Heim >Web-Frontend >js-Tutorial >Teilen von JavaScript-Beispielen zum Farbwechsel
Teilen von JavaScript-Beispielen zum Farbwechsel
- 黄舟Original
- 2017-08-09 11:00:311928Durchsuche
Jetzt verwenden wir Javascript, um ein kleines Beispiel für die Farbänderung zu erstellen. Die spezifischen Schritte sind wie folgt.
1. Der erste Schritt:
Erstellen Sie zunächst eine HTML-Datei:

2 >
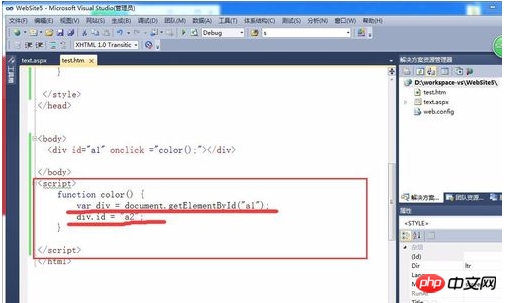
Skriptcode schreiben:<body>
<div id="a1" onclick ="color();"></div>
</body>
<script>
function color() {
var div = document.getElementById("a1");
div.id = "a2";
}
</script>
3. Schritt 3:
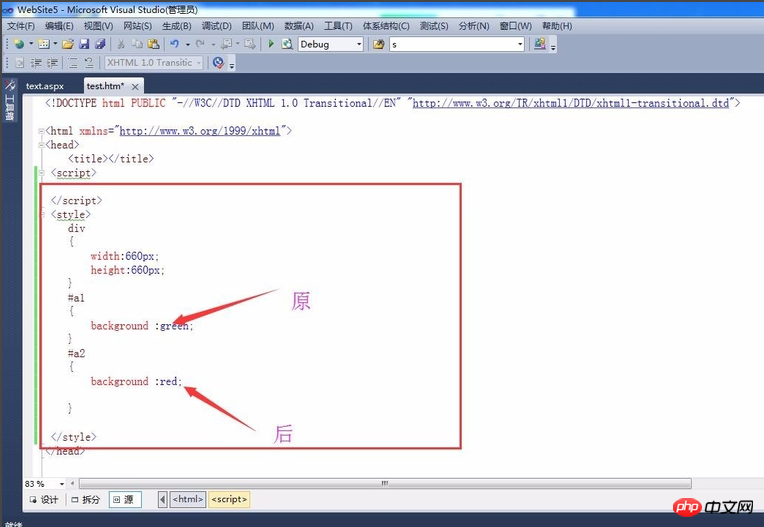
Stil:<style>
div
{
width:660px;
height:660px;
}
#a1
{
background :green;
}
#a2
{
background :red;
}
</style>
4. Schritt 4:
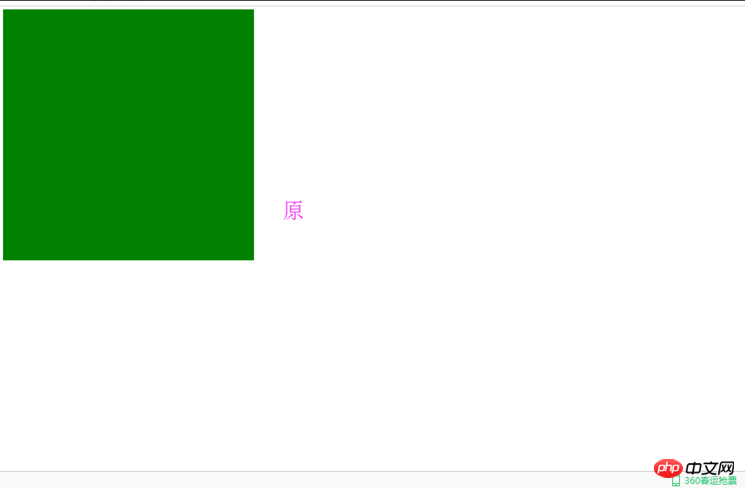
Ergebnis ausführen:
5. Schritt 5:
Klicken Sie, um die Farbe zu ändern:Das obige ist der detaillierte Inhalt vonTeilen von JavaScript-Beispielen zum Farbwechsel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Analyse von Missverständnissen bei der Verwendung von JavaScriptNächster Artikel:Detaillierte Analyse von Missverständnissen bei der Verwendung von JavaScript
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


