Heim >Web-Frontend >js-Tutorial >vue.js steuert die Animationsimplementierung
vue.js steuert die Animationsimplementierung
- 巴扎黑Original
- 2017-07-23 15:02:552023Durchsuche
Das letzte Mal haben wir die Verwendung von Vue zur Implementierung der Übergangsanimation erwähnt. Tatsächlich haben wir nur über einen Teil der Vue-Animation gesprochen. Sie wurde mithilfe der eigenen CSS-Statuskontrollanimation ohne JS implementiert.
In Vue gibt es eine andere Möglichkeit, die Implementierung von Animationen zu steuern, nämlich die Verwendung von js zur Steuerung des Animationsstatus
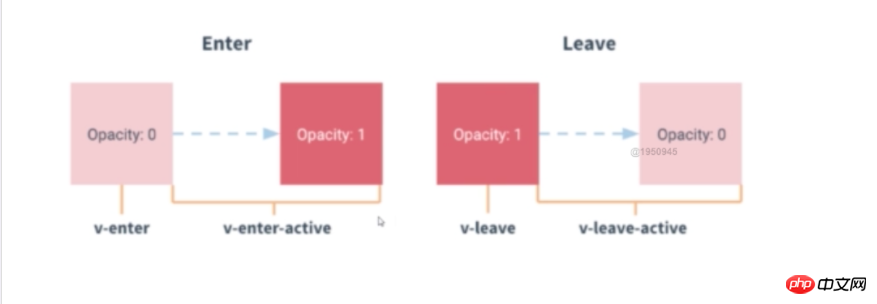
sind jeweils die folgenden 3 Zustände
:before-enter="name" bevor die Animation
:enter="name" Nachdem die Animation eintritt
:leave="name" Nachdem die Animation eingegeben wurde
Sehen wir uns das folgende Beispiel an
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="http://tool.oschina.net/js/jquery/jquery-1.7.2.js?1.1.11"></script><script src="https://unpkg.com/vue/dist/vue.js?1.1.11"></script></head><style>#app{position: relative;width: 100%;height: 30px;}.animate-p{position: absolute;top: 0px;left: 0px;}</style><body><div id="app"><transitionv-on:before-enter="beforeEnter"v-on:enter="enter"v-on:leave="leave"v-bind:css="false"><span class="animate-p" v-show="show">快看啦</span></transition><br> <button @click="show =! show">toggle</button></div>
</body></html>v-on:before-enter=" beforeEnter"
v-on:enter="enter"
v-on:leave="leave"
v-bind :css="false"
Es ist immer noch das gleiche Bild wie beim letzten Mal, vor dem Betreten, während des Betretens, nach dem Betreten

new Vue({
el:'#app',
data:{
show:true},
methods: {//进入之前beforeEnter: function(el){
$(el).css({
left:"-500px",
opacity:0})
},//进入中enter: function(el,done){
$(el).stop().animate({
left:0,
opacity:1},{
duration:1500,
complete:done
},5000)
},//结束leave: function(el,done){
$(el).stop().animate({
left:"500px",
opacity:0},{
duration:1500,
complete:done
},5000)
}
}
});

<br>
Das obige ist der detaillierte Inhalt vonvue.js steuert die Animationsimplementierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

