Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Probleme im Zusammenhang mit Webpack2 und Modulpaketierung
Zusammenfassung der Probleme im Zusammenhang mit Webpack2 und Modulpaketierung
- 巴扎黑Original
- 2017-08-11 10:49:141156Durchsuche
In diesem Artikel wird hauptsächlich der Anfängerleitfaden (Zusammenfassung) zu Webpack2 und Modulverpackung vorgestellt. Er hat einen gewissen Referenzwert und interessierte Freunde können darauf verweisen.
Webpack ist zu einem der wichtigsten Tools in der modernen Webentwicklung geworden. Es ist ein Modulpaketierungstool für JavaScript, kann aber auch alle Front-End-Ressourcen wie HTML und CSS und sogar Bilder konvertieren. Es gibt Ihnen eine bessere Kontrolle über die Anzahl der HTTP-Anfragen, die Ihre Anwendung stellt, und ermöglicht Ihnen die Nutzung von Funktionen aus anderen Ressourcen (wie Jade, Sass und ES6). Mit Webpack können Sie auch ganz einfach Pakete von npm herunterladen.
Dieser Artikel richtet sich hauptsächlich an Studenten, die Webpack noch nicht kennen, und stellt die Ersteinrichtung und -konfiguration, Module, Lader, Plug-Ins, Code-Splitting und Hot-Modul-Ersatz vor.
Bevor Sie den folgenden Inhalt weiter studieren, müssen Sie sicherstellen, dass Node.js auf Ihrem Computer installiert ist.
Erstkonfiguration
Verwenden Sie npm, um ein neues Projekt zu initialisieren und Webpack zu installieren:
mkdir webpack-demo cd webpack-demo npm init -y npm install webpack@beta --save-dev mkdir src touch index.html src/app.js webpack.config.js
Schreiben Sie die folgenden Dateien:
<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Hello webpack</title> </head> <body> <p id="root"></p> <script src="dist/bundle.js"></script> </body> </html>
// src/app.js const root = document.querySelector('#root') root.innerHTML = `<p>Hello webpack.</p>`
// webpack.config.js
const webpack = require('webpack')
const path = require('path')
const config = {
context: path.resolve(__dirname, 'src'),
entry: './app.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
module: {
rules: [{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
use: [{
loader: 'babel-loader',
options: {
presets: [
['es2015', { modules: false }]
]
}
}]
}]
}
}
module.exports = configDie obige Konfiguration ist ein allgemeiner Ausgangspunkt. Sie weist Webpack an, die Eintragsdatei src/app.js in die Datei /dist/bundle.js zu kompilieren und alle .js-Dateien von ES2015 nach ES5 zu konvertieren.
Um es in JS-Dateien im ES5-Format zu konvertieren, müssen wir drei Pakete installieren: babel-core, Webpack Loader babel-loader und Preset Babel-preset-es2015. Verwenden Sie { modules: false }, damit Tree Shaking nicht verwendete Exporte aus der gepackten Datei entfernt, um die Dateigröße zu reduzieren.
npm install babel-core babel-loader babel-preset-es2015 --save-dev
Ersetzen Sie abschließend den Abschnitt „scripts“ von package.json durch Folgendes:
"scripts": {
"start": "webpack --watch",
"build": "webpack -p"
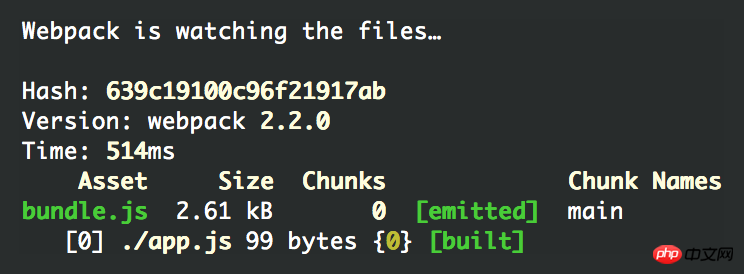
},Durch Ausführen von npm start in der Befehlszeile wird Webpack im Überwachungsmodus gestartet, der bundle.js neu kompiliert, wenn sich die .js-Datei im src-Verzeichnis ändert. Die Ausgabe in der Konsole zeigt die Informationen der gepackten Dateien. Es ist wichtig, auf die Anzahl und Größe der gepackten Dateien zu achten.

