Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung von onmouseover und onmouseout in JavaScript-Ereignissen
Detaillierte Erläuterung von onmouseover und onmouseout in JavaScript-Ereignissen
- 黄舟Original
- 2017-07-19 13:48:362576Durchsuche
In den letzten zwei Tagen habe ich das Onmouseover-Event und das Onmouseout-Event besprochen. Tatsächlich steckt darin viel fundiertes Wissen. Als nächstes wird Ihnen der Herausgeber ein umfassendes Verständnis des Onmouseover-Events und des Onmouseout-Events vermitteln . Freunde, die Interesse haben, sollten einen Blick darauf werfen
Ich bin in den letzten zwei Tagen mit dem Onmouseover-Event und dem Onmouseout-Event konfrontiert worden. Ich dachte immer, dass sie einfach ein Event auslösen sollen, wenn der Mauszeiger dorthin bewegt wird Das Element löst ein Ereignis aus, wenn sich der Mauszeiger aus dem angegebenen Objekt herausbewegt. Plötzlich stellte ich jedoch fest, dass dies nur einfache Ereignisse für die Beschreibung sind. Schauen wir uns sie schließlich immer noch an. Ist es gut oder schlecht?
Implementieren Sie zunächst eine Box:

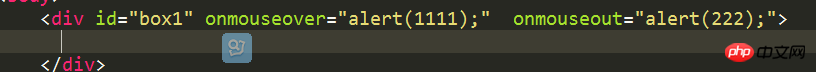
Binden Sie das Onmouseover-Ereignis und das Onmouseout-Ereignis an diese Box

Finden Sie heraus, dass ihnen nichts passieren wird, und dann (hey, wissen Sie!)

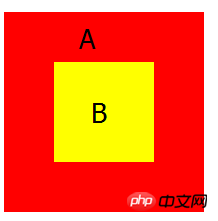
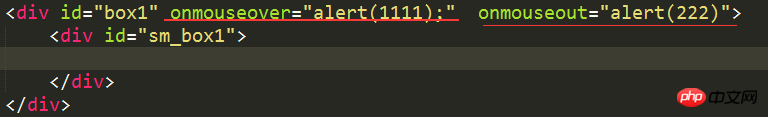
Lassen Sie uns ein B-Element erstellen Es wird im A-Element als untergeordnetes Element von A verschachtelt.

Wir binden das Ereignis onmouseover und onmouseout immer noch nur an das äußere übergeordnete Element A, Was wirst du etwas finden? Ja, das stimmt! Wenn sich die Maus in das untergeordnete Element B von A bewegt und es entfernt, treten auch die Ereignisse onmouseover und onmouseout auf! ! Warum? Das ist nicht das, was ich will! Ist B zu diesem Zeitpunkt nicht mehr Teil von A? Natürlich nicht, sonst würde das Onmouseover-Ereignis beim Betreten des B-Elements nicht auftreten. Dies beweist, dass Element B immer noch ein integraler Bestandteil von A ist.
Also, was ist los? Liegt es schließlich an dem Vorfall? Jeder weiß, dass es in häufig verwendeten Browsern zwei Arten von Ereignisströmen gibt: Ereignis-Bubbling und Ereigniserfassung. Schauen wir uns die Definition von Event Bubbling an: Ereignisse werden in der Reihenfolge vom spezifischsten Ereignisziel zum am wenigsten spezifischen Ereignisziel (Dokumentobjekt) weitergegeben. Wenn sich die Maus also in das untergeordnete Element B von A bewegt und dieses entfernt, werden das onmouseover-Ereignis und das onmouseout-Ereignis von B ausgelöst, aber es verfügt selbst nicht über diese beiden Ereignisse und übergibt diese beiden Ereignisse an sein übergeordnetes Element A. A hatte diese zwei Ereignisse, also passierte, was wir sahen.
Einige Leute werden fragen, wie man das vermeiden kann. Schließlich wird nicht jeder diese Art von Nachfrage haben. Wir müssen nur das Ereignis des übergeordneten Elements auslösen, und das untergeordnete Element wird es zulassen Ruhig handeln. Einfach ein gutaussehender Mann.
Also hat W3C das relatedTarget-Attribut in den Mouseover- und Mouseout-Ereignissen hinzugefügt:
•Im Mouseover-Ereignis zeigt es an, dass das Maus kommt von welchem Element
•Im Mouseout-Ereignis zeigt es auf das Element, zu dem sich die Maus bewegt
Und Microsoft hat den Mouseover- und Mouseout-Ereignissen zwei Attribute hinzugefügt
•fromElement, gibt an, von welchem Element die Maus im Mouseover-Ereignis kommt
•toElement, zeigt auf das Element, zu dem die Maus im Mouseout-Ereignis geht
Wir haben also die Implementierung des folgenden Codes
document.getElementById('box1').onmouseover = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseenter 事件的处理代码
alert('111');
}
}
document.getElementById('box1').onmouseout = function (e) {
if (!e) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while (reltg && reltg != this) reltg = reltg.parentNode;
if (reltg != this) {
// 这里可以编写 onmouseleave 事件的处理代码
alert('2222');
}
}Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von onmouseover und onmouseout in JavaScript-Ereignissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

