Heim >Web-Frontend >HTML-Tutorial >Bildbetrachter-ViewJS, die in Webseiten verwendet werden
Bildbetrachter-ViewJS, die in Webseiten verwendet werden
- PHP中文网Original
- 2017-07-10 18:09:351612Durchsuche
Anforderungsanalyse:
Zum kontinuierlichen Vergrößern (damit Benutzer den Inhalt klar sehen können), Verkleinern, Drehen und anderen Vorgängen an den Bildern auf der Webseite können Sie das viewjs-Bildbetrachter-Plug-in verwenden. In.
offizielle Website von viewjs:
Spezifische Gebrauchsanweisungen finden Sie auf der offiziellen Website.
Hier sind zwei einfache Beispiele:
1. Beispiel 1: Einzelbild
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="zh"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">name</span><span style="color: #0000ff">="viewport"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="width=device-width, initial-scale=1.0"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">http-equiv</span><span style="color: #0000ff">="X-UA-Compatible"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="ie=edge"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>网页中的图片查看器viewjs使用<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好css路径</span><span style="color: #008000">--></span>
<span style="color: #008080">10</span> <span style="color: #0000ff"><</span><span style="color: #800000">link </span><span style="color: #ff0000">rel</span><span style="color: #0000ff">="stylesheet"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/css"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="viewjs/viewer.min.css"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080">11</span> <span style="color: #0000ff"><</span><span style="color: #800000">style </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/css"</span><span style="color: #0000ff">></span>
<span style="color: #008080">12</span> <span style="background-color: #f5f5f5; color: #800000"> * </span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">13</span> <span style="background-color: #f5f5f5; color: #ff0000"> margin</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">14</span> <span style="background-color: #f5f5f5; color: #ff0000"> padding</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">15</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">16</span> <span style="background-color: #f5f5f5; color: #800000"> img</span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">17</span> <span style="background-color: #f5f5f5; color: #ff0000"> border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 1px solid #009F95</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">18</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">19</span> <span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #008080">20</span> <span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080">21</span>
<span style="color: #008080">22</span> <span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">23</span> <span style="color: #0000ff"><</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">24</span> <span style="color: #0000ff"><</span><span style="color: #800000">img </span><span style="color: #ff0000">id</span><span style="color: #0000ff">="image"</span><span style="color: #ff0000"> src</span><span style="color: #0000ff">="img/sj.jpg"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture"</span><span style="color: #0000ff">></span>
<span style="color: #008080">25</span> <span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">26</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好js路径</span><span style="color: #008000">--></span>
