Heim >Web-Frontend >js-Tutorial >Das BootStrap Fileinput-Plug-in und das Tabellen-Plug-in werden kombiniert, um die Schritte des Datei-Uploads, der Vorschau und der Übermittlung importierter Excel-Daten zu realisieren.
Das BootStrap Fileinput-Plug-in und das Tabellen-Plug-in werden kombiniert, um die Schritte des Datei-Uploads, der Vorschau und der Übermittlung importierter Excel-Daten zu realisieren.
- 巴扎黑Original
- 2018-05-15 10:53:255179Durchsuche
In diesem Artikel werden hauptsächlich die Schritte zum Importieren von Excel-Daten durch die Kombination des BootStrap-Fileinput-Plugins und des Bootstrap-Tabellentabellen-Plugins vorgestellt, um das Hochladen, die Vorschau und die Übermittlung von Dateien zu realisieren. Freunde in Not können sich auf
Bootstrap-Fileinput-Quellcode: https://github.com/kartik-v/bootstrap-fileinputBootstrap-Fileinput Online-API: http://plugins.krajee.com/file-inputBootstrap-Fileinput-Demo-Anzeige: http://plugins.krajee.com/file-basic-usage-demoDieses Plug-In führt hauptsächlich in die Handhabung von Bild-Upload-Verarbeitungsvorgängen ein Für den Excel-Import wurde das Uploadify-Plugin verwendet. Sie können sich auf meinen Aufsatz „Verwendung der Anhang-Upload-Komponente Uploadify“ beziehen. Dies erfordert jedoch die Unterstützung der Flash-Steuerung, was in einigen Browsern (z. B. Chrome) problematischer ist. Daher habe ich mich für die Verwendung entschieden Diesmal basiert es zunächst auf einem allgemeineren Upload-Plug-In. Das Framework-System der Bootstrap-Front-End-Architektur wurde aktualisiert, um das ursprüngliche Uploadify-Plug-In zu ersetzen, sodass die Seiten-Upload-Funktion ohne implementiert werden kann Unterschied in verschiedenen Browsern. Im Allgemeinen müssen wir die folgenden zwei Dateien einführen, bevor das Plug-In normal verwendet werden kann:bootstrap-fileinput/css/fileinput.min.css bootstrap-fileinput/js/fileinput.min.jsBei Verwendung des Dateieingabe-Plug-Ins, wenn es auf Asp basiert .NET MVC, dann können wir BundleConfig.cs verwenden, um entsprechende Referenzen hinzuzufügen und sie der Bundles-Sammlungsreferenz hinzuzufügen.
//添加对bootstrap-fileinput控件的支持
css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
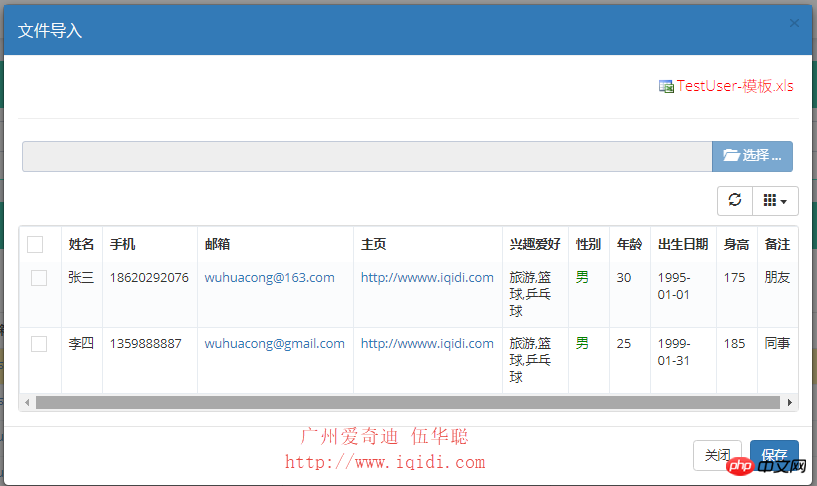
js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/locales/zh.js");Auf der Seite verwenden wir den folgenden HTML-Code, um die Schnittstellenanzeige zu implementieren. Die Haupt-Bootstrap-Dateieingabe-Plug-In-Anweisung ist hauptsächlich der grundlegende Schnittstellencode <input id="excelFile" type="file">Schnittstellenanzeige importiert aus Excel Wie unten gezeigt.



2. Detaillierte Einführung in den Excel-Exportvorgang
In der Schnittstelle, in die wir Excel tatsächlich importieren, lautet der HTML-Code wie folgt.
文件导入
//初始化Excel导入的文件
function InitExcelFile() {
//记录GUID
$("#AttachGUID").val(newGuid());
$("#excelFile").fileinput({
uploadUrl: "/FileUpload/Upload",//上传的地址
uploadAsync: true, //异步上传
language: "zh", //设置语言
showCaption: true, //是否显示标题
showUpload: true, //是否显示上传按钮
showRemove: true, //是否显示移除按钮
showPreview : true, //是否显示预览按钮
browseClass: "btn btn-primary", //按钮样式
dropZoneEnabled: false, //是否显示拖拽区域
allowedFileExtensions: ["xls", "xlsx"], //接收的文件后缀
maxFileCount: 1, //最大上传文件数限制
previewFileIcon: '<i class="glyphicon glyphicon-file"></i>',
allowedPreviewTypes: null,
previewFileIconSettings: {
'docx': '<i class="glyphicon glyphicon-file"></i>',
'xlsx': '<i class="glyphicon glyphicon-file"></i>',
'pptx': '<i class="glyphicon glyphicon-file"></i>',
'jpg': '<i class="glyphicon glyphicon-picture"></i>',
'pdf': '<i class="glyphicon glyphicon-file"></i>',
'zip': '<i class="glyphicon glyphicon-file"></i>',
},
uploadExtraData: { //上传的时候,增加的附加参数
folder: '数据导入文件', guid: $("#AttachGUID").val()
}
}) //文件上传完成后的事件
.on('fileuploaded', function (event, data, previewId, index) {
var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
var res = data.response; //返回结果
if (res.Success) {
showTips('上传成功');
var guid = $("#AttachGUID").val();
//提示用户Excel格式是否正常,如果正常加载数据
$.ajax({
url: '/TestUser/CheckExcelColumns?guid=' + guid,
type: 'get',
dataType: 'json',
success: function (data) {
if (data.Success) {
InitImport(guid); //重新刷新表格数据
showToast("文件已上传,数据加载完毕!");
//重新刷新GUID,以及清空文件,方便下一次处理
RefreshExcel();
}
else {
showToast("上传的Excel文件检查不通过。请根据页面右上角的Excel模板格式进行数据录入。", "error");
}
}
});
}
else {
showTips('上传失败');
}
});
}Die spezifische Logik des oben Gesagten besteht darin, die Hintergrundseite zum Hochladen von Dateien auf /FileUpload/Upload festzulegen, und die Konfigurationsparameter verschiedener Plug-Ins legen zusätzliche Parameter für die Übermittlung fest. Dies ist die Hintergrundsteuerung. Die vom Server empfangenen Parameter, darunter die Funktionen von .on('fileuploaded', function (event, data, previewId, index) {, übernehmen die Verarbeitungsfunktion nach dem Hochladen der Datei. Wenn das von der hochgeladenen Datei zurückgegebene Ergebnis erfolgreich ist, rufen wir auf Ajax erneut, um zu überprüfen, ob das Excel-Feld die Anforderungen erfüllt: url: '/TestUser/CheckExcelColumns?guid=' + guid,Wenn der Hintergrund dieser Prüfung einen erfolgreichen Datensatz zurückgibt, müssen Sie den Excel-Datensatz erneut extrahieren, um eine Vorschau anzuzeigen und ihn zu löschen Das Bootstrap-FileInput-Plug-In zum Hochladen von Dateien erleichtert das Hochladen der nächsten Datei. Wie im folgenden Code gezeigt.
