Heim >Web-Frontend >CSS-Tutorial >Einige einfache und praktische Tipps zum Erstellen von CSS-Webseiten
Einige einfache und praktische Tipps zum Erstellen von CSS-Webseiten
- 巴扎黑Original
- 2017-08-05 14:17:021814Durchsuche
Dieser Artikel gibt Ihnen hauptsächlich einige Tipps, die Sie beim Erstellen von Webseiten verwenden können. Der Artikel stellt ihn anhand von Beispielcodes detailliert vor, die für alle, die sie benötigen, einen gewissen Referenz- und Lernwert haben Ausgehend von
lautet die Zusammenfassung wie folgt:
1. Box-Größe: Ermöglicht die Definition spezifischer Boxen einem bestimmten Bereich auf eine bestimmte Art und Weise zuordnen.
content-box: Fügen Sie der Box zusätzlich zur angegebenen Breite und Höhe Polsterung und Ränder hinzu.
border-box: (Standardwert für Textbereich und Auswahl) Fügen Sie dem Feld innere Ränder und Ränder innerhalb der angegebenen Breite und Höhe des Felds hinzu.
/*看个人习惯而用,但一般标签默认属性是content-box,除textarea,select*/ box-sizing: content-box; -moz-box-sizing: content-box; -webkit-box-sizing: content-box;
2. Verschönern Sie das Eingabefeld
/*在IE10+浏览器中, 使用css即可隐藏input文本输入框右侧的叉号*/
input[type=text]::-ms-clear,::-ms-reveal{display:none;}
input::-ms-clear,::-ms-reveal{display:none;}
input{
/*去除点击出现轮廓颜色*/
outline: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}3. Verschönern Sie den Textbereich
textarea{
/*别忘了文本域的box-sizing属性值是border-box;所有的边框和padding都是在你固定的宽高的基础上绘制*/
/*去除点击出现轮廓颜色*/
outline: none;
/*如果有需要,去掉右下角的可拉伸变大小的图标和功能*/
resize: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}4. Ändern Sie die Schriftfarbe und -größe des Platzhalters
input::-webkit-input-placeholder {
/* WebKit browsers */
font-size:14px;
color: #333;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
font-size:14px;
color: #333;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-size:14px;
color: #333;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
font-size:14px;
color: #333;
}5. Schaltfläche „Verschönern“ auswählen
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #333;
/*将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("小箭头图片路径") no-repeat right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
/*去除点击出现轮廓颜色*/
outline: none;
}6
button{
/*本身有2px的边框,一般的button都不需要边框*/
border: none;
/*本身有的背景色,可以用其他颜色取代*/
background: #333;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}7. Verschönern Sie das Optionsfeld, das Mehrfachauswahlfeld oder die Schaltfläche zum Hochladen von Dateien
/*因为用input[type="radio"]和input[type="cheakbox"]都不能直接改变它们的样式,这个时候要用到label标签关联,然后隐藏input标签,直接给label标签样式就好了。选中label就是选中了此标签*/ <label for="sex">男</label> <input type="radio" id="sex" value="男" />
8. Verwenden Sie Ellipsen, um zusätzlichen Text anzuzeigen
white-space: nowrap; /* 强制不换行 */ overflow:hidden; / *内容超出宽度时隐藏超出部分的内容 */ text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ,需与overflow:hidden;一起使用。*/
9. Klicken Sie auf den Text auf der CSS-Seite erscheinen So entfernen Sie den blauen Hintergrund
-moz-user-select: none; /* 火狐 */ -webkit-user-select: none; /* webkit浏览器 */ -ms-user-select: none; /* IE10 */ -khtml-user-select: none; /* 早期浏览器 */ user-select: none;
10. Sie können dieses Attribut verwenden, wenn die vertikale Position des Symbols ist schwer anzupassen
vertical-align: 30%; vertical-align: middle;
11. So zentrieren Sie ein P nach oben, unten, links und rechts auf der Seite
p{
width:400px;
height:300px;
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
}12. js
// 在js中写的返回键 onclick = 'history.go(-1)'; // 强制刷新页面 window.location.reload(true);
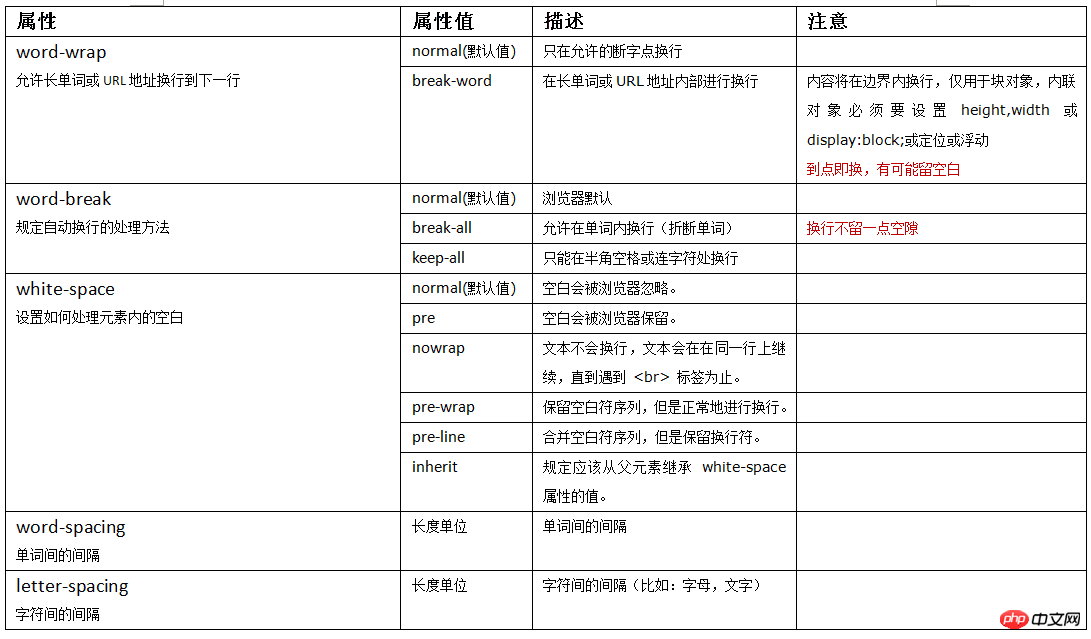
13. kein Zeilenumbruch, Wortabstand

Zusammenfassung
Das obige ist der detaillierte Inhalt vonEinige einfache und praktische Tipps zum Erstellen von CSS-Webseiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