Jetzt wird „Hallo Webpack“ angezeigt, wenn Sie die Seite index.html in Ihren Browser laden.
open index.html
Öffnen Sie die Datei dist/bundle.js, um zu sehen, was Webpack getan hat, und unten ist unser Modul. Bisher haben Sie vielleicht noch keinen tiefen Eindruck davon. Aber jetzt können Sie mit dem Schreiben von ES6-Modulen beginnen und Webpack generiert gebündelte Dateien, die in allen Browsern funktionieren.
Verwenden Sie Ctrl + C, um Webpack zu stoppen, und führen Sie npm run build aus, um unser bundle.js im Produktionsmodus zu kompilieren.
Beachten Sie, dass die Größe der gepackten Datei von 2,61 kB auf 585 Byte reduziert wurde. Schauen Sie sich die Datei dist/bundle.js noch einmal an und Sie werden eine Menge unlesbaren Code sehen, da wir UglifyJS verwendet haben, um ihn zu minimieren. Auf diese Weise können wir weniger Code verwenden, um den gleichen Effekt wie zuvor zu erzielen.
Module
Ein guter Webpacker weiß, wie man JavaScript-Module in verschiedenen Formaten verwendet, die beiden bekanntesten sind:
ES2015-Importanweisung
CommonJS require()-Anweisung
Wir können Module in diesen Formaten testen, indem wir lodash installieren und importieren.
npm install lodash --save
// src/app.js
import {groupBy} from 'lodash/collection'
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre class="brush:php;toolbar:false">${JSON.stringify(managerGroups, null, 2)}`Führen Sie npm start start webpack aus und aktualisieren Sie index.html. Sie können ein Array sehen nach Manager gruppiert.
Lassen Sie uns dieses Array in ein eigenes Modul verschieben people.js.
// src/people.js
const people = [{
manager: 'Jen',
name: 'Bob'
}, {
manager: 'Jen',
name: 'Sue'
}, {
manager: 'Bob',
name: 'Shirley'
}, {
manager: 'Bob',
name: 'Terrence'
}]
export default peopleWir können es einfach mithilfe relativer Pfade in app.js importieren.
// src/app.js
import {groupBy} from 'lodash/collection'
import people from './people'
const managerGroups = groupBy(people, 'manager')
const root = document.querySelector('#root')
root.innerHTML = `<pre class="brush:php;toolbar:false">${JSON.stringify(managerGroups, null, 2)}` Hinweis: Ein Import ohne relativen Pfad wie lodash/collection importiert ein Modul, das in /node_modules installiert ist. Ihr eigenes Modul benötigt ein ähnliches ./peoplerelativer Pfad, Sie können diesen verwenden, um sie zu unterscheiden.
Loader
Wie wir bereits vorgestellt haben, können Sie einen Loader wie babel-loader konfigurieren, um Webpack mitzuteilen, was zu tun ist, wenn verschiedene Dateitypen importiert werden Mach es. Sie können mehrere Loader kombinieren und auf viele Dateikonvertierungen anwenden. Das Importieren von .sass-Dateien in JS ist ein sehr gutes Beispiel.
Sass
Diese Konvertierung umfasst drei separate Loader und node-sassBibliotheken:
npm install css-loader style-loader sass-loader node-sass --save-dev
Fügen Sie neue Regeln für .scss-Dateien in der Konfigurationsdatei hinzu.
// webpack.config.js
rules: [{
test: /\.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
}, {
// ...
}] Hinweis: Wenn Sie eine der Laderegeln in webpack.config.js jederzeit ändern möchten, müssen Sie den Build mit Ctrl + C und npm start neu starten.
Die Loader-Sequenz wird in umgekehrter Reihenfolge verarbeitet:
sass-loader Konvertiert Sass in CSS.
css-loader Parst CSS in JavaScript und löst alle Abhängigkeiten auf.
style-loader gibt unser CSS nach
Das obige ist der detaillierte Inhalt vonZusammenfassung der Probleme im Zusammenhang mit Webpack2 und Modulpaketierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