<span style="color: #008080">27</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="viewjs/viewer.min.js"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #ff0000"> charset</span><span style="color: #0000ff">="utf-8"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">28</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080">29</span> <span style="background-color: #f5f5f5; color: #0000ff">var</span><span style="background-color: #f5f5f5; color: #000000"> viewer </span><span style="background-color: #f5f5f5; color: #000000">=</span> <span style="background-color: #f5f5f5; color: #0000ff">new</span><span style="background-color: #f5f5f5; color: #000000"> Viewer(document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">image</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">));
</span><span style="color: #008080">30</span> <span style="color: #0000ff"></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">31</span> <span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">32</span>
<span style="color: #008080">33</span> <span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>
Wirkung:
(1) Webseitenanzeige:

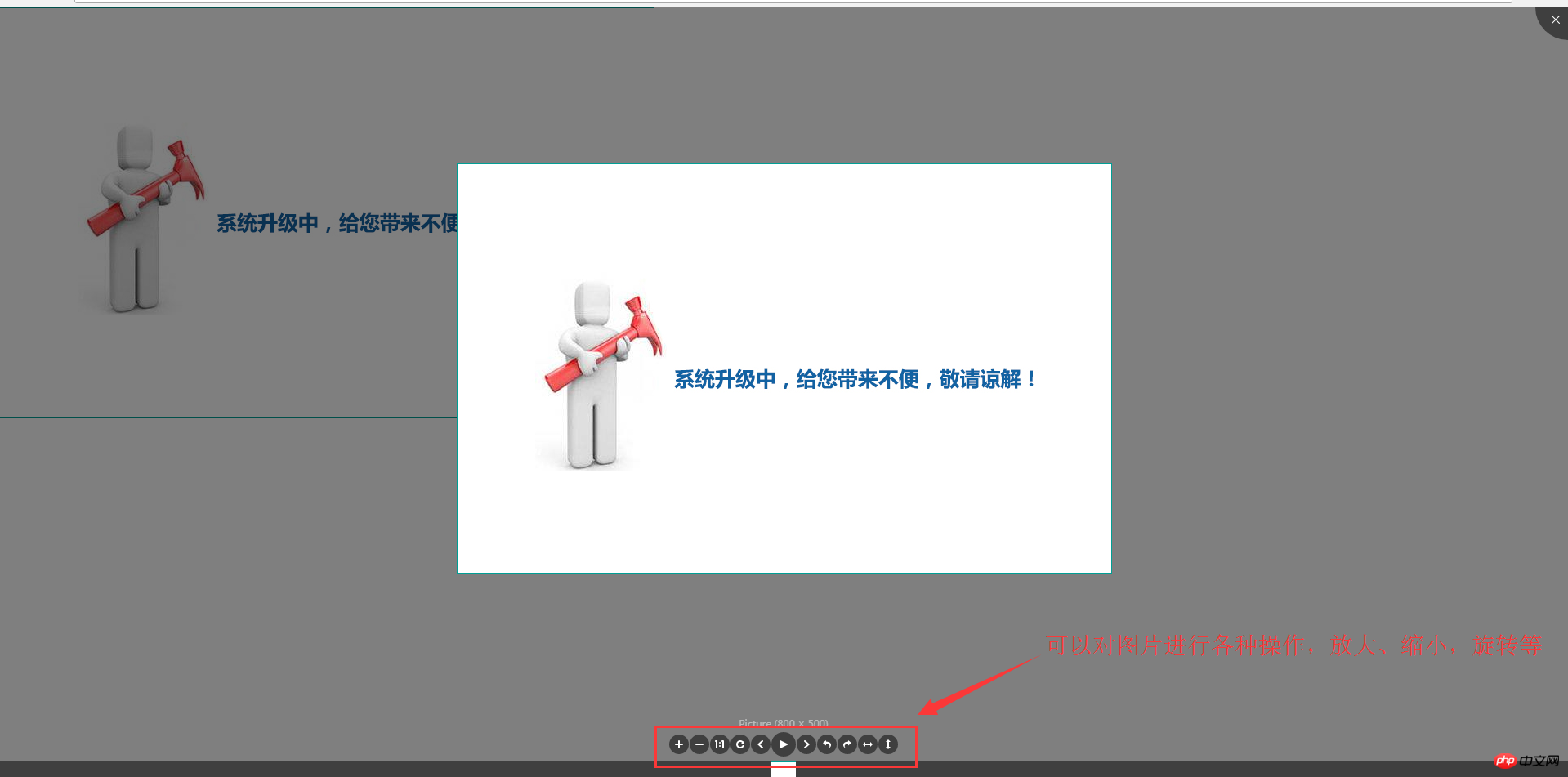
(2) Nach dem Klicken auf das Bild:
 2. Beispiel 2: Mehrere Bilder gleichzeitig anzeigen
2. Beispiel 2: Mehrere Bilder gleichzeitig anzeigen
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><</span><span style="color: #800000">html </span><span style="color: #ff0000">lang</span><span style="color: #0000ff">="zh"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">name</span><span style="color: #0000ff">="viewport"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="width=device-width, initial-scale=1.0"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">http-equiv</span><span style="color: #0000ff">="X-UA-Compatible"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="ie=edge"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>网页中的图片查看器viewjs使用<span style="color: #0000ff"></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好css路径</span><span style="color: #008000">--></span>
<span style="color: #008080">10</span> <span style="color: #0000ff"><</span><span style="color: #800000">link </span><span style="color: #ff0000">rel</span><span style="color: #0000ff">="stylesheet"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/css"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="viewjs/viewer.min.css"</span> <span style="color: #0000ff">/></span>
<span style="color: #008080">11</span> <span style="color: #0000ff"><</span><span style="color: #800000">style </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/css"</span><span style="color: #0000ff">></span>
<span style="color: #008080">12</span> <span style="background-color: #f5f5f5; color: #800000"> * </span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">13</span> <span style="background-color: #f5f5f5; color: #ff0000"> margin</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">14</span> <span style="background-color: #f5f5f5; color: #ff0000"> padding</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 0</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">15</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">16</span>
<span style="color: #008080">17</span> <span style="background-color: #f5f5f5; color: #800000"> img </span><span style="background-color: #f5f5f5; color: #000000">{</span>