if (data.Success) {
InitImport(guid); //重新刷新表格数据
showToast("文件已上传,数据加载完毕!");
//重新刷新GUID,以及清空文件,方便下一次处理
RefreshExcel();
}
else {
showToast("上传的Excel文件检查不通过。请根据页面右上角的Excel模板格式进行数据录入。", "error");
} Unter anderem aktualisiert RefreshExcel den hochgeladenen zusätzlichen Parameterwert erneut, um den nächsten Upload zu erleichtern. Andernfalls ändert sich der Wert des zusätzlichen Parameters nicht, was dazu führt, dass die von uns festgelegte GUID nicht angezeigt wird Änderungen und Probleme werden auftreten. //重新更新GUID的值,并清空文件
function RefreshExcel() {
$("#AttachGUID").val(newGuid());
$('#excelFile').fileinput('clear');//清空所有文件
//附加参数初始化后一直不会变化,如果需要发生变化,则需要使用refresh进行更新
$('#excelFile').fileinput('refresh', {
uploadExtraData: { folder: '数据导入文件', guid: $("#AttachGUID").val() },
});
} Unter anderem dient InitImport dazu, die Vorschaudaten abzurufen und im Bootstrap-Table-Tabellen-Plug-in anzuzeigen. Weitere Informationen zur Verwendung dieses Plug-ins finden Sie im Aufsatz „Erfahrungszusammenfassung“. von Bootstrap Development Framework Based on Metronic (16)“ – Verwenden Sie das Plug-in Bootstrap-Table, um Abfrage, Paging, Sortierung und andere Verarbeitung von Tabellendatensätzen zu implementieren“, um mehr zu erfahren. //根据条件查询并绑定结果
var $import;
function InitImport(guid) {
var url = "/TestUser/GetExcelData?guid=" + guid;
$import = $('#gridImport').bootstrapTable({
url: url, //请求后台的URL(*)
method: 'GET', //请求方式(*)
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: false, //是否显示分页(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页,并记录
pageSize: 100, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索
strictSearch: true,
showColumns: true, //是否显示所有的列(选择显示的列)
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
uniqueId: "ID", //每一行的唯一标识,一般为主键列
queryParams: function (params) { },
columns: [{
checkbox: true,
visible: true //是否显示复选框
}, {
field: 'Name',
title: '姓名'
}, {
field: 'Mobile',
title: '手机'
}, {
field: 'Email',
title: '邮箱',
formatter: emailFormatter
}, {
field: 'Homepage',
title: '主页',
formatter: linkFormatter
}, {
field: 'Hobby',
title: '兴趣爱好'
}, {
field: 'Gender',
title: '性别',
formatter: sexFormatter
}, {
field: 'Age',
title: '年龄'
}, {
field: 'BirthDate',
title: '出生日期',
formatter: dateFormatter
}, {
field: 'Height',
title: '身高'
}, {
field: 'Note',
title: '备注'
}],
onLoadSuccess: function () {
},
onLoadError: function () {
showTips("数据加载失败!");
},
});
}Abschließend werden die Daten nach Bestätigung der Übermittlung an den Hintergrund zur Verarbeitung durch JS übermittelt, wie im folgenden Code gezeigt. //保存导入的数据
function SaveImport() {
var list = [];//构造集合对象
var rows = $import.bootstrapTable('getSelections');
for (var i = 0; i < rows.length; i++) {
list.push({
'Name': rows[i].Name, 'Mobile': rows[i].Mobile, 'Email': rows[i].Email, 'Homepage': rows[i].Homepage,
'Hobby': rows[i].Hobby, 'Gender': rows[i].Gender, 'Age': rows[i].Age, 'BirthDate': rows[i].BirthDate,
'Height': rows[i].Height, 'Note': rows[i].Note
});
}
if (list.length == 0) {
showToast("请选择一条记录", "warning");
return;
}
var postData = { 'list': list };//可以增加其他参数,如{ 'list': list, 'Rucanghao': $("#Rucanghao").val() };
