Heim >Web-Frontend >js-Tutorial >Technische Erklärung der Bootstrap-Modalbox
Technische Erklärung der Bootstrap-Modalbox
- 巴扎黑Original
- 2017-07-23 15:03:211173Durchsuche
Das erste Mal hörte ich von Modal, als Bruder Bao mich letzten Monat telefonisch interviewte und mich fragte, ob ich etwas über Front-End-Modal wüsste. Ich war verwirrt über meine neue Amtszeit, also bat ich Bruder Bao, mich daran zu erinnern, und er sagte mir, dass es sich um ein Popup-Fenster auf der Benutzeroberfläche handele. Was? Wäre es nicht besser, alter zu verwenden? ?
Letzte Woche habe ich mir hauptsächlich den Frontend-Code angesehen. Er war wirklich hässlich und ich habe nicht viele Kommentare geschrieben ... Das ist schlecht ... Können Sie mehr schreiben? Kommentare? Bitte schon...
Ich habe die Modalitäten heute grundsätzlich verstanden.
Was ist eine modale Box
Eine modale Box (Modal) ist ein untergeordnetes Formular, das das übergeordnete Formular abdeckt. Typischerweise besteht der Zweck darin, Inhalte aus einer separaten Quelle anzuzeigen, die eine gewisse Interaktion ermöglichen, ohne das übergeordnete Formular zu verlassen. Unterformulare bieten Informationen, Interaktion und mehr.
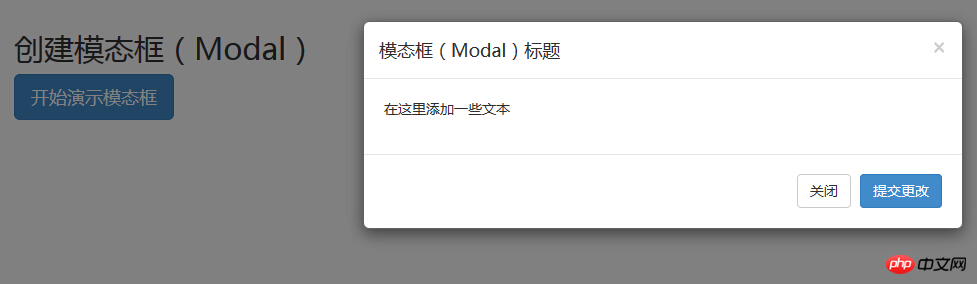
Zum Beispiel wie unten gezeigt: Sobald Sie auf „Modal-Box für Demonstration starten“ klicken, wird ein Feld angezeigt. Wir nennen dieses Feld ein modales Feld

Nachdem ich weiß, was eine modale Box ist, wie schreibe ich ein HTML? Werfen wir ohne weiteres einen Blick auf meinen HTML-Code:
76c82f278ac045591c9159d381de2c57100db36a723c770d327fc0aef2ce13b193f0f5c25f18dab9d176bd4f6de5d30e4d0d87937f6c83b675e896c64d3eb7c9b2386ffb911b14667cb8f0f91ea547a7Bootstrap 实例 - 模态框(Modal)插件6e916e0f7d1e588d4f442bf645aedb2fe16c25b0d3200e635c0f304555350fbb9c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86dc1a436a314ed609750bd7c7d319db4da创建模态框(Modal)2e9b454fa8428549ca2e64dfac4625cd253e627dbc2fa01f6214037dd834a664e0279a115e9482989f7cd173365c28be开始演示模态框65281c5ac262bf6d81768915a4a77ac0a98392ec65c6437d6e4b9996f54b3546e15b84117b89cdc64f55f35a64be57a7522dee5a9e032a609c190d198a2bc97ab1f4a67446def6c49a9f0aa21517b1ac0b561c7c414147a96bbbb8cc10c3d06d887f586697bed160e742603972f4d96b×65281c5ac262bf6d81768915a4a77ac05912a214071c80b42e3c910ba38a34bf模态框(Modal)标题0f6dfd1e3624ce5465eb402e300e01ae16b28748ea4df4d9c2150843fecfba686e1ceff927595656120650f97442eabc在这里添加一些文本16b28748ea4df4d9c2150843fecfba68fcea287e1681f6566fd9116658b8e4f0cfd8c5dabb18f775a551e9cd264a3236关闭65281c5ac262bf6d81768915a4a77ac0c0da018427a22f22a069c7d690eece88提交更改65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba6816b28748ea4df4d9c2150843fecfba68e9f77224a0414652ba58ce8584e25a9616b28748ea4df4d9c2150843fecfba68e6b48cd5ccb66bf83010803e33e4e2d016b28748ea4df4d9c2150843fecfba6859971daa6ca9293695a67ea967cd049d2cacc6d41bbb37262a98f745aa00fbf0170100c9ec0ddde5c9387ce2ffa5e5032cacc6d41bbb37262a98f745aa00fbf0d1094dcf8be83095e506452d1d966621
// 只需要点击 ESC 键,模态窗口即会退出。
$(function() {
$('#myModal').modal({
keyboard: false
})
});
2cacc6d41bbb37262a98f745aa00fbf0-->3f1c4e4b6b16bbbd69b2ee476dc4f83a$(function() {
$('#myModal').modal('hide')
});2cacc6d41bbb37262a98f745aa00fbf03f1c4e4b6b16bbbd69b2ee476dc4f83a$(function() {
$('#myModal').on('hide.bs.modal',function() {
alert('嘿,我听说您喜欢模态框...');
})
});2cacc6d41bbb37262a98f745aa00fbf036cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5eSie kopieren also den obigen Code und öffnen ihn im Browser, und Sie stellen fest, dass er hässlich ist und das nicht kann Welche Funktion hat die Popup-Box? Warum ist das so? Das liegt höchstwahrscheinlich daran, dass Sie das CSS und das JS von Bootstrap nicht importiert haben

