Heim >Web-Frontend >HTML-Tutorial >Lösungen für Browserkompatibilitätsprobleme
Lösungen für Browserkompatibilitätsprobleme
- 巴扎黑Original
- 2017-07-22 17:53:061882Durchsuche
一、需要兼容那些浏览器
根据用户群体决定兼容哪些浏览器:
(1)面向普通用户
IE8+,Chrome,Firefox
(2)企业级产品
IE9+,Chrome,Firefox
如何了解浏览器市场份额:
百度统计:
二、浏览器兼容方案
1、css层叠原理
1 div {2 display: -webkit-box;3 display: -webkit-flex;4 display: -moz-box;5 display: -ms-flexbox;6 display: flex7 }如上面代码所示,同一个属性,后面书写的值会覆盖前面书写的值,并且对于浏览器无效的属性值会被忽略。
2、条件注释
针对IE6,IE7,IE8,IE9的条件注释,见如下代码:
<!--[if lt IE 7]><html class='ie6'><![endif]--><!--[if IE 7]><html class='ie7'><![endif]--><!--[if IE 8]><html class='ie8'><![endif]--><!--[if IE 9]><html class='ie9'><![endif]--><!--[if (gt IE 9) | !(IE)]><!--> <html class='W3C'><!--<![endif]-->
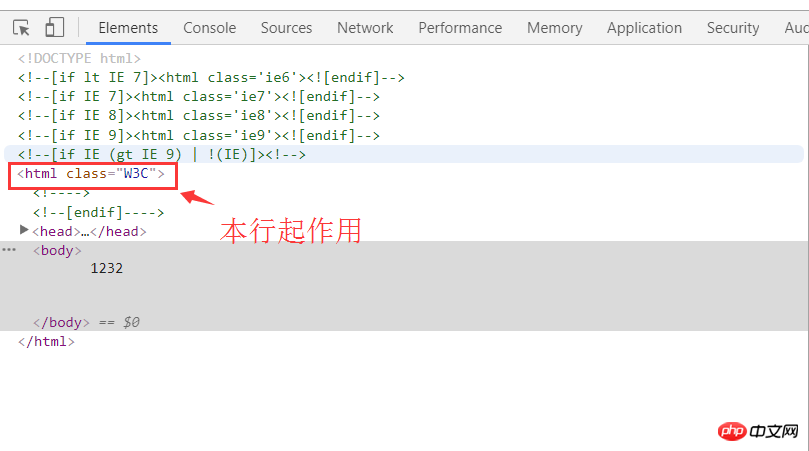
效果:
(1)chrome下:

(2)IE下(如IE8):

这样就可以针对不同的浏览器做兼容性处理了,如:
1 .ie8 .selector{2 /*样式*/3 }3、CSS hack
具体示例见如下代码:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 4 <head> 5 <meta charset="UTF-8" /> 6 <title>CSS Hack</title> 7 <style type="text/css"> 8 * { 9 margin: 0;10 padding: 0;11 }12 13 .tip {14 /*chrome显示blue*/15 background: blue;16 /*IE8 显示red \9对IE8-6有效*/17 background: red\9;18 /*IE7 显示black *前缀对IE7、IE6有效*/19 *background: black;20 /*IE6 显示orange _前缀对IE6有效*/21 _background: orange;22 }23 </style>24 </head>25 26 <body>27 <div class="tip">28 12329 </div>30 </body>31 32 </html>
Das obige ist der detaillierte Inhalt vonLösungen für Browserkompatibilitätsprobleme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Bildbetrachter-ViewJS, die in Webseiten verwendet werdenNächster Artikel:Bildbetrachter-ViewJS, die in Webseiten verwendet werden

