Heim >Web-Frontend >js-Tutorial >Ein kurzes Tutorial zur Desktop-Programmentwicklung mit VS2017 und js
Ein kurzes Tutorial zur Desktop-Programmentwicklung mit VS2017 und js
- 巴扎黑Original
- 2017-07-22 14:03:396938Durchsuche
Es gibt immer mehr C/S-Programme, die auf JS und dem Webbrowser-Kern basieren, wie z. B. die WeChat-Desktopversion (basierend auf Duilib und Cef), VS CODE (basierend auf Electron) usw. Zum Verständnis: Ich habe kürzlich Elektron gelernt. Was genau ist Elektron und was es kann? Ich werde hier nicht zu viel vorstellen. Im Internet gibt es viele verwandte Einführungen.
1. Umgebungseinrichtung
Node.js und npm installieren.
Installieren Sie vs2017, das Webentwicklungspaket node.js muss installiert sein.
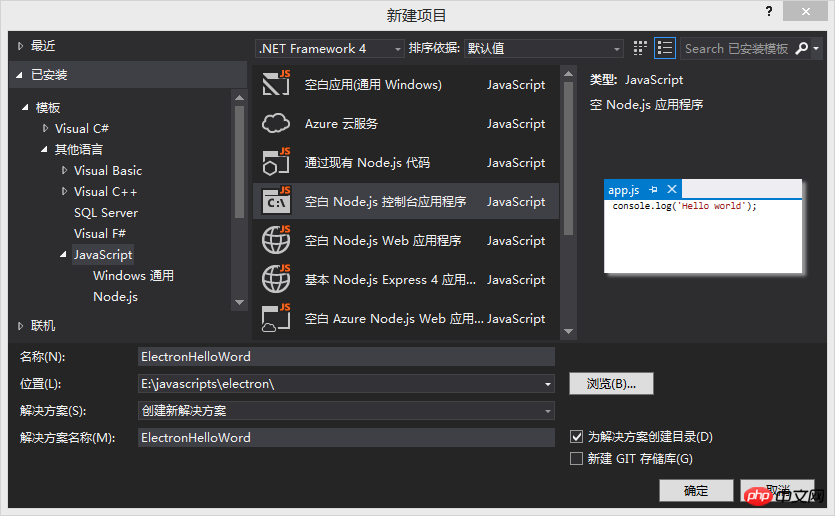
2. Erstellen Sie ein leeres Node.js-Konsolenanwendungsprojekt

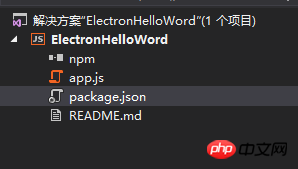
Die erstellte Projektstruktur sieht wie folgt aus:

3. Schreiben Sie Electron Hello Word
Referenz:
1. Öffnen Sie package.json und fügen Sie hinzu:
"dependencies": {"electron": "^1.6.6"}Der endgültige Inhalt lautet wie folgt:
{"name": "electron-hello-word","version": "0.0.0","description": "ElectronHelloWord","main": "app.js?1.1.11","author": {"name": "Starts_2000"},"dependencies": {"electron": "^1.6.6"}
}2. Öffnen Sie app.js und geben Sie den folgenden Inhalt ein:
'use strict';
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')// Keep a global reference of the window object, if you don't, the window will// be closed automatically when the JavaScript object is garbage collected.let winfunction createWindow() {// Create the browser window.win = new BrowserWindow({ width: 800, height: 600 })// and load the index.html of the app. win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true}))// Open the DevTools. win.webContents.openDevTools()// Emitted when the window is closed.win.on('closed', () => {// Dereference the window object, usually you would store windows// in an array if your app supports multi windows, this is the time// when you should delete the corresponding element.win = null})
}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.on('ready', createWindow)// Quit when all windows are closed.app.on('window-all-closed', () => {// On macOS it is common for applications and their menu bar// to stay active until the user quits explicitly with Cmd + Qif (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (win === null) {
createWindow()
}
})// In this file you can include the rest of your app's specific main process// code. You can also put them in separate files and require them here.3. Erstellen Sie eine neue index.html-Datei
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Hello World!</title></head><body><h1>Hello World!</h1>We are using node<script>document.write(process.versions.node)</script>, Chrome<script>document.write(process.versions.chrome)</script>, and Electron<script>document.write(process.versions.electron)</script>.</body></html>
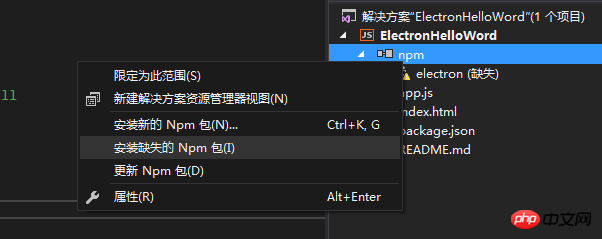
4. Richten Sie das NPM-Installationspaket für Elektron ein und führen Sie es aus
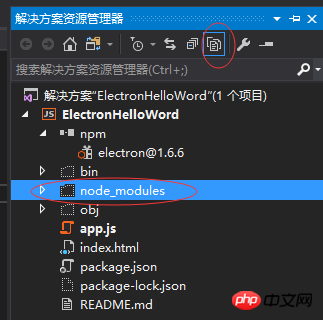
 Sie können es nach erfolgreicher Installation sehen. Klicken Sie über der Lösung auf Alle Dateien anzeigen und Sie können
Sie können es nach erfolgreicher Installation sehen. Klicken Sie über der Lösung auf Alle Dateien anzeigen und Sie können
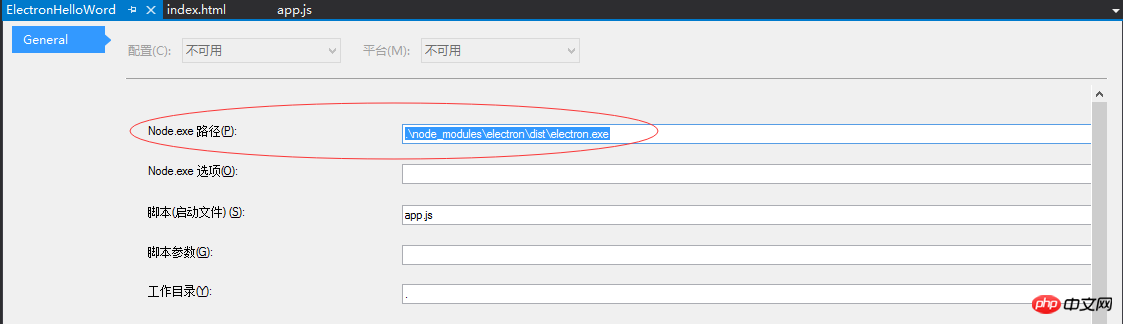
 sehen. 2. Legen Sie das Projekt fest Node.exe-Pfad zu:
sehen. 2. Legen Sie das Projekt fest Node.exe-Pfad zu:
.\node_modules\electron\dist\electron.exe
 Führen Sie die Lösung aus und Sie können das Hello Word-Beispiel von Electron sehen:
Führen Sie die Lösung aus und Sie können das Hello Word-Beispiel von Electron sehen:
Das obige ist der detaillierte Inhalt vonEin kurzes Tutorial zur Desktop-Programmentwicklung mit VS2017 und js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