Zuerst habe ich Bootstrap von der offiziellen Bootstrap-Website heruntergeladen; Wenn Sie den HTML-Code korrekt importieren, können Sie diese Oberfläche auf jeden Fall im Browser sehen.

Der Effekt ist schon da, schauen wir uns den Code an:
Code-Erklärung:
- Um ein modales Fenster zu verwenden, benötigen Sie eine Art Auslöser. Sie können Schaltflächen oder Links verwenden. Hier verwenden wir Schaltflächen.
- Wenn Sie sich den obigen Code genau ansehen, werden Sie feststellen, dass im bb9345e55eb71822850ff156dfde57c8-Tag
- data-target="#myModal"
das ist Ziel des auf der Seite geladenen Modals. Sie können mehrere Modale auf der Seite erstellen und dann für jedes Modal unterschiedliche Trigger erstellen. Natürlich können Sie nicht mehrere Module gleichzeitig laden, aber Sie können mehrere Module auf der Seite erstellen, die zu unterschiedlichen Zeiten geladen werden.
Sie müssen auf zwei Punkte im Modalfeld achten:
- Der erste ist
- .modal
, verwenden Sie, um den Inhalt von dc6dce4a544fdca2df29d5ac0ea9906b als modales Feld zu identifizieren.
Die zweite ist die Klasse - .fade
. Wenn das Modal umgeschaltet wird, wird der Inhalt ein- und ausgeblendet.
, dieses Attribut bezieht sich auf den Titel der Modalbox.
wird verwendet, um das modale Fenster unsichtbar zu halten, bis der Auslöser ausgelöst wird (z. B. Klicken auf die entsprechende Schaltfläche).
, close ist eine CSS-Klasse, die zum Gestalten der Schließschaltfläche eines modalen Fensters verwendet wird.
ist ein benutzerdefiniertes HTML5-Datenattribut. Hier wird es zum Schließen des modalen Fensters verwendet.
ist eine CSS-Klasse von Bootstrap CSS, die zum Festlegen von Stilen für den Körper modaler Fenster verwendet wird.
ist eine CSS-Klasse von Bootstrap CSS, die zum Gestalten des unteren Rands modaler Fenster verwendet wird.
, HTML5 benutzerdefiniertes Datenattribut data-toggle wird verwendet, um ein modales Fenster zu öffnen.
Methoden
Hier sind einige nützliche Methoden, die mit modal() verwendet werden können.
| Methode | Beschreibung | Instanz | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Aktivieren Sie den Inhalt als modale Box. Akzeptiert ein optionales Optionsobjekt. |
|
|||||||||||||||
| Umschalten: .modal('toggle') | Modalfeld manuell wechseln . | |||||||||||||||
| Anzeigen: .modal('show') | Öffnen Sie das Modal manuell Kasten. | |||||||||||||||
| Ausblenden: .modal('hide') | Das Modal manuell ausblenden Kasten. |
事件
下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 | $('#identifier').on('show.bs.modal', function () {
// 执行一些动作...}) |
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 | $('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...}) |
| hide.bs.modal | 当调用 hide 实例方法时触发。 | $('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...}) |
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 | $('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...}) |
参考资料:
Bootstrap 模态框(Modal)插件
模态框 modal.js
我把modal的练习放到Github上了:模态框
Das obige ist der detaillierte Inhalt vonTechnische Erklärung der Bootstrap-Modalbox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

