Heim >Web-Frontend >js-Tutorial >Detaillierte Analyse von Missverständnissen bei der Verwendung von JavaScript
Detaillierte Analyse von Missverständnissen bei der Verwendung von JavaScript
- 黄舟Original
- 2017-08-09 10:56:421571Durchsuche
JavaScript hat viel Code und viele Regeln. Aus verschiedenen Gründen können wir beim Schreiben von Code unerwartete Fehler machen JavaScript verfügt außerdem über spezielle Fehlersuchcodes, mit denen wir Fehler schneller finden können.
1. Fehlermeldung. Wenn unsere Codierung während der Ausführung nicht effektiv durchgeführt werden kann, kann Java unter bestimmten Umständen eine Meldung ausgeben, um uns darüber zu informieren, dass in diesem Programm falscher Code vorhanden ist.
2. Es gibt auch einen speziellen Erkennungscode in Java. Dieser Code erkennt das Programm auf der Webseite und wird durch diese Erkennungsanweisung dazu aufgefordert im Code.
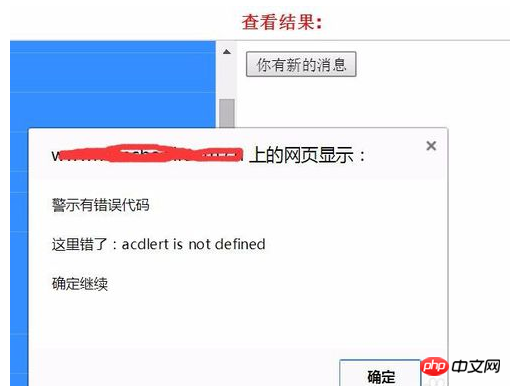
3. Ein grundlegender Anwendungsfall des Erkennungscodes Try and Catch.
<!DOCTYPE html>
<html>
<head>
<script>
var txt="";
function message()
{
try
{
acdlert("您好");
}
catch(err)
{
txt="警示有错误代码\n\n";
txt+="这里错了:" + err.message + "\n\n";
txt+="确定继续\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="你有新的消息" onclick="message()" />
</body>
</html>
4.Throw-Anweisung. Diese Anweisung wird speziell zum Auffordern von Fehlern verwendet. Sie kann auch zum Erkennen der Ausführungsergebnisse von Java-Funktionen verwendet werden. Sie kann zusammen mit der Catch-Anweisung verwendet werden.
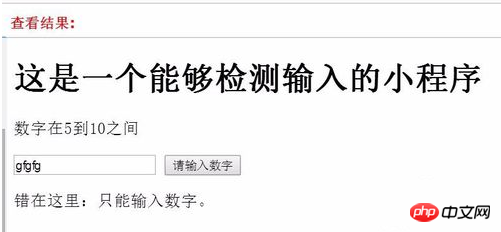
5. Ein Codebeispiel für die gemeinsame Verwendung mehrerer Fehlererkennungsanweisungen.
<!DOCTYPE html>
<html>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("输入").value;
if(x=="") throw "不能是空白";
if(isNaN(x)) throw "只能输入数字";
if(x>10) throw "数字太大了";
if(x<5) throw "数字太小了";
}
catch(err)
{
var y=document.getElementById("错误");
y.innerHTML="错在这里:" + err + "。";
}
}
</script>
<h1>这是一个能够检测输入的小程序</h1>
<p>数字在5到10之间</p>
<input id="输入" type="text">
<button type="button" onclick="myFunction()">请输入数字</button>
<p id="错误"></p>
</body>
</html>
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse von Missverständnissen bei der Verwendung von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