postData = JSON.stringify(postData);
$.ajax({
url: '/TestUser/SaveExcelData',
type: 'post',
dataType: 'json',
contentType: 'application/json;charset=utf-8',
traditional: true,
success: function (data) {
if (data.Success) {
//保存成功 1.关闭弹出层,2.清空记录显示 3.刷新主列表
showToast("保存成功");
$("#import").modal("hide");
$(bodyTag).html("");
Refresh();
}
else {
showToast("保存失败:" + data.ErrorMessage, "error");
}
},
data: postData
});
}3. Analyse des Hintergrund-Controller-Codes
Hier umfasst unser JS-Code mehrere MVC-Hintergrundmethodenverarbeitungen: Hochladen, CheckExcelColumns, GetExcelData, SaveExcelData. Sie werden hier separat vorgestellt. Die Hintergrund-Controller-Methode für das Hochladen von Dateien ist wie folgt. /// <summary>
/// 上传附件到服务器上
/// </summary>
/// <param name="fileData">附件信息</param>
/// <param name="guid">附件组GUID</param>
/// <param name="folder">指定的上传目录</param>
/// <returns></returns>
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Upload(string guid, string folder)
{
CommonResult result = new CommonResult();
HttpFileCollectionBase files = HttpContext.Request.Files;
if (files != null)
{
foreach (string key in files.Keys)
{
try
{
#region MyRegion
HttpPostedFileBase fileData = files[key];
if (fileData != null)
{
HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
HttpContext.Response.Charset = "UTF-8";
// 文件上传后的保存路径
string filePath = Server.MapPath("~/UploadFiles/");
DirectoryUtil.AssertDirExist(filePath);
string fileName = Path.GetFileName(fileData.FileName); //原始文件名称
string fileExtension = Path.GetExtension(fileName); //文件扩展名
//string saveName = Guid.NewGuid().ToString() + fileExtension; //保存文件名称
FileUploadInfo info = new FileUploadInfo();
info.FileData = ReadFileBytes(fileData);
if (info.FileData != null)
{
info.FileSize = info.FileData.Length;
}
info.Category = folder;
info.FileName = fileName;
info.FileExtend = fileExtension;
info.AttachmentGUID = guid;
info.AddTime = DateTime.Now;
info.Editor = CurrentUser.Name;//登录人
result = BLLFactory<FileUpload>.Instance.Upload(info);
if (!result.Success)
{
LogTextHelper.Error("上传文件失败:" + result.ErrorMessage);
}
}
#endregion
}
catch (Exception ex)
{
result.ErrorMessage = ex.Message;
LogTextHelper.Error(ex);
}
}
}
else
{
result.ErrorMessage = "fileData对象为空";
}
return ToJsonContent(result);
}Nachdem die Datei hochgeladen und verarbeitet wurde, wird ein allgemeines CommonResult-Ergebnisobjekt zurückgegeben, was auch unsere Beurteilung und Verarbeitung auf dem JS-Client erleichtert. Der Prozess der Überprüfung, ob die Daten, die wir in Excel importieren, die Spaltenanforderungen erfüllen, besteht darin, festzustellen, ob ihre Datenspalten mit unseren voreingestellten Spaltennamen übereinstimmen. //导入或导出的字段列表
string columnString = "姓名,手机,邮箱,主页,兴趣爱好,性别,年龄,出生日期,身高,备注";
/// <summary>
/// 检查Excel文件的字段是否包含了必须的字段
/// </summary>
/// <param name="guid">附件的GUID</param>
/// <returns></returns>
public ActionResult CheckExcelColumns(string guid)
{
CommonResult result = new CommonResult();
try
{
DataTable dt = ConvertExcelFileToTable(guid);
if (dt != null)
{
//检查列表是否包含必须的字段
