Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung verschiedener einfacher Anwendungsbeispiele für das Kontrollkästchen zum Betrieb von JQuery
Ausführliche Erläuterung verschiedener einfacher Anwendungsbeispiele für das Kontrollkästchen zum Betrieb von JQuery
- 伊谢尔伦Original
- 2017-07-19 13:45:341868Durchsuche
Eine einfache Beispieldemonstration für die Verwendung von Kontrollkästchen in JQuery. Ich hoffe, dass sie für das Lernen aller hilfreich ist.
1. Alle auswählen
$("#btn1").click(function(){
$("input[name='checkbox']").attr("checked","true");
})2.
$("#btn2").click(function(){
$("input[name='checkbox']").removeAttr("checked");
})3. Wählen Sie alle ungeraden Zahlen
$("#btn3").click(function(){
$("input[name='checkbox']:odd").attr("checked","true");
})4. Alle geraden Zahlen auswählen
$("#btn6").click(function(){
$("input[name='checkbox']:even").attr("checked","true");
})5
$("#btn4").click(function(){
$("input[name='checkbox']").each(function(){
if($(this).attr("checked"))
{
$(this).removeAttr("checked");
}
else
{
$(this).attr("checked","true");
}
})
}) oder $("#invert").click(function(){
$("#ruleMessage [name='delModuleID']:checkbox").each(function(i,o){
$(o).attr("checked",!$(o).attr("checked"));
});
}); 6. Holen Sie sich das Wert der Auswahl
var aa="";
$("#btn5").click(function(){
$("input[name='checkbox']:checkbox:checked").each(function(){
aa+=$(this).val()
})
document.write(aa);
})
})7. Durchlaufen Sie ausgewählte Elemente
$("input[type=checkbox][checked]").each(function(){
//由于复选框一般选中的是多个,所以可以循环输出
alert($(this).val());
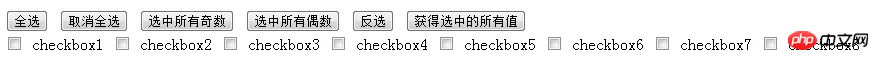
});Das folgende Beispiel beschreibt die Implementierung von jquery zum Auswählen aller, zum Umkehren der Auswahl und zum Abrufen aller ausgewählten Kontrollkästchen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt: Der Screenshot des Laufeffekts lautet wie folgt:

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung verschiedener einfacher Anwendungsbeispiele für das Kontrollkästchen zum Betrieb von JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

