSamarkuplanguage.1) htmlstructuresandFormatswebcontentuses.2) itWorkswithCSSForstylingandjavaScriptForinteraktivität, EnhancingWebDevelopment.
 HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AM
HTML: Erstellen der Struktur von WebseitenApr 14, 2025 am 12:14 AMHTML ist der Eckpfeiler der Erstellung von Webseitenstruktur. 1. HTML definiert die Inhaltsstruktur und die Semantik und Verwendung usw. Tags. 2. Stellen Sie semantische Marker wie usw. zur Verfügung, um den SEO -Effekt zu verbessern. 3. Um die Benutzerinteraktion durch Tags zu verwirklichen, achten Sie auf die Verifizierung der Form. 4. Verwenden Sie fortschrittliche Elemente wie in Kombination mit JavaScript, um dynamische Effekte zu erzielen. 5. Zu den häufigen Fehlern gehören nicht abgegebene Bezeichnungen und nicht geeignete Attributwerte, und Überprüfungstools sind erforderlich. 6. Optimierungsstrategien umfassen das Reduzieren von HTTP -Anforderungen, die Komprimierung von HTML, die Verwendung semantischer Tags usw.
 Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AM
Von Text zu Websites: Die Kraft von HTMLApr 13, 2025 am 12:07 AMHTML ist eine Sprache, mit der Webseiten erstellt, die Webseitenstruktur und -inhalt über Tags und Attribute definiert werden. 1) HTML organisiert die Dokumentstruktur über Tags, wie z. B.. 2) Der Browser analysiert HTML, um das DOM zu erstellen und die Webseite zu rendern. 3) Neue Merkmale von HTML5, wie z. B. Multimedia -Funktionen. 4) Zu den häufigen Fehlern gehören nicht abgestimmte Bezeichnungen und nicht geeignete Attributwerte. 5) Die Optimierungsvorschläge umfassen die Verwendung semantischer Tags und die Reduzierung der Dateigröße.
 HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein AnfängerhandbuchApr 12, 2025 am 12:02 AMWebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AM
Die Rolle von HTML: Strukturierung von WebinhaltenApr 11, 2025 am 12:12 AMDie Rolle von HTML besteht darin, die Struktur und den Inhalt einer Webseite durch Tags und Attribute zu definieren. 1. HTML organisiert Inhalte über Tags wie das Lesen und Verständnis. 2. Verwenden Sie semantische Tags wie usw., um die Zugänglichkeit und SEO zu verbessern. 3. Optimierung des HTML -Codes kann die Ladegeschwindigkeit und die Benutzererfahrung der Webseite verbessern.
 HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AM
HTML und Code: Ein genauerer Blick auf die TerminologieApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodeFocusedonstructuringuringwebcontent, während "Code" breitincludesluages -ähnlichjavaScriptandpythonforfunctionality.1) htmldefineswebpageStructureStags.2) "Code" cometesaWiNrangeOfLanguagesForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForForfirsInsForfunctionNacts
 HTML, CSS und JavaScript: Wesentliche Tools für WebentwicklerApr 09, 2025 am 12:12 AM
HTML, CSS und JavaScript: Wesentliche Tools für WebentwicklerApr 09, 2025 am 12:12 AMHTML, CSS und JavaScript sind die drei Säulen der Webentwicklung. 1. HTML definiert die Webseitenstruktur und verwendet Tags wie z.
 Die Rollen von HTML, CSS und JavaScript: KernverantwortungApr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: KernverantwortungApr 08, 2025 pm 07:05 PMHTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

EditPlus chinesische Crack-Version
Geringe Größe, Syntaxhervorhebung, unterstützt keine Code-Eingabeaufforderungsfunktion

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

Dreamweaver CS6
Visuelle Webentwicklungstools

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software






