Heim >Web-Frontend >H5-Tutorial >Grafik- und Textbeispiele neuer HTML5-Formularelemente
Grafik- und Textbeispiele neuer HTML5-Formularelemente
- 零下一度Original
- 2017-07-16 15:44:502085Durchsuche
In diesem Artikel werden die neuen Formularelemente und Formularattribute in HTML5 vorgestellt.
Lassen Sie uns zunächst über eine neue Funktion des Formulars in HTML5 sprechen. In unserem vorherigen HTML müssen die Formularelemente überall auf der Seite platziert werden , und fügen Sie dann dem Element ein Formularattribut hinzu, das wie folgt die ID des Formulars ist:[html] view plain copy
<form method="get" id="test">
<input type="text" name="name"/>
<input type="password" name="password"/>
<input type="submit" value="提交">
</form>
<input type="text" name="confirm" form="test">Das Formularelement im Formularelement muss nicht hinzugefügt werden Formularattribut: Wenn Sie das Formular verwenden möchten, um die Werte aller Formularelemente abzurufen, müssen Sie das Formularattribut zu den Formularelementen außerhalb des Formularelements hinzufügen. Elemente wie Eingabe, Auswahl, Textbereich usw. erfüllen alle diese Funktion . HTML5 verfügt über die folgenden neuen Formularelemente:
fc86e7b705049fc9d4fccc89a2e80ee3aa983b9eb8086376f1f6481364a02e5a
be6d67dae90cc1ad6469079e163d0939
Hinweis: Nicht alle Browser unterstützen die neuen HTML5-Formularelemente, Sie können sie jedoch verwenden. Auch wenn der Browser das Formular--Attribut nicht unterstützt, kann es dennoch als reguläres Formularelement angezeigt werden.
HTML5 fc86e7b705049fc9d4fccc89a2e80ee3 Das Element
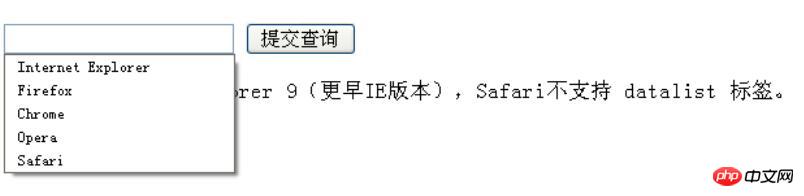
fc86e7b705049fc9d4fccc89a2e80ee3 Das Attribut fc86e7b705049fc9d4fccc89a2e80ee3 gibt an, dass das Formular oder Eingabefeld über die FunktionAutovervollständigung verfügen soll. Wenn der Benutzer mit der Eingabe in ein Autovervollständigungsfeld beginnt, sollte der Browser die ausgefüllten Optionen in diesem Feld anzeigen: Verwenden Sie das Listenattribut des d5fd7aea971a85678ba271703566ebfd-Elements 🎜>
<!DOCTYPE html> <html> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早IE版本),Safari不支持 datalist 标签。</p> </body> </html>
 HTML5 aa983b9eb8086376f1f6481364a02e5a Element
HTML5 aa983b9eb8086376f1f6481364a02e5a Element
aa983b9eb8086376f1f6481364a02e5a besteht darin, eine zuverlässige Möglichkeit zur Authentifizierung von Benutzern bereitzustellen. Das Tag
aa983b9eb8086376f1f6481364a02e5a gibt das Schlüsselpaar-FeldGenerator
an, das im Formular verwendet werden soll.Beim Absenden des Formulars werden zwei Schlüssel generiert, einer ist der private Schlüssel und der andere ist der öffentliche Schlüssel. Der private Schlüssel wird auf dem Client gespeichert und der öffentliche Schlüssel wird an den Server gesendet. Der öffentliche Schlüssel kann später zur Überprüfung des Client-Zertifikats des Benutzers verwendet werden.
<!DOCTYPE html> <html> <body> <form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 不支持 keygen 标签。</p> </body> </html>
 HTML5 be6d67dae90cc1ad6469079e163d0939-Element
HTML5 be6d67dae90cc1ad6469079e163d0939-Element
be6d67dae90cc1ad6469079e163d0939-Element Für verschiedene Arten der Ausgabe, wie z. B. Berechnungen oder Skriptausgaben:
<!DOCTYPE html> <html> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><strong>注意:</strong> Internet Explorer 不支持 output 标签。</p> </body> </html>
HTML5 neues Formularelement 
Das obige ist der detaillierte Inhalt vonGrafik- und Textbeispiele neuer HTML5-Formularelemente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

