Heim >Web-Frontend >CSS-Tutorial >CSS-responsive Layout-Medien
CSS-responsive Layout-Medien
- 巴扎黑Original
- 2017-08-05 13:37:011750Durchsuche
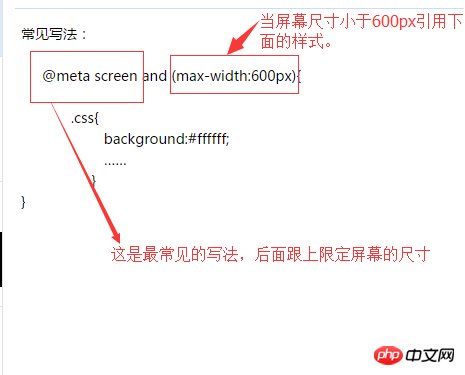
Allgemeines Schreiben:

Im Folgenden wird die Klassifizierung gängiger responsiver Layouts zusammengefasst:
@media screen and (max-width:320px){
#talkFooter .editArea{…… }}
@media screen and (min-width:321px) and (max-width:375px){
#talkFooter .editArea{…… }}
@media screen and (min-width:376px) and (max-width:414px){
#talkFooter .editArea{…… }}
@media screen and (min-width:415px) and (max-width:639px){
#talkFooter .editArea{……}}
@media screen and (min-width:640px) and (max-width:719px){
#talkFooter .editArea{……}}
@media screen and (min-width:720px) and (max-width:749px){
#talkFooter .editArea{……}}
@media screen and (min-width:750px) and (max-width:799px){
#talkFooter .editArea{……}}
@media screen(min-width:800px){}
Das obige ist der detaillierte Inhalt vonCSS-responsive Layout-Medien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:CSS-Methode zum Implementieren eines horizontalen SpaltenlayoutsNächster Artikel:CSS-Methode zum Implementieren eines horizontalen Spaltenlayouts

