Heim >Web-Frontend >js-Tutorial >Was sind Prototypobjekte und Prototypketten in js?
Was sind Prototypobjekte und Prototypketten in js?
- 巴扎黑Original
- 2017-07-18 17:04:171531Durchsuche
In Javascript ist alles ein Objekt, aber Objekte sind auch unterschiedlich und können grob in zwei Kategorien unterteilt werden, nämlich: Gemeinsames Objektobjekt und Funktionsobjektfunktion.
Im Allgemeinen Die durch die neue Funktion generierten Objekte sind Funktionsobjekte, und andere Objekte sind gewöhnliche Objekte.
Beispiel:
|
1
2 3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
function f1(){ //todo
}var f2 = function(){
//todo
};var f3 = new Function('x','console.log(x)');
var o1 = {}; var o2 = new Object();
var o3 = new f1();
console.log( typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);>> function function function object object object
|
f1 ist eine Funktionsdeklaration Die gebräuchlichste Methode zum Definieren einer Funktion ist f2. Diese anonyme Funktion wird f2 zugewiesen, was kein üblicher Funktionsausdruck ist, sondern auch ein Funktionsobjekt.
Funktion ist ein Objekt, das mit JS geliefert wird. Wenn f1 und f2 erstellt werden, erstellt JS diese Objekte automatisch durch new Function().
Es gibt zwei Möglichkeiten, Objekte in Javascript zu erstellen: Objektliterale und die Verwendung neuer Ausdrücke. Konzentrieren wir uns auf diese beiden Methoden, wenn Sie Java- und C#-Ideen verwenden. o3 ist ein Instanzobjekt von f1, und o3 und f1 sind vom gleichen Typ, aber das ist nicht der Fall...
Wie verstehen Sie das? Sehen Sie, ob o3 übergeben wird neue Funktion Was offensichtlich nicht generiert wird, da es sich nicht um ein Funktionsobjekt handelt, sondern um ein gewöhnliches Objekt.
Nach einem einfachen Verständnis von Funktionsobjekten und gewöhnlichen Objekten werfen wir einen Blick auf den Prototyp und die Prototypenkette in Javascript:
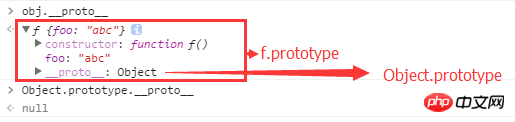
In JS wird jedes Mal, wenn ein Funktionsobjekt f1 erstellt wird, das Es gibt Einige in das Objekt integrierte Attribute, einschließlich Prototyp und __proto__, sind Prototypobjekte, die einige Attribute und Methoden von f1 aufzeichnen.
Es ist zu beachten, dass der Prototyp für f1 unsichtbar ist, d. h. f1 sucht nicht nach den Eigenschaften und Methoden im Prototyp.
|
1
3
|
Funktion f(){}
f.prototype.foo = "abc";console.log(f.foo); //undefiniert
|
Das obige ist der detaillierte Inhalt vonWas sind Prototypobjekte und Prototypketten in js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse