Heim >Web-Frontend >H5-Tutorial >Wie verwende ich die HTML5-Geo-Targeting-Funktion?
Wie verwende ich die HTML5-Geo-Targeting-Funktion?
- 零下一度Original
- 2018-05-18 14:26:3311893Durchsuche
Geolocation ist eine der wichtigen Funktionen von HTML5. Es bietet die Funktion, den Standort des Benutzers zu bestimmen. Mit dieser Funktion können Anwendungen entwickelt werden, die auf Standortinformationen basieren. Der heutige Artikel stellt Ihnen die Grundprinzipien der HTML5-Geolokalisierung und die Datengenauigkeit jedes Browsers vor.
So verwenden Sie die HTML5-Geolocation-Funktion
Geolocation ist eine neue Funktion von HTML5 und kann daher nur auf modernen Browsern ausgeführt werden, die HTML5 unterstützen, insbesondere auf Handheld-Geräten wie dem iPhone genauer. Zuerst müssen wir feststellen, ob der Gerätebrowser des Benutzers die Geolokalisierung unterstützt, und wenn ja, die geografischen Informationen abrufen. Beachten Sie, dass diese Funktion die Privatsphäre des Benutzers verletzen kann, wenn der Benutzer nicht zustimmt. Daher werden wir beim Zugriff auf die Anwendung gefragt, ob wir die Geolokalisierung zulassen möchten .
function getLocation(){
if (navigator.geolocation){
navigator.geolocation.getCurrentPosition(showPosition,showError);
}else{
alert("浏览器不支持地理定位。");
}
}Der obige Code kann erkennen, dass die Methode getCurrentPosition() ausgeführt wird, wenn das Benutzergerät die Geolokalisierung unterstützt.
Bevor der Browser auf Standortinformationen zugreift, fragt er den Benutzer, ob er seine Standortinformationen teilen möchte. Wenn Sie beispielsweise dem Chrome-Browser erlauben, Ihren Standort mit der Website zu teilen, wird der Chrome-Browser dies tun Google-Standort senden Der Dienst sendet lokale Netzwerkinformationen, um Ihren Standort zu schätzen. Der Browser teilt dann Ihren Standort mit Websites, die Ihren Standort anfordern.
Die HTML5-Geolocation-API ist sehr einfach zu verwenden. Die grundlegende Aufrufmethode lautet wie folgt:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
// 指示浏览器获取高精度的位置,默认为false
enableHighAccuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
});
}else{
alert("Your browser does not support Geolocation!");
}locationError ist die Rückruffunktion , die keine Standortinformationen abrufen kann. Es kann Informationen entsprechend dem Fehlertyp abfragen:
locationError: function(error){
switch(error.code) {
case error.TIMEOUT:
showError("A timeout occured! Please try again!");
break;
case error.POSITION_UNAVAILABLE:
showError('We can\'t detect your location. Sorry!');
break;
case error.PERMISSION_DENIED:
showError('Please allow geolocation access for this to work.');
break;
case error.UNKNOWN_ERROR:
showError('An unknown error occured!');
break;
}
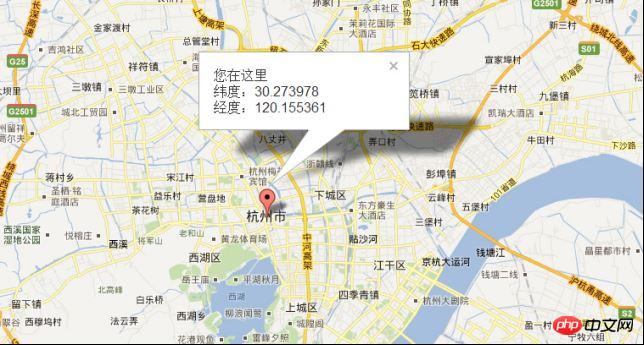
}LocationSuccess ist eine Rückruffunktion, die erfolgreich Standortinformationen abruft. Die zurückgegebenen Daten enthalten Informationen wie Längen- und Breitengrad, kombiniert mit der Google Map-API Die Standortinformationen des Benutzers können wie folgt auf der Karte angezeigt werden:
locationSuccess: function(position){
var coords = position.coords;
var latlng = new google.maps.LatLng(
// 维度
coords.latitude,
// 精度
coords.longitude
);
var myOptions = {
// 地图放大倍数
zoom: 12,
// 地图中心设为指定坐标点
center: latlng,
// 地图类型
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// 创建地图并输出到页面
var myMap = new google.maps.Map(
document.getElementById("map"),myOptions
);
// 创建标记
var marker = new google.maps.Marker({
// 标注指定的经纬度坐标点
position: latlng,
// 指定用于标注的地图
map: myMap
});
//创建标注窗口
var infowindow = new google.maps.InfoWindow({
content:"您在这里<br/>纬度:"+
coords.latitude+
"<br/>经度:"+coords.longitude
});
//打开标注窗口
infowindow.open(myMap,marker);
}Nach dem Test sind die von den vier Browsern Chrome/Firefox/Safari/Opera erhaltenen Standortinformationen genau gleich Alle verwenden denselben Standortdienst lautet wie folgt:

Wettervorhersage zu erstellen, Es ist mehr als ausreichend, aber wenn es sich um eine Kartenanwendung handelt, ist der Fehler immer noch zu groß. Wenn es sich jedoch um eine HTML5-Anwendung auf einem mobilen Gerät handelt, können Sie den Parameter „enableHighAcuracy“ auf „true“ setzen und die GPS-Positionierung des Geräts aufrufen, um hochpräzise geografische Standortinformationen zu erhalten.
zu erstellen, Es ist mehr als ausreichend, aber wenn es sich um eine Kartenanwendung handelt, ist der Fehler immer noch zu groß. Wenn es sich jedoch um eine HTML5-Anwendung auf einem mobilen Gerät handelt, können Sie den Parameter „enableHighAcuracy“ auf „true“ setzen und die GPS-Positionierung des Geräts aufrufen, um hochpräzise geografische Standortinformationen zu erhalten.
Das obige ist der detaillierte Inhalt vonWie verwende ich die HTML5-Geo-Targeting-Funktion?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

