Heim >WeChat-Applet >Mini-Programmentwicklung >Beispielcode-Anzeige eines Benachrichtigungs-Applets für Laufnachrichten
Beispielcode-Anzeige eines Benachrichtigungs-Applets für Laufnachrichten
- 巴扎黑Original
- 2017-08-13 14:44:132669Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode für die WeChat-Applet-Rolling-Nachrichtenbenachrichtigung vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
Vorab geschrieben:
Dieses Mal möchte ich hauptsächlich das WeChat-Applet zusammenfassen, um Nachrichtenerinnerungen nach oben und unten zu implementieren. Hauptsächlich wird die Swiper-Komponente implementiert. Die Swiper-Komponente ist der Slider-Ansichtscontainer im Applet.
Wir setzen das vertikale Attribut (Standard ist false, um standardmäßig einen Bildlauf nach links und rechts zu erreichen) auf true, um einen Bildlauf nach oben und unten zu erreichen.
(Es ist zu beachten, dass Ihr Swiper nach oben und unten scrollt, solange er über ein vertikales Attribut verfügt, unabhängig davon, ob Sie den Wert wahr oder falsch angeben oder keinen Parameterwert festlegen.)
Zurück aus Shenzhen habe ich dazu ein kleines WeChat-Miniprogrammprojekt gestartet. Das Erfreuliche ist, dass ich nach meiner Rückkehr die Miete für zwei Tage in Shenzhen sehr schnell zurückverdient habe, haha...
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>wxss
.swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
} Js
var app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
{ url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
{ url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
});
}
}) Die Daten werden in der setData-Funktion platziert. Die Hauptfunktion der setData-Funktion besteht darin, Daten von der Logikschicht an die Ansichtsschicht zu senden. Es ist jedoch erforderlich, das Festlegen von a zu vermeiden große Datenmengen auf einmal.
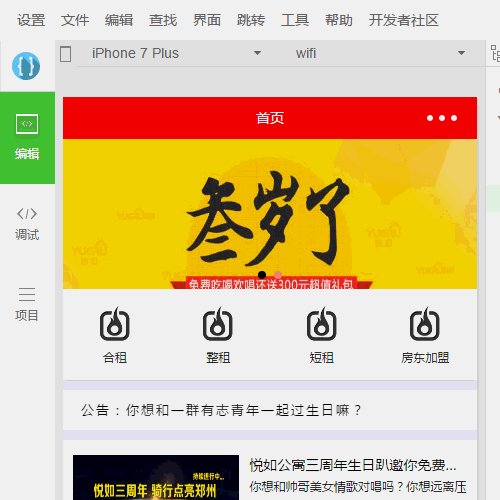
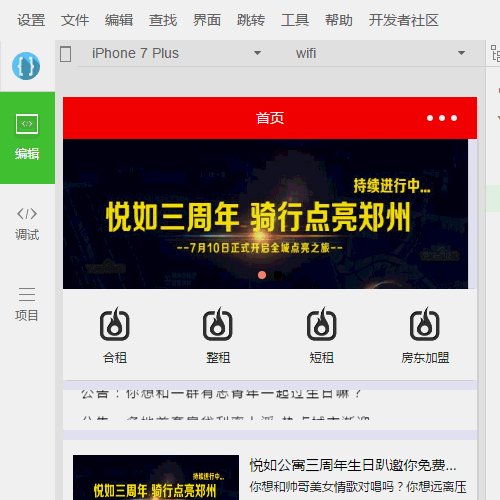
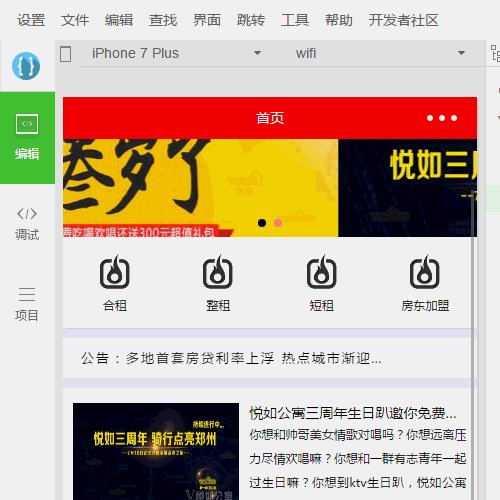
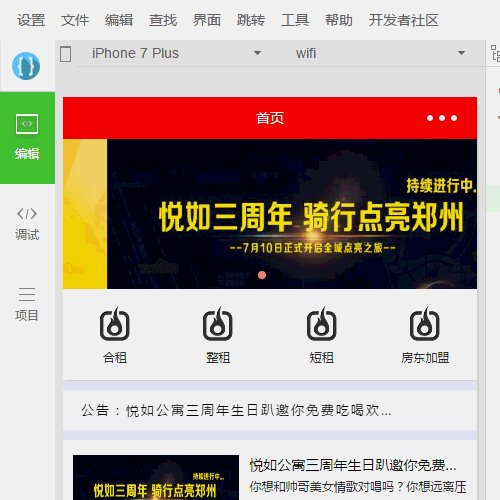
Wirkung

Schreiben Sie es auf die Rückseite
Das obige ist der detaillierte Inhalt vonBeispielcode-Anzeige eines Benachrichtigungs-Applets für Laufnachrichten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