result.Success = DataTableHelper.ContainAllColumns(dt, columnString);
}
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
result.ErrorMessage = ex.Message;
}
return ToJsonContent(result);
}GetExcelData formatiert Excel-Daten in eine bestimmte Liste102f619a96037929d66950f39a4bdcd, sodass wir verschiedene Attribute auf dem Client problemlos bearbeiten können. /// <summary>
/// 获取服务器上的Excel文件,并把它转换为实体列表返回给客户端
/// </summary>
/// <param name="guid">附件的GUID</param>
/// <returns></returns>
public ActionResult GetExcelData(string guid)
{
if (string.IsNullOrEmpty(guid))
{
return null;
}
List<TestUserInfo> list = new List<TestUserInfo>();
DataTable table = ConvertExcelFileToTable(guid);
if (table != null)
{
#region 数据转换
int i = 1;
foreach (DataRow dr in table.Rows)
{
bool converted = false;
DateTime dtDefault = Convert.ToDateTime("1900-01-01");
DateTime dt;
TestUserInfo info = new TestUserInfo();
info.Name = dr["姓名"].ToString();
info.Mobile = dr["手机"].ToString();
info.Email = dr["邮箱"].ToString();
info.Homepage = dr["主页"].ToString();
info.Hobby = dr["兴趣爱好"].ToString();
info.Gender = dr["性别"].ToString();
info.Age = dr["年龄"].ToString().ToInt32();
converted = DateTime.TryParse(dr["出生日期"].ToString(), out dt);
if (converted && dt > dtDefault)
{
info.BirthDate = dt;
}
info.Height = dr["身高"].ToString().ToDecimal();
info.Note = dr["备注"].ToString();
info.Creator = CurrentUser.ID.ToString();
info.CreateTime = DateTime.Now;
info.Editor = CurrentUser.ID.ToString();
info.EditTime = DateTime.Now;
list.Add(info);
}
#endregion
}
var result = new { total = list.Count, rows = list };
return ToJsonContent(result);
}Eine weitere SaveExcelData-Funktion ist die letzte Verarbeitungsfunktion für den Datenimport. Sie schreibt die Sammlung hauptsächlich in eine bestimmte Datenbank. /// <summary>
/// 保存客户端上传的相关数据列表
/// </summary>
/// <param name="list">数据列表</param>
/// <returns></returns>
public ActionResult SaveExcelData(List<TestUserInfo> list)
{
CommonResult result = new CommonResult();
if (list != null && list.Count > 0)
{
#region 采用事务进行数据提交
DbTransaction trans = BLLFactory<TestUser>.Instance.CreateTransaction();
if (trans != null)
{
try
{
//int seq = 1;
foreach (TestUserInfo detail in list)
{
//detail.Seq = seq++;//增加1
detail.CreateTime = DateTime.Now;
detail.Creator = CurrentUser.ID.ToString();
detail.Editor = CurrentUser.ID.ToString();
detail.EditTime = DateTime.Now;
BLLFactory<TestUser>.Instance.Insert(detail, trans);
}
trans.Commit();
result.Success = true;
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
result.ErrorMessage = ex.Message;
trans.Rollback();
}
}
#endregion
}
else
{
result.ErrorMessage = "导入信息不能为空";
}
return ToJsonContent(result);
}
上面这几个函数的代码一般是比较有规律的,不需要一个个去编写,一般通过代码生成工具Database2Sharp批量生成即可。这样可以有效提高Web的界面代码和后台代码的开发效率,减少出错的机会。
整个导入Excel数据的处理过程,所有代码都贴出来了,基本上整个逻辑了解了就可以很好的了解这个过程的代码了。
Das obige ist der detaillierte Inhalt vonDas BootStrap Fileinput-Plug-in und das Tabellen-Plug-in werden kombiniert, um die Schritte des Datei-Uploads, der Vorschau und der Übermittlung importierter Excel-Daten zu realisieren.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