<span style="color: #008080">18</span> <span style="background-color: #f5f5f5; color: #ff0000"> border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 1px solid #009F95</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="color: #008080">19</span> <span style="background-color: #f5f5f5; color: #000000">}</span>
<span style="color: #008080">20</span> <span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span>
<span style="color: #008080">21</span> <span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span>
<span style="color: #008080">22</span>
<span style="color: #008080">23</span> <span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">24</span> <span style="color: #0000ff"><</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">25</span> <span style="color: #008000"><!--</span><span style="color: #008000">可以对图片样式进行控制</span><span style="color: #008000">--></span>
<span style="color: #008080">26</span> <span style="color: #0000ff"><</span><span style="color: #800000">ul </span><span style="color: #ff0000">id</span><span style="color: #0000ff">="images"</span><span style="color: #0000ff">></span>
<span style="color: #008080">27</span> <span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/aaa.jpg"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture"</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #008080">28</span> <span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/product4.png"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture 2"</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #008080">29</span> <span style="color: #0000ff"><</span><span style="color: #800000">li</span><span style="color: #0000ff">><</span><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/sqbg-icon.png"</span><span style="color: #ff0000"> alt</span><span style="color: #0000ff">="Picture 3"</span><span style="color: #0000ff">></</span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #008080">30</span> <span style="color: #0000ff"></</span><span style="color: #800000">ul</span><span style="color: #0000ff">></span>
<span style="color: #008080">31</span> <span style="color: #0000ff"></</span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080">32</span> <span style="color: #008000"><!--</span><span style="color: #008000">请配置好js路径</span><span style="color: #008000">--></span>
<span style="color: #008080">33</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="viewjs/viewer.min.js"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #ff0000"> charset</span><span style="color: #0000ff">="utf-8"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">34</span> <span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080">35</span> <span style="background-color: #f5f5f5; color: #0000ff">var</span><span style="background-color: #f5f5f5; color: #000000"> viewer </span><span style="background-color: #f5f5f5; color: #000000">=</span> <span style="background-color: #f5f5f5; color: #0000ff">new</span><span style="background-color: #f5f5f5; color: #000000"> Viewer(document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">images</span><span style="background-color: #f5f5f5; color: #000000">'</span><span style="background-color: #f5f5f5; color: #000000">));
</span><span style="color: #008080">36</span> <span style="color: #0000ff"></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080">37</span> <span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080">38</span>
<span style="color: #008080">39</span> <span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>
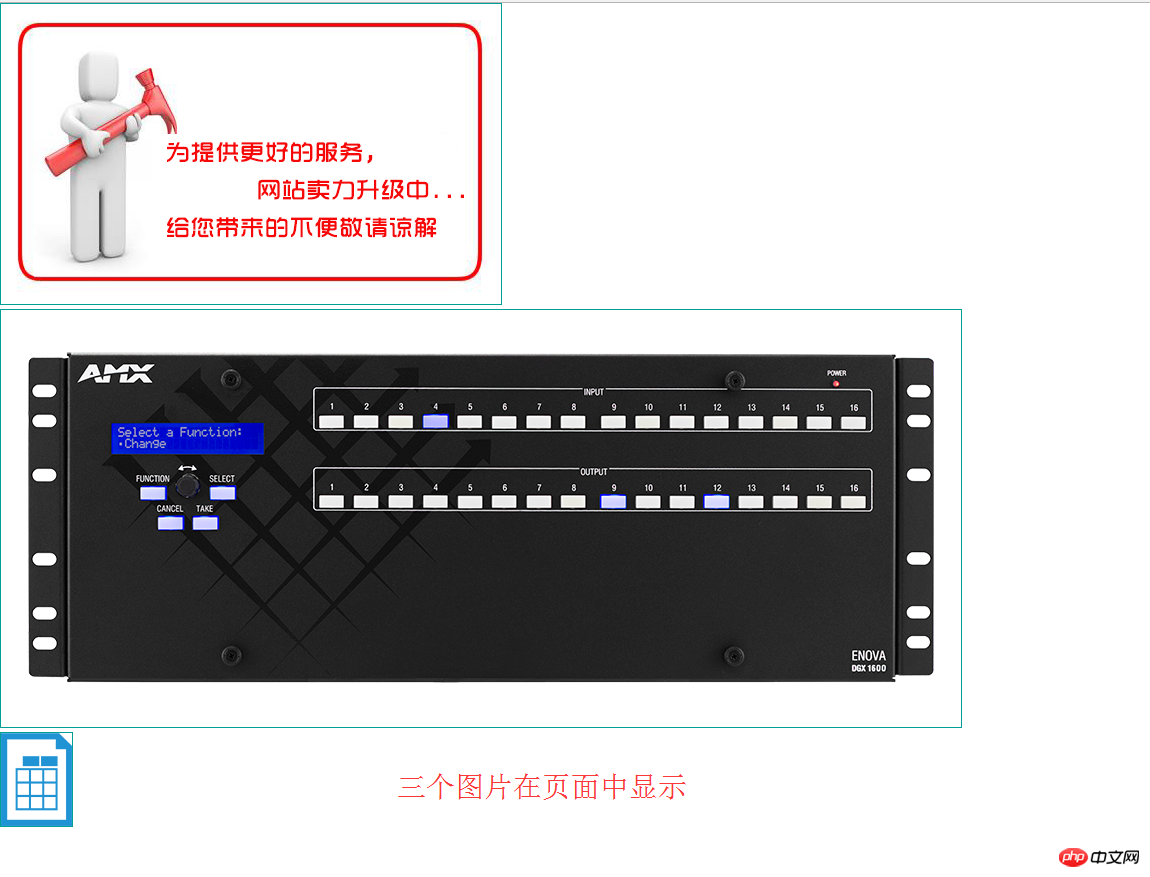
(1) Webseiten-Anzeigeeffekt (keine Stilkontrolle bei Bildern, die Seite ist hässlich.)

