Heim >Web-Frontend >H5-Tutorial >Geschichte löst Probleme mit Ajax
Geschichte löst Probleme mit Ajax
- 零下一度Original
- 2017-07-19 15:42:071546Durchsuche
Der folgende Inhalt befasst sich mit der Lösung des Ajax-Vorwärts- und Rückwärtsproblems durch Jquery. Einzelheiten finden Sie weiter unten.
Die Prämisse dieses Artikels basiert auf dem Hintergrund, daher werden SEO-Probleme hier nicht berücksichtigt. Gleichzeitig muss das auf dem Backend basierende Verwaltungssystem nicht erfasst werden, sodass erfrischende Situationen wie die direkte Eingabe der URL nicht berücksichtigt werden! ! !
Ereignisbeschreibung:
H5 fügt ein Ereignis window.onpopstate hinzu. Dieses Ereignis wird ausgelöst, wenn der Benutzer auf diese beiden Schaltflächen klickt. Es reicht jedoch nicht aus, dieses Ereignis zu erkennen. Sie müssen auch einige Parameter übergeben können. Das heißt, wenn Sie zur vorherigen Seite zurückkehren, müssen Sie den Seitenindex dieser Seite kennen. Dies kann über die Methode pushState des Verlaufs erfolgen. pushState(pageIndex) speichert den Seitenindex der aktuellen Seite und ruft dann den Seitenindex ab, wenn zu dieser Seite zurückgekehrt wird.
window.history.pushState-Beschreibung:
window.history.pushState(state, title, url);
Statusobjekt: ist ein JavaScript-Objekt, das sich auf den neuen Verlauf bezieht, der von der pushState()-Methode erstellt wurde juristische Person. Wird zum Speichern von Informationen über den Eintrag verwendet, den Sie in den Verlauf einfügen möchten. Das Statusobjekt kann eine beliebige JSON-Zeichenfolge sein. Da Firefox für den Zugriff auf das Statusobjekt die Festplatte des Benutzers verwendet, beträgt der maximale Speicherplatz dieses Objekts 640 KB. Wenn er größer als dieser Wert ist, löst die Methode pushState() eine Ausnahme aus.
Titel: Firefox ignoriert diesen Parameter jetzt, obwohl er möglicherweise in Zukunft verwendet wird. Der sicherste Weg, es jetzt zu verwenden, besteht darin, eine leere Zeichenfolge zu übergeben, um zukünftige Änderungen zu verhindern.
URL: Die URL, die zum Übergeben der neuen Verlaufsentität verwendet wird. Der Browser lädt diese URL nach dem Aufruf der pushState()-Methode nicht. Versuchen Sie vielleicht nach einer Weile, diese URL zu laden. Nachdem der Benutzer beispielsweise den Browser neu gestartet hat, ist die neue URL möglicherweise kein absoluter Pfad. Wenn es sich um einen relativen Pfad handelt, ist er relativ zur vorhandenen URL. Die neue URL muss sich in derselben Domäne wie die vorhandene URL befinden, andernfalls löst pushState() eine Ausnahme aus. Dieser Parameter ist optional. Wenn er leer ist, wird er auf die aktuelle URL des Dokuments gesetzt.
Posten Sie den Code direkt:
( loadData= pageIndex:window.history.state===?1 init: .getData( getData: that= type:'post' url:'./data/getMovices'+pageIndex+'.json' dataType:'json' async: success: renderDom: bookHtml= "<table>"+ "<tr>"+ "<th>电影</th>>"+ "<th>导演</th>"+ "<th>上映时间</th>"+ "</tr>" ( i=0;i<movies.length;i++ bookHtml += "<tr>" + " <td>" + movies[i].moviesName + "</td>" + " <td><a>" + movies[i].moviesEditor + "</a></td>" + " <td>" + movies[i].times + "</td>" + "</tr>" bookHtml+="</table>" bookHtml += "<button>上一页</button>" + "<button class='nextPage'>下一页</button>" $('body' nextPage: that= $(document).on("click",".nextPage", that.pageIndex++ window.history.pushState({page:that.pageIndex}, window.addEventListener("popstate", page=0 (event.state!== page= console.log('page:'+ console.log('page:'+ loadData.pageIndex= })(jQuery,window,undefined);Sie können die laufenden Ergebnisse sehen, indem Sie die js-Datei direkt auf der HTML-Seite aufrufen.
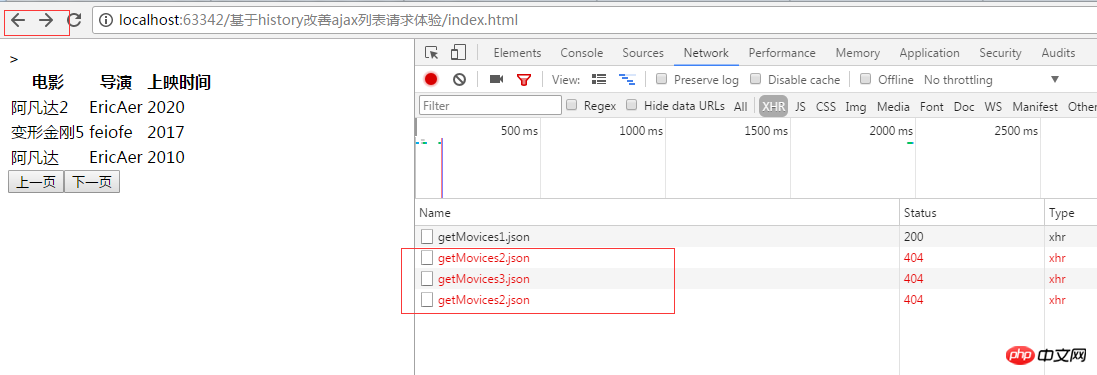
Laufendes Ergebnis:

Auf diese Weise können Sie über Ajax interagieren und die Funktion der Vorwärts-/Hintergrund-/Aktualisierungsüberwachung realisieren.
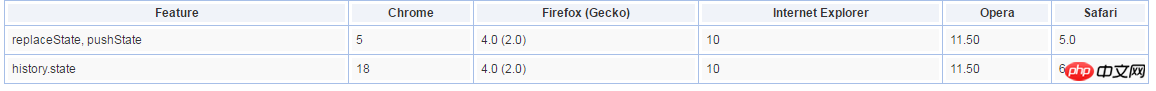
Mit Browserkompatibilität:

Das obige ist der detaillierte Inhalt vonGeschichte löst Probleme mit Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