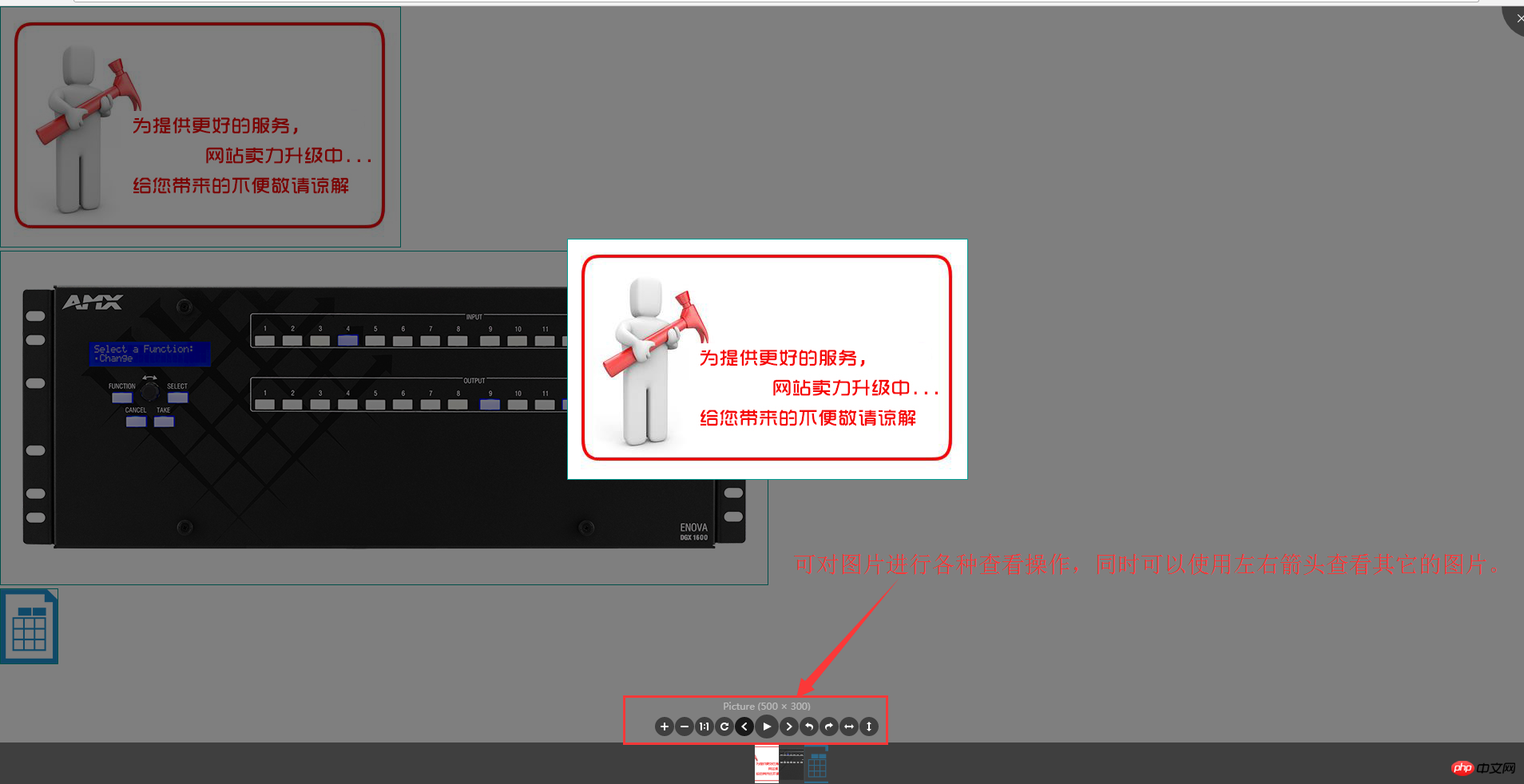
(2) Klicken Sie auf ein beliebiges Bild, um verschiedene Anzeigevorgänge für das Bild durchzuführen.

Zusammenfassung: Das ViewJS-Plug-In kann verschiedene Anzeigevorgänge für Bilder auf Webseiten ausführen, insbesondere in Situationen, in denen Benutzer Bilder kontinuierlich anzeigen möchten. Andere ViewJS-Methoden werden später besprochen
Das obige ist der detaillierte Inhalt vonBildbetrachter-ViewJS, die in Webseiten verwendet werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

